Designing your organization web site is usually a difficult proposition. You’ve acquired to juggle the expectations of many stakeholders, and you’ll typically hit obstacles that stop new concepts from rising.
I used to be the design supervisor for a big firm web site for practically six years, and through that point, I discovered myself dropping perspective of what our goal audiences actually wanted. Name it “tunnel imaginative and prescient.” Whenever you work on the identical web site, it typically helps to take a step again and suppose by means of new approaches. That’s the aim of this weblog publish.
What follows are some ideas, methods, shortcuts and common recommendation for creating nice web site design. Are you able to attempt any of those to take your net design to the subsequent stage?
1) Design in shades of grey, then add shade
In case your net designer creates wireframes previous to visible designs, then you already know the worth of beginning with shades of grey. Flip your wireframe right into a grayscale visible design, add your images, then fastidiously add shade to design parts separately.
This may stop an “overdesigned” web site and assist to put prominence on simply the objects that want it.
2) Use Keynote (Mac) to create fast web page prototypes
You don’t want Photoshop to create fast prototypes of net pages, touchdown pages, name to actions or different net interface parts. There’s a complete underground motion round utilizing Keynote (that’s Apple’s model of PowerPoint) to create mockups.
There’s even an online repository containing consumer interface design templates for wireframing, prototyping and testing cell and net apps in Keynote.
3) Add net fonts to your company model information
It’s 2015, and in case your company model information doesn’t embody net fonts, then it’s essential look into including these so your web site has the identical governance that company paperwork and collateral does.
In the event you haven’t appeared into this but, Google Fonts is a good place to begin. Discover a appropriate net font and outline utilization in your company model information so you employ it constantly on-line
4) Bury these social media icons
You probably did all that work to get folks to your web site, and but you’re inviting them to go away? That’s what you’re doing whenever you place social media icons in a outstanding location of your web site, like within the header. Bury the icons within the footer.
If persons are in your web site, you need them to remain, be taught and maybe inquire about your companies, not take a look at firm picnic images and bowling outings on Fb. Social media ought to ship folks to your web site, not vice versa.
5) Ditch the slideshow/carousel
When the homepage slideshow/picture carousel got here into style, it was a method to get plenty of data on the primary web page of your web site. The issue is that most individuals don’t keep on the web page lengthy sufficient to expertise the entire tiles/messages.
What’s extra is that the messages and pictures often aren’t related to your prospect’s first go to. What’s the one factor a customer ought to take away from their web site go to? Promote that one factor — often what your organization does in layman’s phrases — and ditch the remaining.
6) Simplify navigation
Lowering your guests’ choices may appear counter intuitive, however it may well really assist information folks to your best content material. Somewhat than overwhelming your web site guests with hyperlinks to each web page, simplify your navigation.
Remove dropdown menus and particularly multi-tier dropdown navigation that solely probably the most expert mouse consumer can navigate, and go a step additional by lowering the variety of hyperlinks within the header or sidebar of your web site.
7) Take away sidebars
The sidebar has been an particularly common net design development for the final ten years, particularly on blogs. Many corporations are discovering that after they take away sidebars from their blogs, it encourages reader consideration to the article and the decision to motion on the finish.
Eradicating the sidebar on our firm weblog has elevated the variety of clicks on name to motion graphics over 35%.
Attempt implementing this tactic by trying out the brand new Content Hub theme collection on the Envato market.
8) Get shade inspiration from nature
Struggling to search out the right shade mixture in your web site or a name to motion graphic? Get your inspiration from nature. You’ll be able to both use your individual digicam to {photograph} pure wonders round you or discover panorama images on the internet, the use a shade picker to pick a shade. Nature’s shade palette by no means fails.
9) Step away from the pc
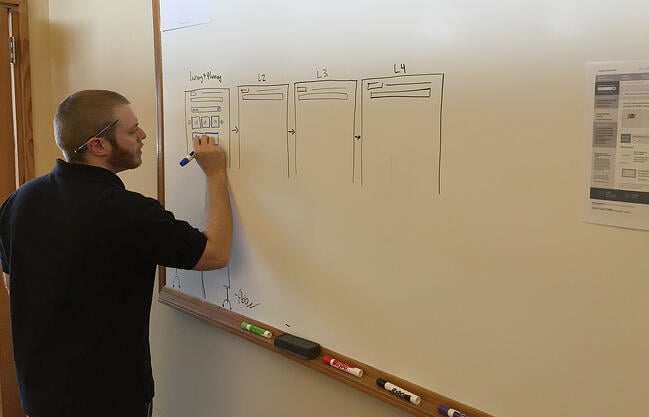
I consider that good design begins with nice planning. Getting your concepts down on paper or on a whiteboard may help you iterate by means of a design, refining it and including element as you go alongside. Drawing on a whiteboard may make the design course of collaborative and permit different staff members to present enter.
It’s additionally simple to erase pencil from paper or marker from a whiteboard and make fast modifications, and upon getting one thing concrete to work with, snap a photograph along with your cell phone and get to work on display.

10) Use Pinterest to create temper boards
Whenever you’re placing collectively inspiration and concepts for a brand new web site, otherwise you’re redesigning a part of your web site, you want a method to accumulate your inspiration in a single place for future reference.
Do you know that you should use Pinterest to create a temper board of your favourite photographs, colours, layouts, patterns, pattern web sites and idea materials? One other nice benefit of utilizing Pinterest is that different designers create and share temper boards too, and so they’ve already curated a ton of sources that you should use.
11) Enhance your font dimension
Typography is extremely essential in net design. Textual content is difficult sufficient to learn on a pc display, so it’s important to make the essential issues stand out.
A technique to do that is to extend your font sizes, particularly for headings and essential blocks of textual content. Think about rising the scale of your regular font, too.
12) Use white area
It could be onerous to consider that utilizing whitespace is a hack, however I consider web sites day by day that would use extra whitespace. Not each clean space of the display must be stuffed.
Despite the fact that whitespace and ease are in model proper now, too many corporations attempt to cram the whole lot right into a small area, or worse but, “above the fold.” Give your design room to breathe, and your web site guests will have the ability to discover issues simpler.
13) Use the squint take a look at
Need a fast method to be taught what’s most outstanding in your web site? Again away out of your pc display and squint. Most the whole lot will grow to be blurry, and solely the bigger, colourful, extra outstanding options shall be noticeable.
It’s stated that this method helps a designer perceive what a first-time customer could discover when he scans your web site. Will the customer discover what’s most essential?
Whereas it is a large weblog publish about little design hacks, I’m certain you’ve got some hacks of your individual that I haven’t considered right here. What’s your favourite design hack? Why not share it within the feedback under? Let’s see what number of you may add!


![Blog - Website Redesign Workbook Guide [List-Based]](https://no-cache.hubspot.com/cta/default/53/4b5bb572-5d0e-45b8-8115-f79e2adc966b.png)