I was a content material author for a small internet design company, and my first piece was about web site design finest practices.
I keep in mind my supervisor going via it and telling me, “All good, however internet design isn’t nearly making issues look good.”
Again then, I used to be younger and recent, and actually, that sounded completely backward.
Made no sense. For me, design was all about what I noticed. I imply, it’s visible, proper? So, in fact, the look ought to be every part.
Effectively, any internet designer listening to this could most likely be prepared to drag their hair out.
As we speak, I get it. Entrance and heart, internet design is about performance, consumer expertise, and making certain each ingredient on the web page has a objective.
So, let’s dive into the highest internet design finest practices for 2024 to make your website do the work — convert guests into paying shoppers. I’ll additionally cowl key design pointers and necessities that you must have in mind, too.
12 Web site Design Greatest Practices
- Choose a typography that’s simple to learn and skim.
- Be conscious of auto-translation.
- Select a shade scheme that fits your model.
- Use white area to interrupt up textual content and different parts.
- Use texture so as to add character and depth.
- Add photos to have interaction and inform readers.
- Simplify your navigation.
- Make your CTAs stand out.
- Optimize for cellular.
- Restrict the choices introduced to customers.
- Prioritize performance over aesthetics.
- Select the content material your customers perceive.
1. Choose a typography that’s simple to learn and skim.
Typography refers to how letters and characters (kind) are organized and introduced on the web page. Since website typography impacts not solely how we learn however how we really feel about textual content on an online web page, it’s necessary to choose rigorously.
Ideally, you desire a typeface that’s:
- Straightforward to learn
- Straightforward to skim
- Accessible to all customers
- Legible throughout a number of units and display screen sizes
You additionally need it to match the appear and feel of your model.
For instance, the luxurious style model Burberry refreshed its logo for the primary time in 20 years in 2018. It changed the outdated serif typeface with a daring, all-caps, sans serif typeface and dropped the knight emblem.
The end result was an easier and extra modern-looking emblem that’s simpler to learn on any display screen — and that displays adjustments within the firm to change into extra clear and enchantment to a youthful era.

However then, in February 2023, inventive director Daniel Lee introduced Burberry’s new logo again. This time, we’re speaking about one thing fully completely different — a contemporary blue design that nods to its British heritage.

Why did this alteration occur?
Vogue manufacturers usually refresh their logos when a brand new inventive director steps in, reflecting their imaginative and prescient. When Lee joined in October 2022, he aimed to honor Burberry’s previous whereas embracing the long run. He referred to as the emblem “a contemporary tackle British luxurious” and “a brand new chapter for the model.”
Whereas I personally preferred the primary model a bit extra, the second emblem and its typography have a narrative and which means.
2. Be conscious of auto-translation.
Take a look at how auto-translation will have an effect on your website’s content material.
Many customers will depend on translation instruments to navigate your website, so guarantee your design would not create confusion or miscommunication. Take note of structure, spacing, and typography — translated textual content should match properly and stay legible.
Let’s deliver it to life.
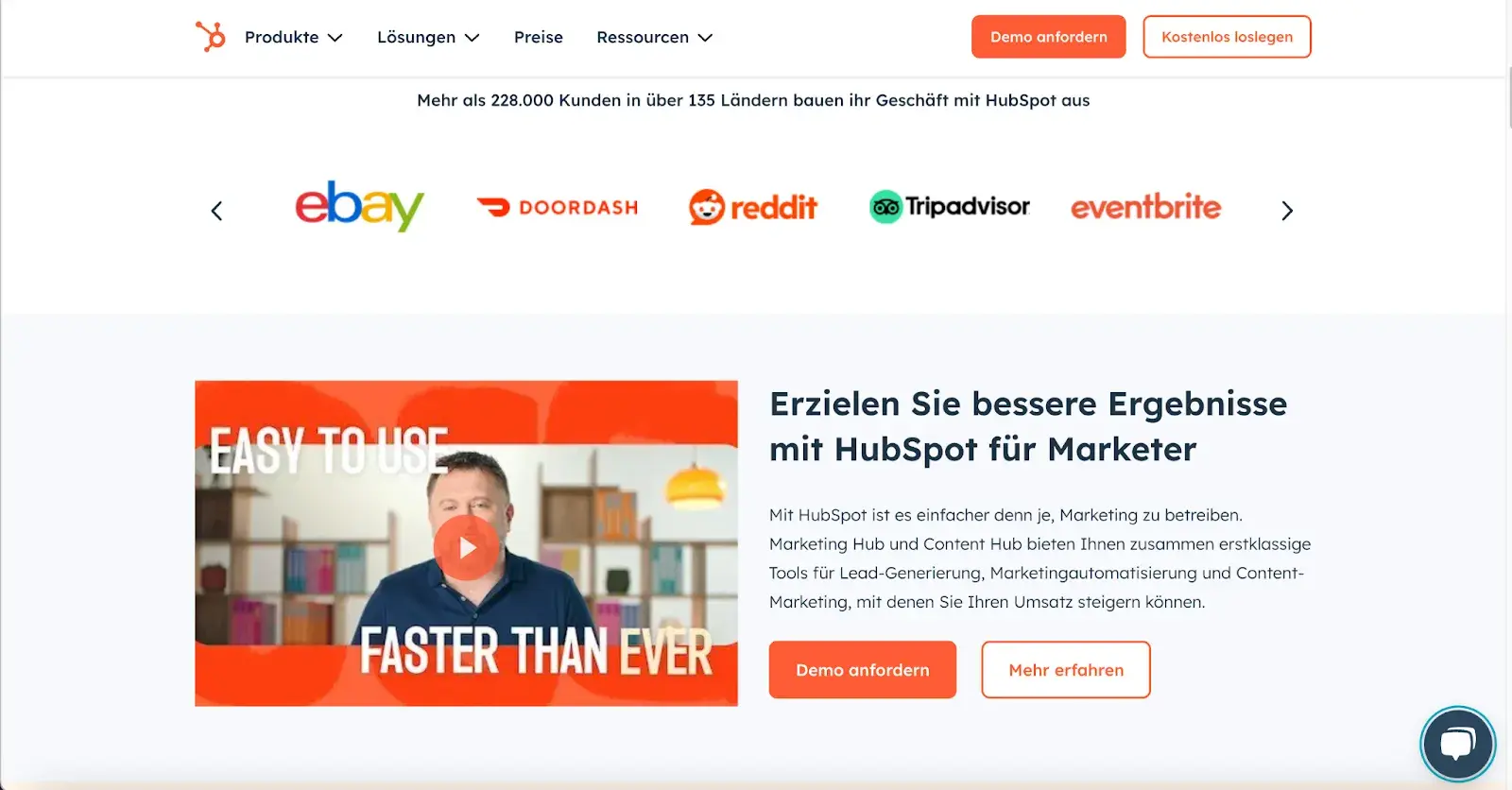
I translated HubSpot’s website from English to German. The end result? A sophisticated translated website with no further areas, bizarre letters, or structural points. All the pieces appears to be like neat, identical to the unique:

“At Wrike, we use TT Norms Professional for its clear, trendy aesthetic and readability throughout units — accessibility is crucial. It’s impartial, builds belief, and has multilingual character units, so supplies look polished even after translation,” shares Elisa Daniela Montanari, head of natural progress and web site technique at Wrike.
In line with Montanari, an incredible font ought to be adaptable to completely different platforms, pages, and audiences.
“With TT Norm Professional‘s clear traces, it doesn’t compete towards our visuals and messaging however enhances it,” Montanari says.
3. Select a shade scheme that fits your model.
Like typography, shade can have an effect on not solely how we perceive and work together with content material however how we really feel about it. Your shade scheme ought to, due to this fact, examine off the identical containers as your web site typography. It ought to:
- Reinforce your model id.
- Make your website simple to learn and navigate.
- Evoke emotion.
- Look good.
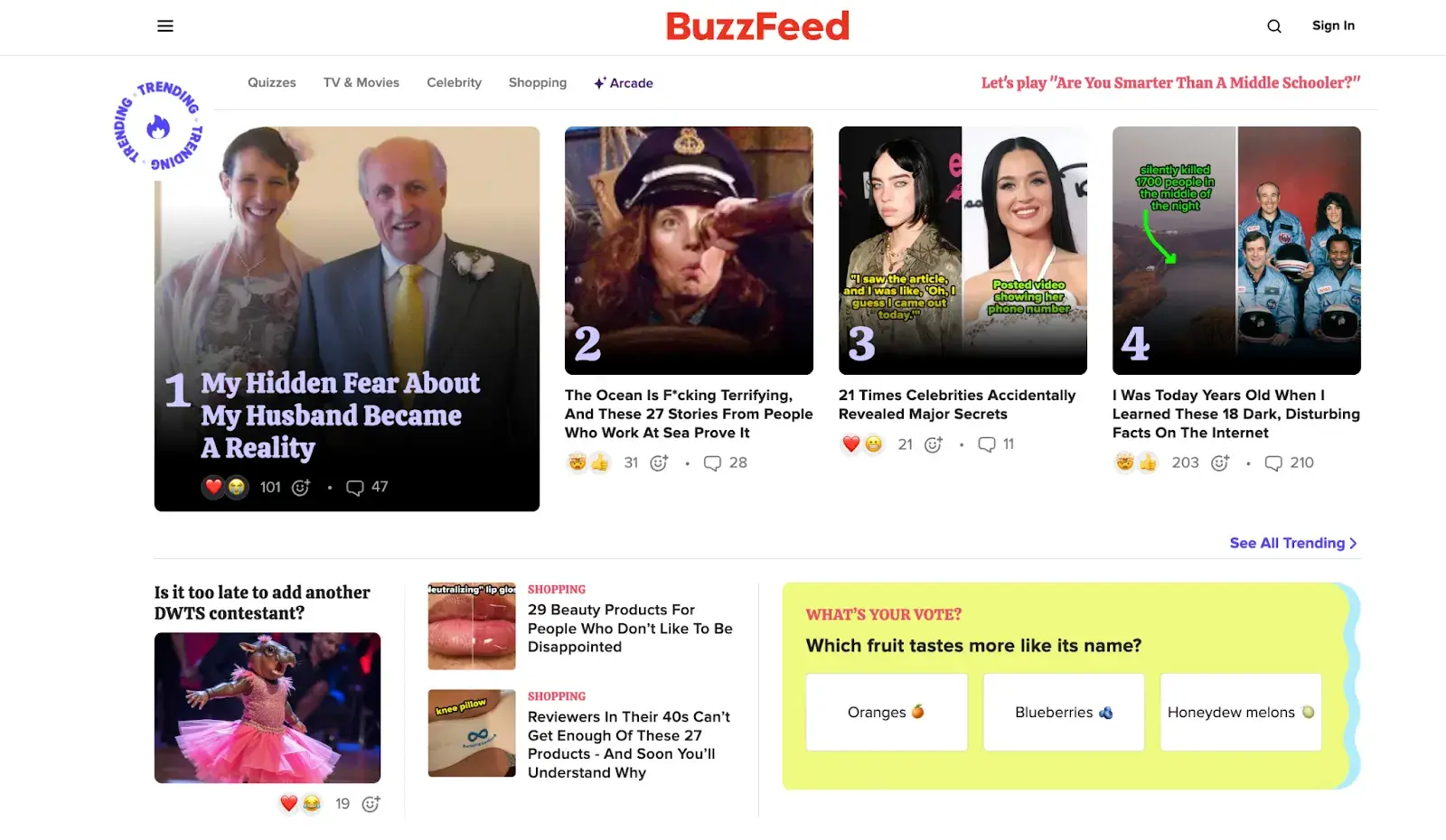
Buzzfeed, for instance, makes use of the first colours yellow and pink to seize customers’ consideration and get them excited in regards to the content material. It reserves the usage of the first shade blue — which is related to belief — completely for hyperlinks and CTA buttons. Each feelings are excellent to evoke for a media website.

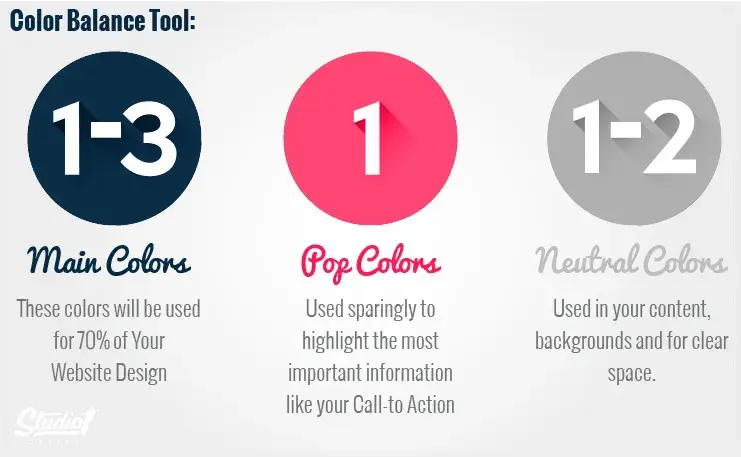
I not too long ago got here throughout a great piece by Greg Merrilees, CEO and Founding father of Studio1 Design, highlighting the significance of discovering the proper steadiness.
He suggests contemplating shade harmonies — when selecting a shade palette, begin together with your dominant shade after which layer it. Darker colours seize consideration first and carry extra visible weight, so that you’ll wish to transfer again to lighter colours from there.

4. Use white area to interrupt up textual content and different parts.
Whitespace offers customers with visible breaks as they course of an internet site’s design or content material, which is aesthetically pleasing but additionally affords different advantages.
By minimizing distractions, whitespace makes it simpler for customers to focus, course of info, and perceive what’s necessary.
Which means you should use whitespace to keep away from inflicting info overload or evaluation paralysis — and to emphasise necessary parts on the web page.
This may assist persuade customers to take a selected motion, like join a publication, store your newest assortment, and extra.
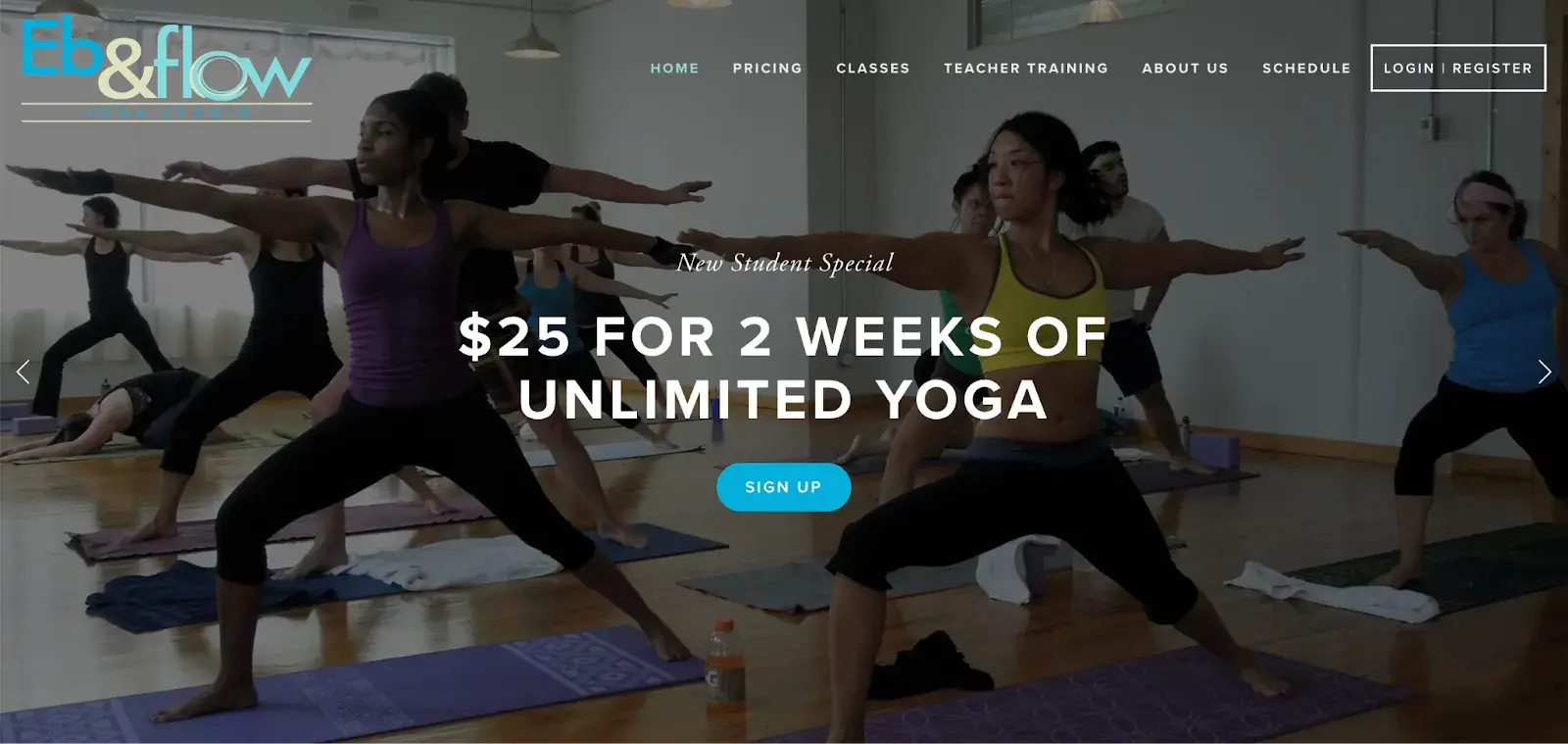
For instance, Eb & circulate Yoga Studio makes use of whitespace to steer customers towards a selected motion: to enroll in three weeks of lessons. Discover that whitespace doesn’t imply the absence of shade or imagery.
As a substitute, it implies that each ingredient on the web page is positioned strategically, with a number of area in between, to keep away from overwhelming or complicated guests.

The most effective insights I’ve come throughout on this matter comes from Sean Lee-Amies, CEO and founder at Square One Digital, who defined it completely.
“Take Google for instance. They’re large. There’s no finish of issues they may discuss, and but the one factor on their homepage is a emblem, a search bar, and two buttons,” Lee-Amies says.
“Whitespace is all the time the primary casualty of an online design created by individuals who haven’t but discovered to make use of a much less is extra strategy to content material and communication.”
5. Use texture so as to add character and depth.
Resembling a three-dimensional, tactile floor, web textures goal to duplicate the bodily sensation of contact with one other sensation — sight.
They’re an incredible design different to stable shade backgrounds, significantly if you wish to add character and depth to your website.
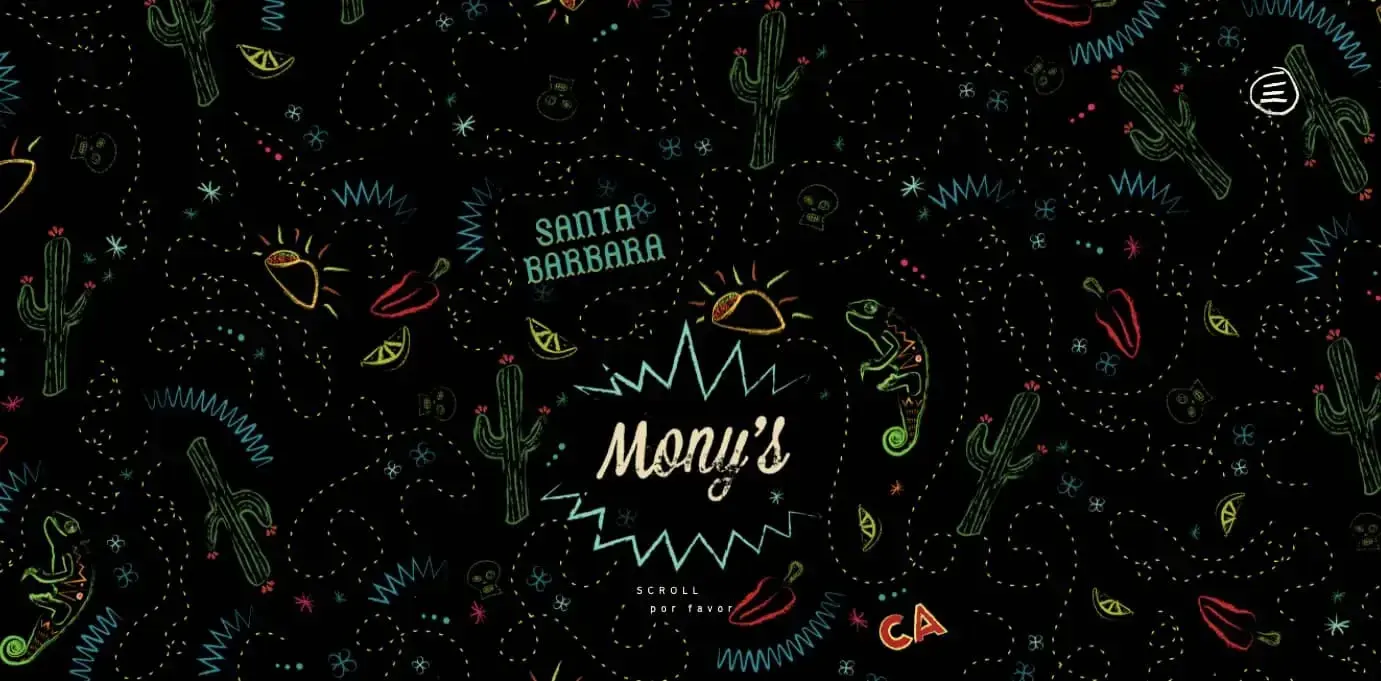
Check out the feel on the homepage for the Santa Barbara-based restaurant Mony’s Tacos under.
It appears to be like like chalk drawn on a blackboard, doesn’t it?
I don’t learn about you, however I can nearly really feel the chalk on my fingers simply by it. It‘s the proper search for a restaurant that goals to be California’s most popular Funk Zone alternative for Mexican delights.

6. Add photos to have interaction and inform readers.
Hanging a steadiness between textual content and pictures is crucial in web site design. Incorporating visuals could make your content material extra informative, partaking, and memorable. It’s simpler for some folks to be taught and course of info visually.
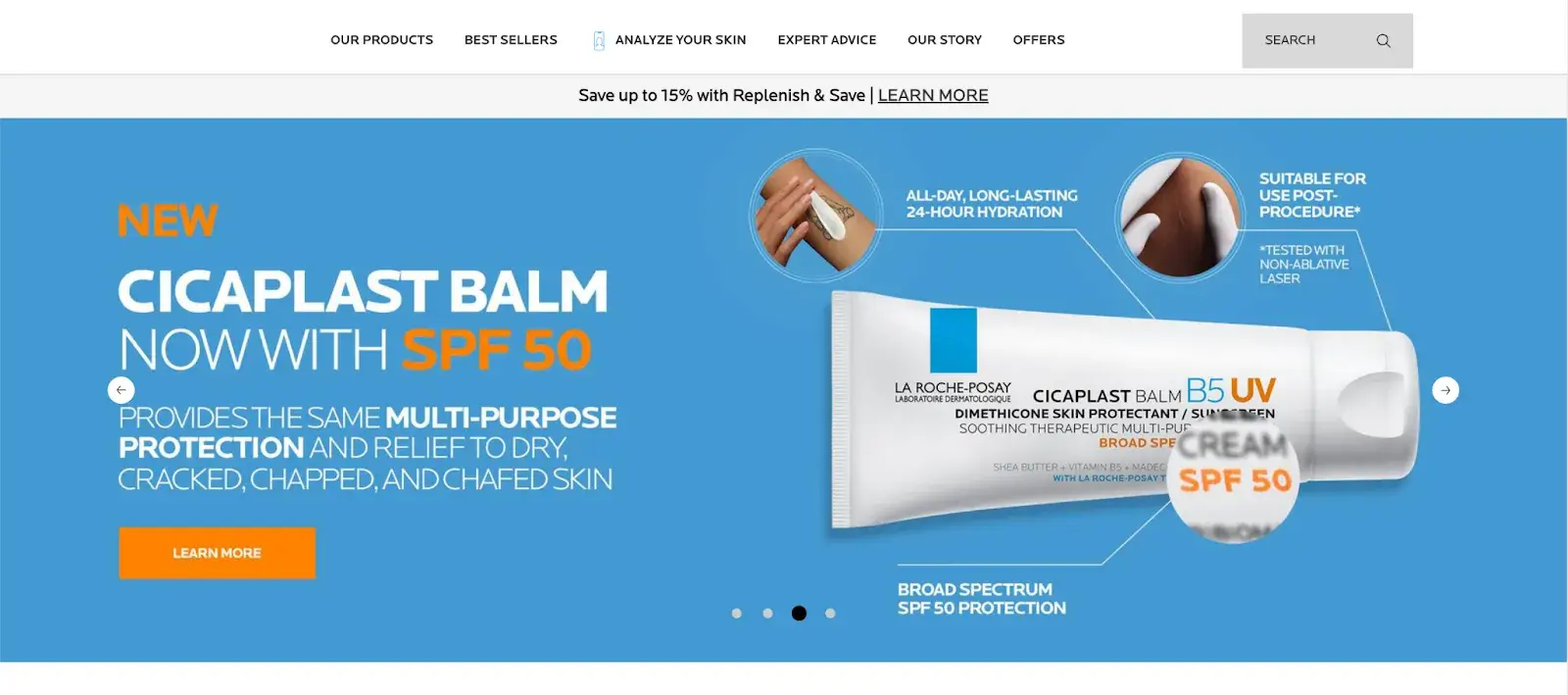
Right here‘s a singular instance of breaking apart textual content with photos from a beauty firm’s web site. This exhibits how infinite the chances of incorporating imagery into your web site design are.

Photographs ought to be a part of your complete web site, not simply the homepage, however should be used rigorously and in steadiness.
The design workforce at Dgtl Infra, for instance, creates weblog posts with photos each 200-300 phrases and sees 40% extra shares than text-heavy articles. They goal for a 60/40 text-to-image ratio.
This steadiness retains readers engaged with out sacrificing substance. The workforce makes use of a mixture of infographics, product photographs, and related inventory photos.
Each picture ought to serve a objective. Randomly inserted visuals can do extra hurt than good. Every ought to both illustrate some extent or present a visible break at a pure pause in content material.
7. Simplify your navigation.
Navigation is among the most necessary design parts on an internet site. It impacts whether or not guests arrive in your homepage and browse or click on the “Again” button. That’s why it’s necessary to maintain it so simple as doable.
Many web sites go for a horizontal navigation bar. This navigation model lists the foremost pages aspect by aspect and is positioned within the website header.
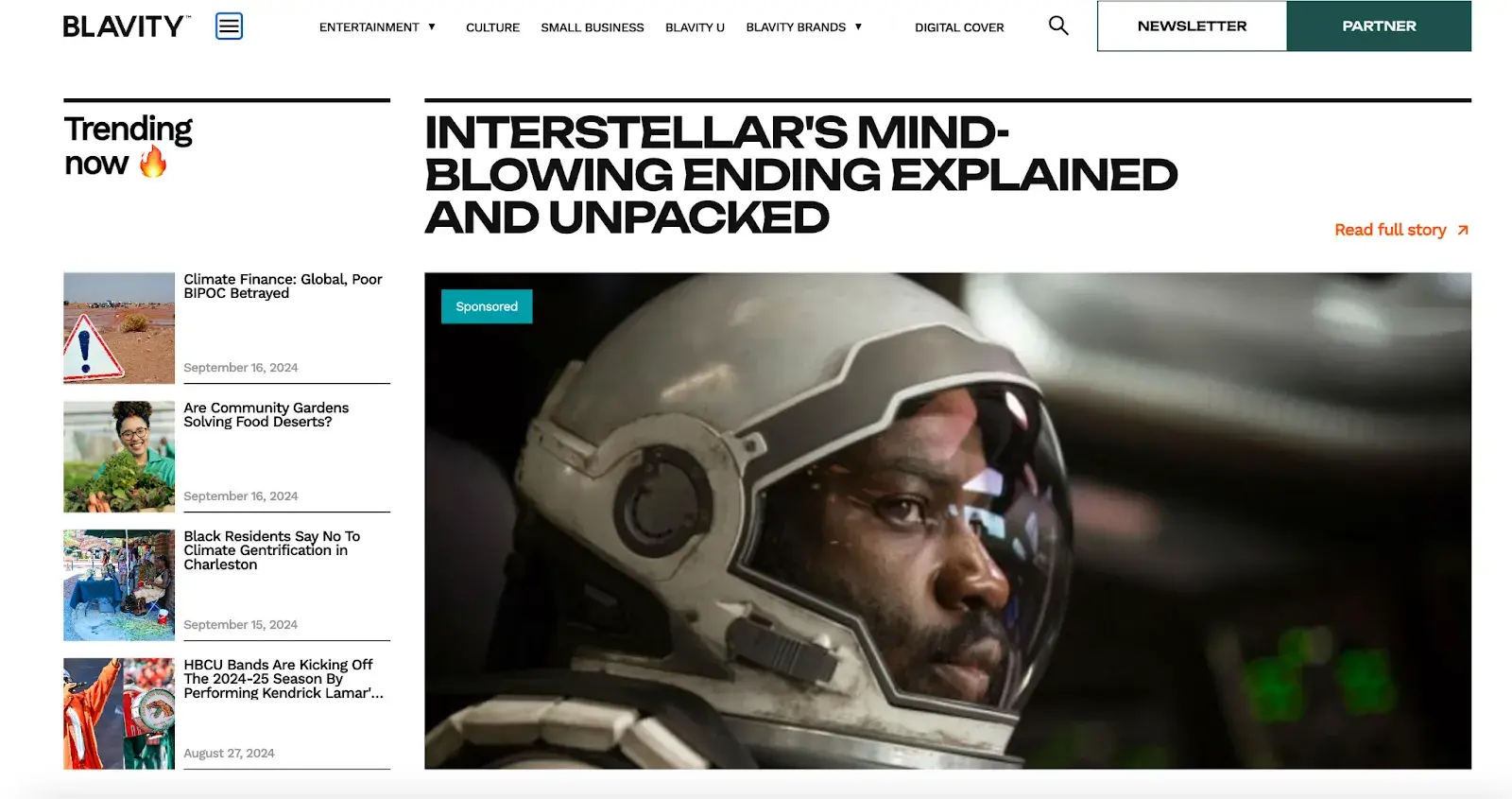
Take the navigation bar on Blavity for example. The primary navigation classes (Leisure, Tradition, Small Enterprise, Blavity U, Blavity Manufacturers, Digital Cowl) are clearly labeled and simple to note.

The usage of a dropdown menu for the “Blavity” class provides a layer of group with out overwhelming the consumer with too many choices directly. It is a refined visible cue that helps to information the consumer’s navigation.
The search bar discovered its place within the prime proper nook, offering a handy means for customers to search out particular articles or subjects.
8. Make your CTAs stand out.
CTAs are parts on an online web page, commercial, or one other piece of content material that encourages the viewers to do one thing. The decision to motion might be to enroll, subscribe, begin a free trial, or be taught extra, amongst many others.
You need your CTAs to pop in your web site design. To make that occur, take into account the way you’re utilizing shade in addition to different parts like background shade, surrounding photos, and surrounding textual content.
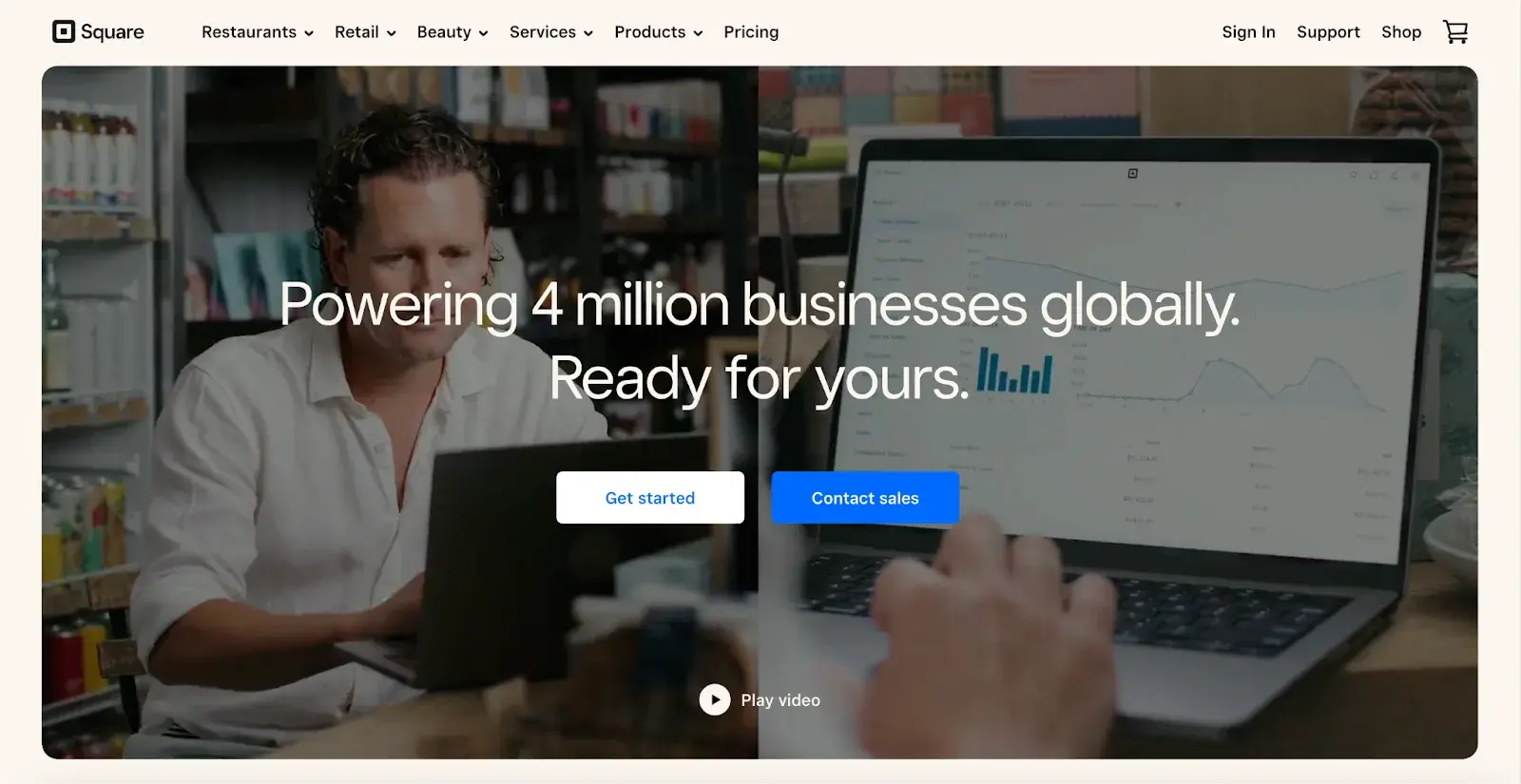
Sq. offers a superb call-to-action instance. Utilizing a clean video background, Sq. exhibits how distinctive and future-oriented its product is. Towards this dramatic backdrop, the white “Get Began” CTA awaits your click on, in addition to “Contact Gross sales” in catchy blue shade.

Damon Culbert from Add People additionally suggests animating CTAs however in steadiness.
He says {that a} subtly animated button that wiggles or pulses after a delay can seize consideration with out being intrusive. Triggering such animations solely after a consumer has hung out on the web page ensures the interplay feels well timed and related.
This system, much like well-timed pop-ups, respects the consumer’s searching circulate whereas successfully drawing their focus towards conversion.
Whereas the design of a button is necessary, we won’t overlook its content material: the textual content it comprises. Yevhenii Tymoshenko, CMO at Skylum, touched on this throughout our dialog, saying:
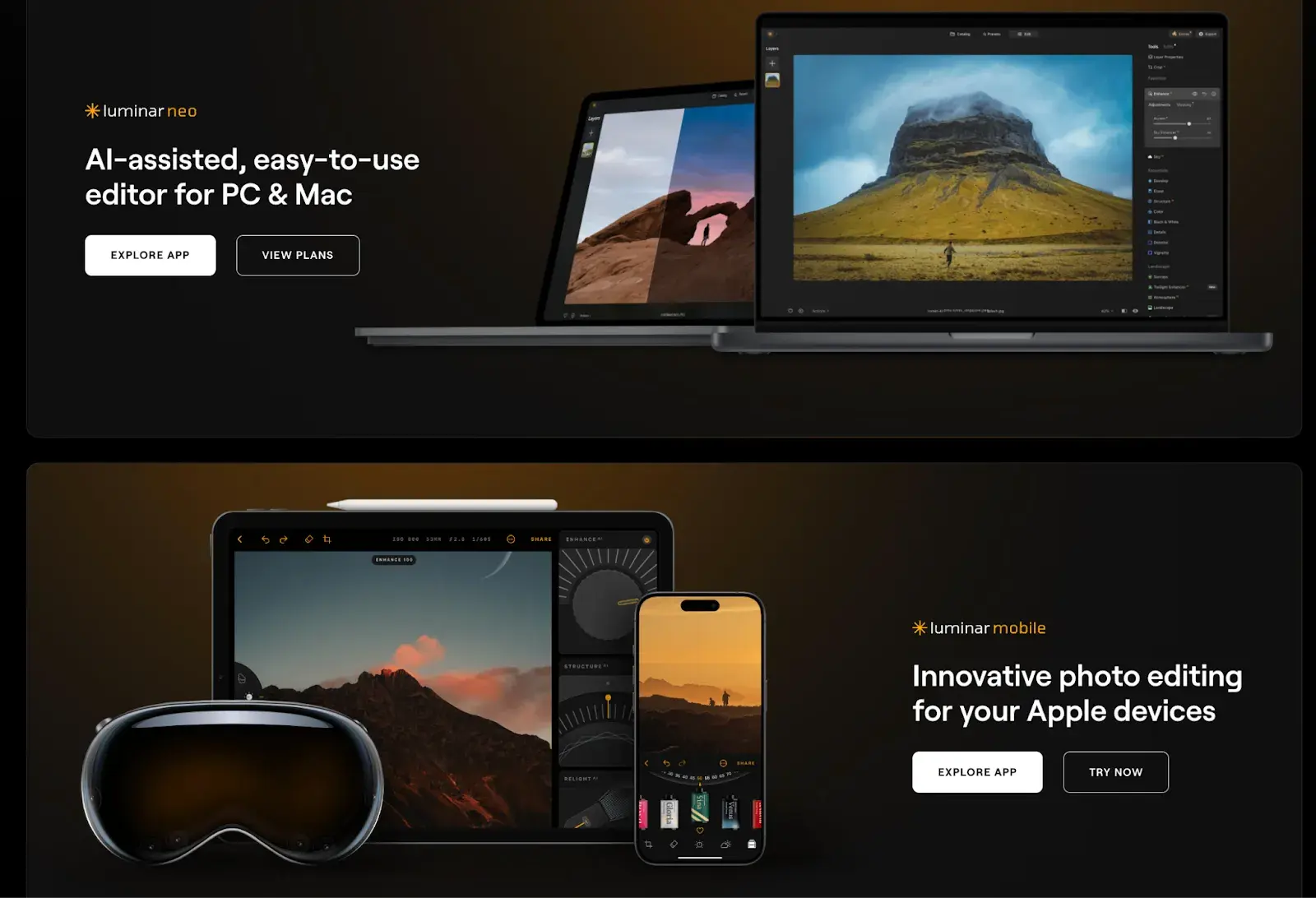
“We not too long ago redesigned the structure of our web site by inserting CTAs on the prime and the underside of the web page. We additionally reworded them to be extra actionable. Now they are saying ‘View Plans’ and ‘Discover App,’ chatting with the client straight with out utilizing pushy language like ‘Purchase Now.’ In consequence, our conversion charges elevated by 12%,” Tymoshenko says.

9. Optimize for cellular.
We’ve already mentioned how necessary it’s on your web site to be responsive. That may imply altering or eradicating some parts that will litter smaller display screen sizes or negatively impression load time.
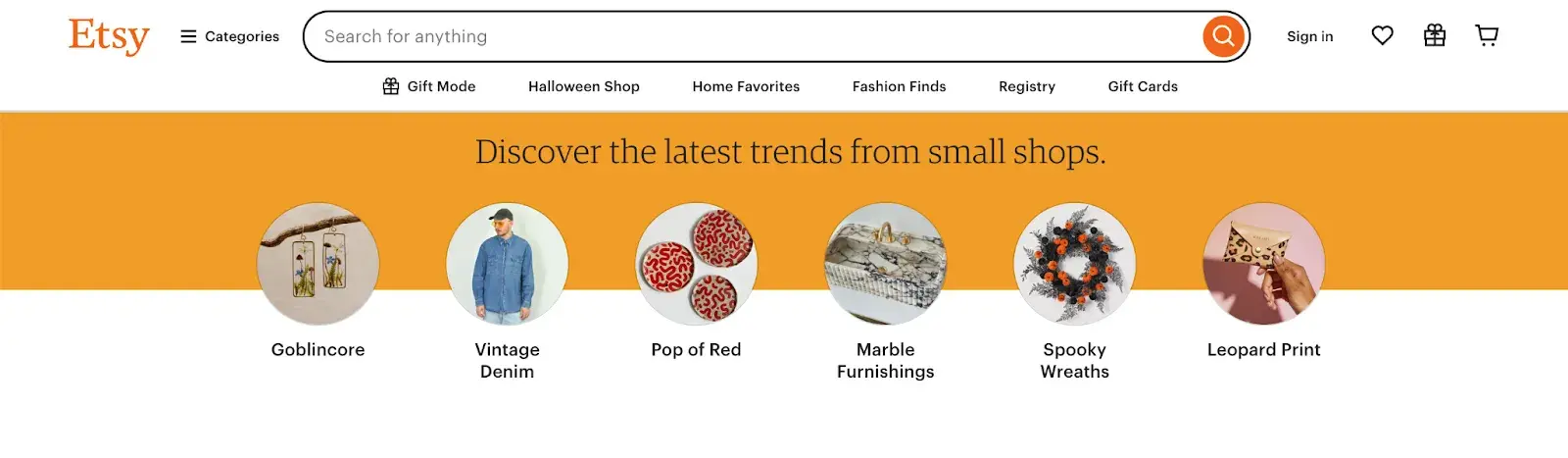
For an instance of one of many best website designs, evaluate Etsy’s homepage on desktop vs cellular. On the desktop, you’ll see a navbar with classes. Hovering over every class will reveal a dropdown menu.

On cellular, this collapses behind a hamburger button, which improves the looks and efficiency of the cellular website. You will additionally discover that the photographs are bigger — good for tapping together with your finger on a cellular display screen.

Claire Escobedo from Online Optimism says that one of many primary errors she sees in cellular design is an absence of accessible options. This consists of issues that violate WCAG requirements and options like hover results that impression a website’s performance.
She continues, “You possibly can’t hover on a cellphone! It’s a must to account for cellular interactions when designing for any website accessed on a cellular system, which nowadays is just about all websites.”
In line with Escobedo, simply because your website navigation features properly on desktop doesn’t imply it’ll switch to cellular.
“An exquisite mega menu is sweet for a laptop computer consumer, however how is a cellular consumer going to entry those self same 4 tiers of hyperlinks?” Escobedo notes.
10. Restrict the choices introduced to customers.
In line with Hick’s Legislation, rising the quantity and complexity of selections will enhance the time it takes for an individual to decide. That is unhealthy information in web site design.
If an internet site customer is introduced with too many choices, they could get annoyed and bounce — or they could decide an possibility you don’t need, like abandoning their cart. That’s why it’s necessary to restrict the variety of choices introduced to a consumer.
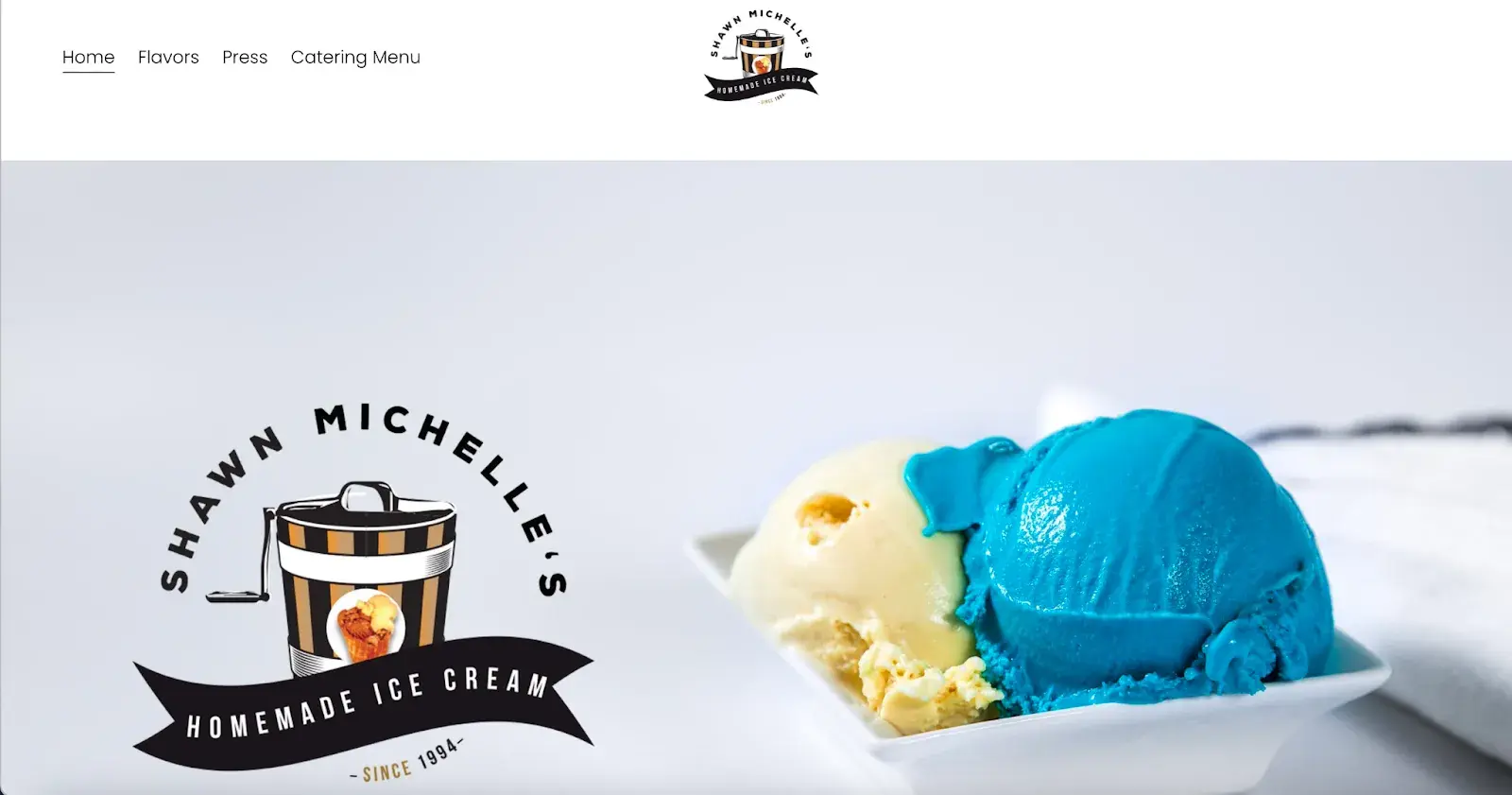
For instance, when a customer lands on Shawn Michelle’s Ice Cream homepage, they’ve three clear choices: be taught in regards to the firm, discover the flavors, or take a look at the catering menu.
It‘s clear, with all the important thing information simple to search out. Does a website like this want something extra? Completely not. All the pieces’s proper there, making it simple for purchasers to get what they want, lowering the possibility they’ll depart annoyed.
It is a good instance of Hick’s Legislation in UX design.

Professional tip: Do not have the time to comply with the foundations? You possibly can all the time obtain a pre-built website template that may present a sound basis on your website.
11. Prioritize performance over aesthetics.
“Design ought to help content material and performance — not the opposite means round. The overwhelming majority of customers are going to your website for the data that’s there, not for the best way it appears to be like.
As a designer, I understand how nice it’s for an internet site to look good, however it may by no means come on the expense of constructing certain that your web site is useful and comprehensible for all customers.” says Escobedo.
Consider performance as an alternative of simply aesthetics. Create options which can be simple to make use of, reliable, and sensible, placing the wants of customers entrance and heart.
12. Select the content material your customers perceive.
Web site content material ought to be simple and doesn’t require all of your brainpower to get it and ship worth on the identical time. Since that’s not a straightforward activity in any respect, I hit up Damon Culbert once more for recommendation:
“To ensure that folks to spend time and power doing one thing, like sit and browse via all of the options of a brand new services or products, it’s a must to create a compulsion inside them to take action,” Culbert says.
In line with Culbert, sturdy visuals enable folks to take a position time and power into studying extra about one thing you wish to promote.
“B2B providers are an incredible instance of this; they’re usually very advanced, and non-experts don’t perceive them. It’d take a non-expert an hour or extra of studying simply to get a fundamental understanding,” Culbert says. “Or they may have a look at a visible that will get them there in 5 seconds or much less.”
A great instance is BuzzSumo’s homepage. It delivers a transparent, concise message with visuals like journal excerpts and social media screenshots, making it apparent what they do — even for first-time guests.

My remaining level: Individuals don’t spend cash on issues they’ll’t perceive in the event that they add worth or not. Because of this commercially profitable corporations put money into advertising and gross sales intelligence instruments, mapping out their buyer’s purchaser journeys and hiccups alongside the best way.
Now, you might spend years learning the ins and outs of internet design.
However for the sake of supplying you with a jumping-off level, we have assembled an inventory of the elemental pointers and finest practices you may apply to your subsequent website redesign or website launch.
9 Web site Design Pointers
- Simplicity
- Visible Hierarchy
- Navigability
- Consistency
- Responsivity
- Accessibility
- Conventionality
- Credibility
- Consumer-Centricity
1. Simplicity
Whereas the looks of your web site is definitely necessary, most individuals aren’t coming to your website to guage how slick the design is. They wish to full some motion or discover some particular piece of knowledge.
Due to this fact, pointless design parts (i.e., people who serve no useful objective) will solely overwhelm and make it harder for guests to perform what they’re making an attempt to perform.
From a usability and UX perspective, simplicity is your finest pal. When you have all the required web page parts, it’s exhausting to get too easy. You possibly can make use of this precept in a wide range of completely different kinds, corresponding to:
- Colours. Principally, do not use so much. The Handbook of Computer-Human Interaction recommends utilizing a most of 5 (plus or minus two) completely different colours in your design.
- Typefaces. The typefaces you select ought to be extremely legible, so nothing too artsy and really minimal script fonts, if any. Once more, preserve the textual content shade minimal and all the time guarantee it contrasts with the background shade. A common recommendation is to make use of a most of three completely different typefaces in a most of three completely different sizes.
- Graphics. Solely use graphics if they assist a consumer full a activity or carry out a selected operate (do not simply add graphics willy-nilly).
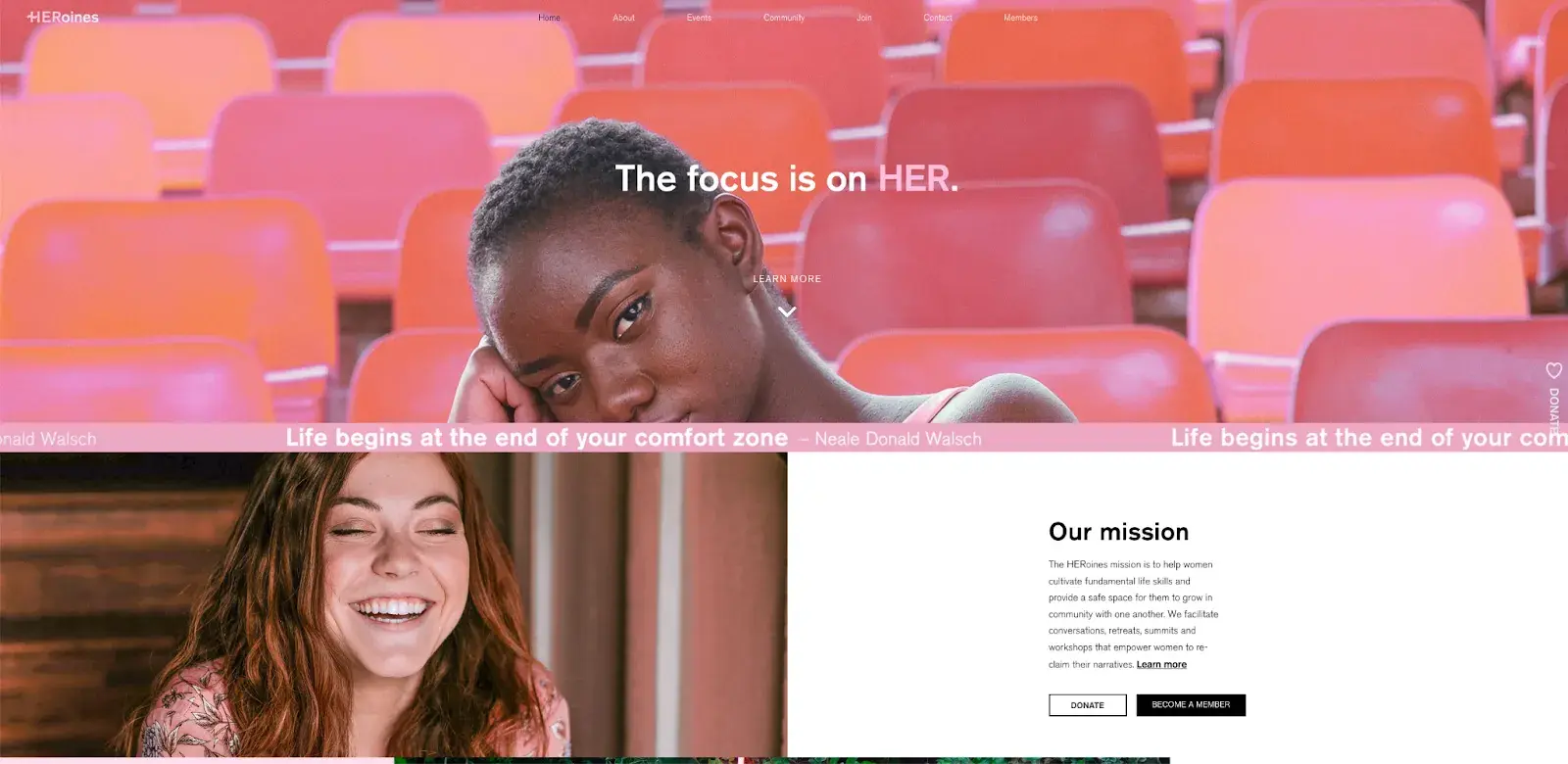
This is an incredible instance of a easy however effective homepage design from HERoines Inc.

2. Visible Hierarchy
Intently tied to the precept of simplicity, visible hierarchy means arranging and organizing web site parts in order that guests naturally gravitate towards a very powerful parts first.
The aim is to steer guests to finish a desired motion, however in a means that feels pure and gratifying. By adjusting the place, shade, or measurement of sure parts, you may construction your website in such a means that viewers might be drawn to these parts first.
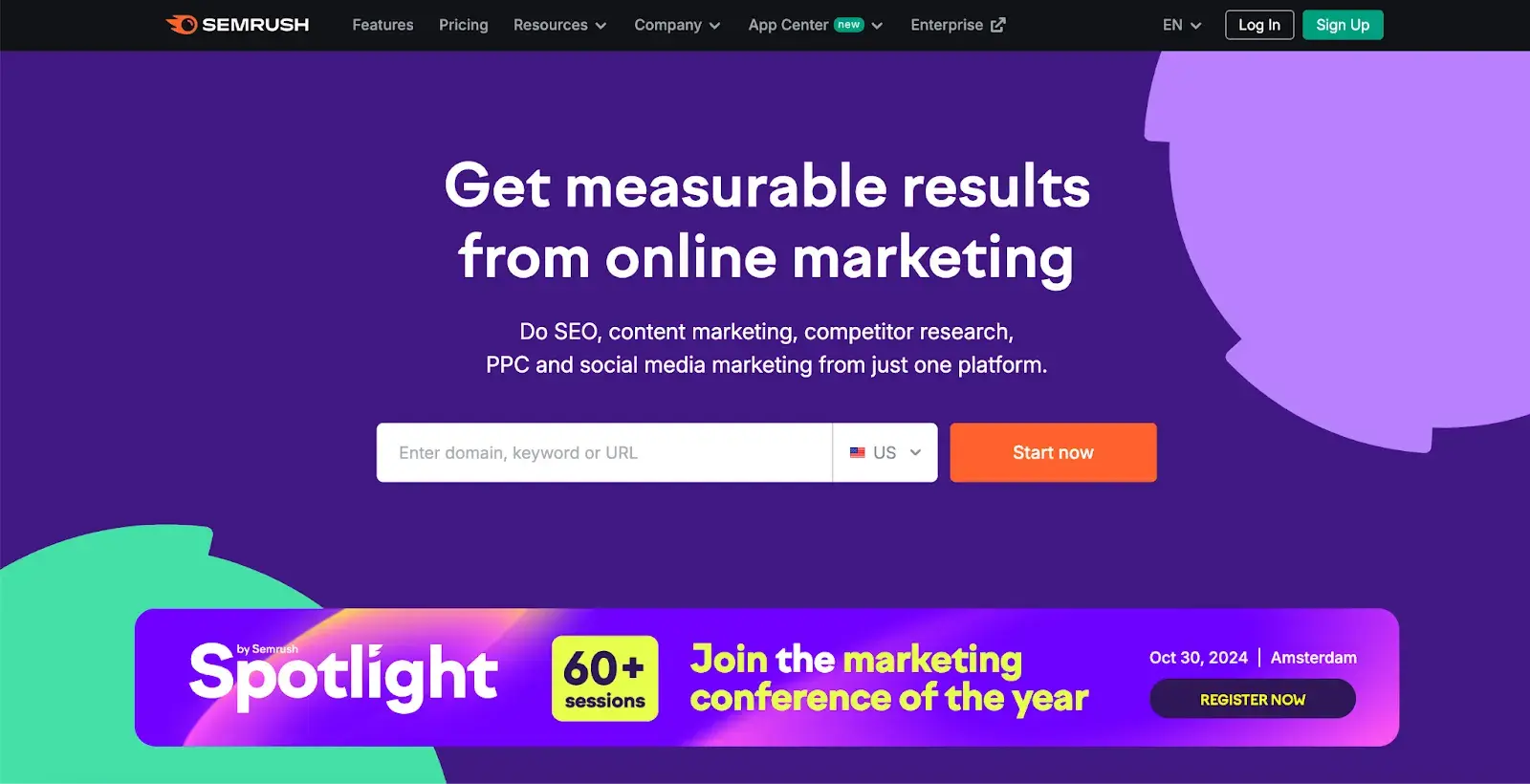
The Semrush web site is a good instance of how visible hierarchy ought to look. The distinguished placement of the “Begin now” button, coupled with clear typography and ample white area, ensures that it stands out.
Secondary parts, such because the enter discipline and headline, help the first CTA and supply context. This well-executed visible hierarchy makes the web site simple to navigate and perceive its objective.

3. Navigability
Planning out intuitive navigation helps guests discover what they’re searching for.
Ideally, a customer ought to land in your website and never need to suppose extensively about the place to click on subsequent. Transferring from level A to level B ought to be as frictionless as doable.
Listed here are just a few ideas for optimizing your website’s navigation:
- Hold the construction of your major navigation easy (and close to the highest of your web page).
- Embody navigation within the footer of your website.
- Think about using breadcrumbs on each web page (besides your homepage), so customers keep in mind their navigation path.
- Embody a search bar close to the highest of your website so guests can search by key phrases.
- Do not provide too many navigation choices per web page.
- Embody hyperlinks inside your web page copy, and make it clear the place these hyperlinks go.
- Do not make customers dig too deep. Attempt making a fundamental wireframe map of all of your website pages organized like a pyramid: Your homepage is on the prime, and every linked web page from the earlier kinds the subsequent layer. Normally, it’s finest to maintain your map not more than three ranges deep.
Yet one more pointer: When you‘ve settled on what your website’s primary (prime) navigation might be, preserve it constant. The labels and placement of your navigation ought to stay the identical on each web page.
This leads us properly to our subsequent precept under.
4. Consistency
Along with maintaining your navigation constant, the general feel and look of your website ought to be related throughout your entire website’s pages.
Backgrounds, shade schemes, typefaces, and even the tone of your writing are all areas the place consistency has a constructive impression on usability and UX.
That‘s to not say each web page ought to comply with the identical structure. As a substitute, create completely different layouts for particular forms of pages (e.g., touchdown pages, informational pages, and so forth.).
Through the use of these layouts constantly, you’ll make it simpler for guests to know what kind of knowledge they’re prone to discover on a given web page.
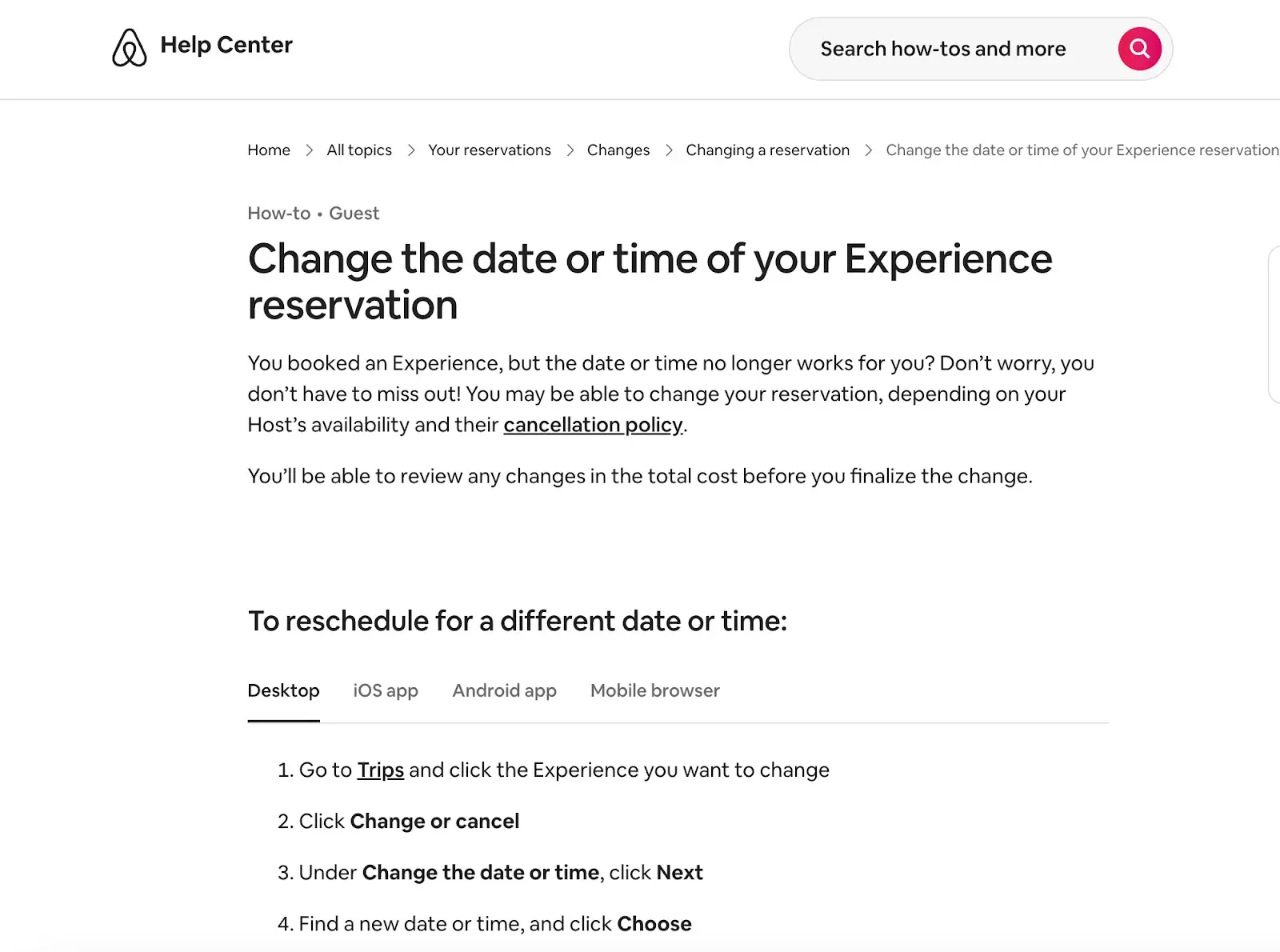
Within the instance under, you may see that Airbnb makes use of the identical structure for all of its “Assist” pages, a typical apply. Think about what it could be like from a customer’s perspective if each “Assist” web page had its personal, distinctive structure.
There would most likely be loads of shoulder shrugging.


5. Responsivity
60% of web page world views are from mobile devices like smartphones and tablets, in response to Statista.
To supply a really nice consumer expertise, your website needs to be appropriate with the numerous completely different units that your guests are utilizing. Within the tech world, this is named responsive design.
Responsive design means investing in a extremely versatile web site construction. On a responsive website, content material is routinely resized and reshuffled to suit the size of whichever system a customer occurs to be utilizing.
This may be achieved with mobile-friendly HTML templates or by making a particular cellular website.
Escobedo factors out that one of many largest points she regularly encounters is pages which can be means too lengthy.
Keep away from infinite cellular scrolling by making content material collapsible or together with hyperlinks to different pages as an alternative of repeating content material on the web page.
As well as, be certain your exterior hyperlinks open in new tabs and that you just aren’t utilizing textual content that’s too small to learn on cellular.
6. Accessibility
The aim of internet accessibility is to make an internet site that anybody can use, together with folks with disabilities or limitations that have an effect on their searching expertise. As an internet site designer, it’s your job to consider these customers in your UX plan.
Like responsiveness, accessibility applies to your complete website: construction, web page format, visuals, and each written and visible content material.
The Web Content Accessibility Guidelines (WCAG), developed by the Net Accessibility Initiative and the World Large Net Consortium, set the rules for internet accessibility. In a broad sense, these pointers state that web sites should be:
- Perceivable. Guests are conscious of the content material in your website.
- Operable. The performance of your web site ought to be doable in numerous methods.
- Comprehensible. All content material and alerts could be simply understood.
- Strong. Your web site is usable throughout completely different assistive applied sciences, units, and browsers.
“At On-line Optimism, we adhere to a minimal of WCAG Stage A for all web site builds, with most of our websites adhering to Stage AA and a few to AAA,” says Escobedo.
Escobedo shares just a few simple accessibility ideas, together with:
- Including alt textual content for all non-decorative photos.
- Utilizing descriptive hyperlink textual content.
- Utilizing visible cues like underlines for hyperlinks.
- Enabling focus states.
- Not hiding info or performance in hover states or in photos with out alt textual content or descriptions.
- Utilizing kind discipline labels.
For a deeper dive into this matter, see our guide to web accessibility.
7. Conventionality
A giant problem in internet design is balancing originality together with your expectations. Most of us are professional web customers, and there are particular conventions we’ve grown accustomed to over time. Such conventions embrace:
- Putting the principle navigation on the prime (or left aspect) of a web page.
- Putting a emblem on the prime left (or heart) of a web page.
- Making the emblem clickable, so it all the time brings a customer again to the homepage.
- Having hyperlinks and buttons that change shade/look once you hover over them.
- Utilizing a procuring cart icon on an ecommerce website. The icon additionally has a quantity badge signifying the variety of objects within the cart.
- Guaranteeing picture sliders have buttons customers can click on to manually rotate slides.
Whereas some may decide to throw these out the window for the sake of uniqueness, this can be a mistake. There’s nonetheless loads of room for creativity inside the constraints of internet conventionality.
Let’s briefly take into account one other discipline of design: structure. Constructing codes guarantee folks can safely use areas. Architects don’t ignore these guidelines as a result of they guarantee security and luxury. Irrespective of how spectacular a constructing appears to be like, if the steps are uneven or you may’t exit throughout a hearth, you’d reasonably keep outdoors.
In the identical means, you may craft a memorable expertise whereas assembly consumer expectations. Should you violate what customers anticipate, they could really feel uncomfortable and even annoyed together with your website.
8. Credibility
Sticking to internet conventions lends your website credibility. In different phrases, it will increase the extent of belief your website conveys. And if you happen to’re striving to construct a website that gives the most effective consumer expertise doable, credibility goes a good distance.
The most effective strategies to enhance your credibility is to be clear and sincere in regards to the services or products you‘re promoting. Don’t make guests dig via dozens of pages to search out what it’s you do. Be up-front in your homepage, and dedicate some actual property to explaining the worth behind what you do.
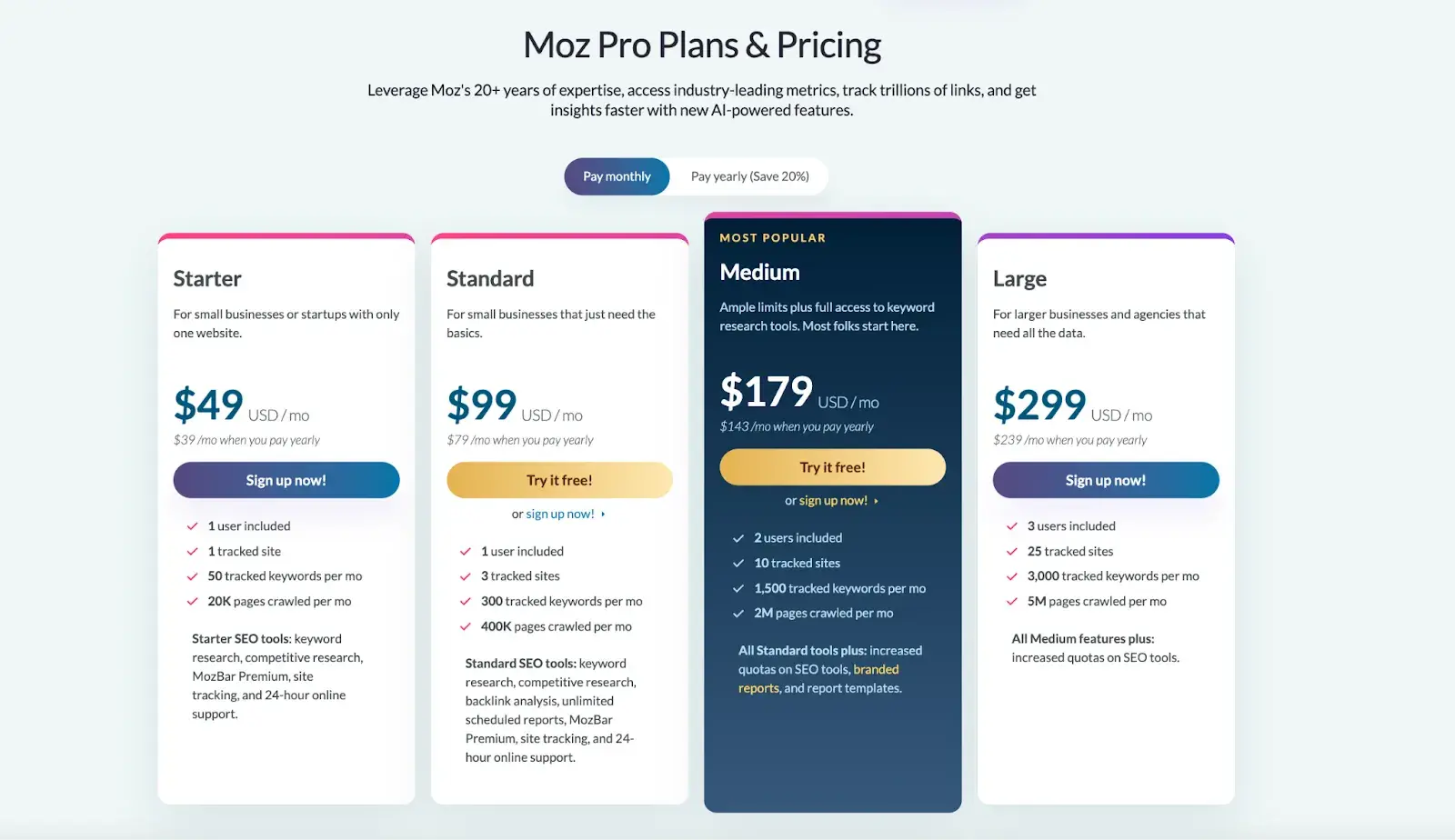
One other credibility tip: Have a pricing web page linked on the homepage. Reasonably than pressure folks to contact you to be taught extra about pricing, record your costs clearly in your website. This makes your online business seem extra reliable and legit.
This is an instance of an efficient pricing page from the Moz website:

9. Consumer-Centricity
On the finish of the day, usability and consumer expertise hinge on the preferences of the end-users. In any case, if you happen to’re not designing for them, who’re you designing for?
So, whereas the ideas detailed on this record are an incredible start line, the ultimate key to enhancing the design of your website is to conduct consumer testing, collect suggestions, and implement adjustments based mostly on what you have discovered.
And don’t hassle testing usability by your self. You’ve already invested loads of time into your design, which brings your individual biases into the equation. Get testers who’ve by no means seen your website earlier than, the identical as any first-time customer.
Listed here are just a few consumer testing instruments to get you began:
- Website Grader. Our free software evaluates your web site based mostly on a number of components: cellular, design, efficiency, web optimization, and safety. It then affords tailor-made solutions for enchancment. You possibly can learn more about Website Grader in our dedicated blog post.
- Crazy Egg. Monitor a number of domains below one account and uncover insights about your website’s efficiency utilizing 4 completely different intelligence instruments — heat map, scroll map, overlay, and confetti.
- Loop11. Use this software to simply create usability checks — even when you have no HTML expertise.
- The User Is Drunk. Pay Richard Littauer to get drunk and assessment your website. Do not imagine me? We tried it.
For much more useful choices, see our list of the best user testing tools.
Now, we perceive the ideas and finest practices that ought to information you all through the design course of. Within the subsequent part, let’s run down the important web page parts that you must strongly take into account together with in your design plan.
Web site Design Necessities
- Header and Footer
- Menu Navigation
- Search Bar
- Branding
- Colour Palette
- Headers
- Clear Labels
- Visuals and Media
- Calls to Motion (CTAs)
- Whitespace
1. Header and Footer
The header and footer are a staple of nearly each trendy web site. Attempt to embrace them on most of your pages, out of your homepage, to your weblog posts, and even your “No results found” page.
Your header ought to comprise your branding within the type of a emblem and group title, menu navigation, and possibly a CTA, and/or a search bar if well-spaced and minimal.
On the opposite finish, your footer is the place many customers will instinctively scroll for important info. In your footer, place contact info, a signup kind, hyperlinks to your frequent pages, authorized and privateness insurance policies, hyperlinks to translated variations of your website, and social media hyperlinks.
2. Menu Navigation
Whether or not it’s an inventory of hyperlinks throughout the header or a tidy and compact hamburger button within the nook, each web site wants a information for navigation positioned on the prime of not less than your homepage and different important pages. A great menu limits the variety of clicks to succeed in any a part of your web site to just some.
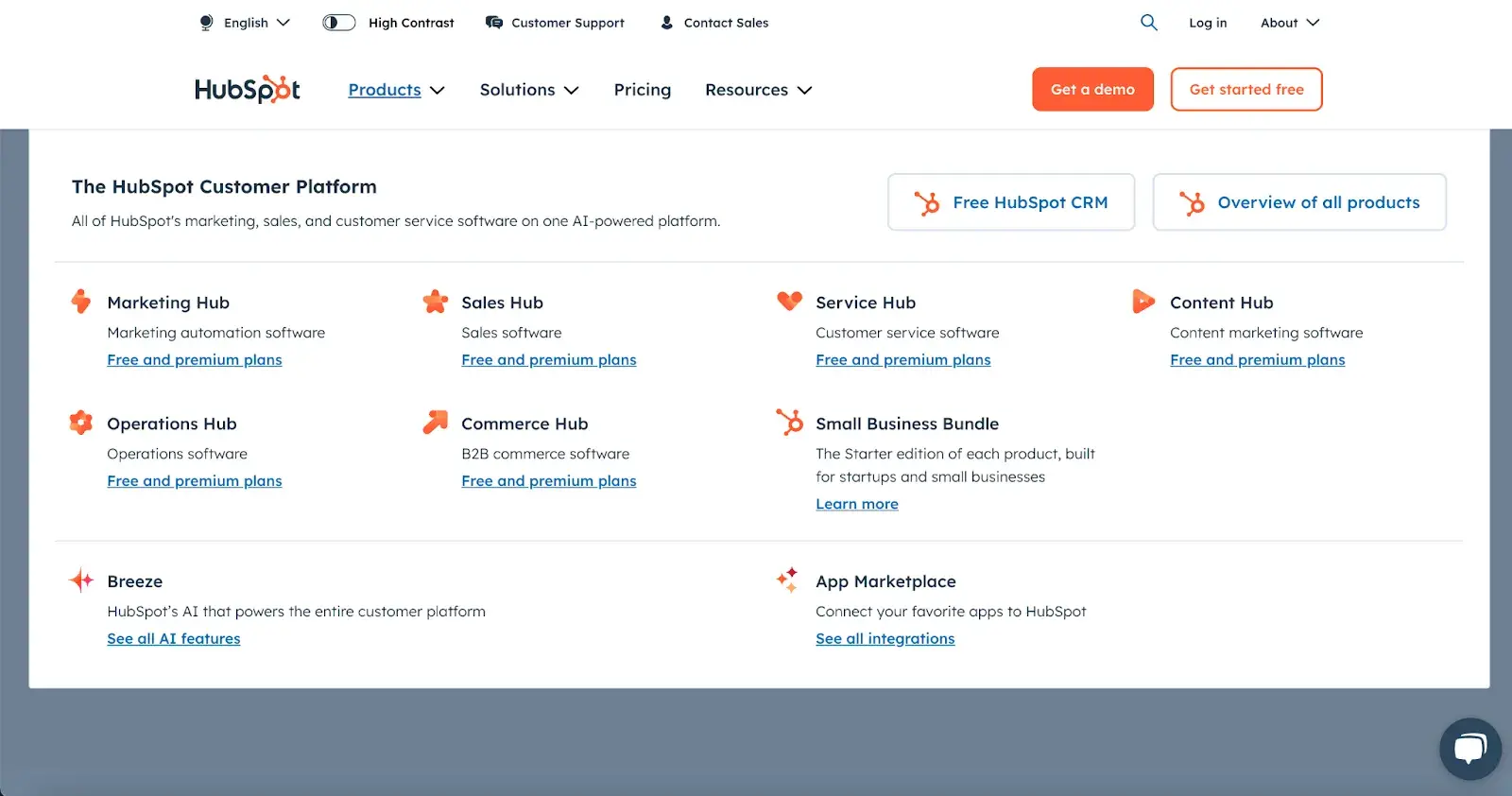
To cut back litter, you may take into account making some or all menu choices a dropdown menu with hyperlinks inside it, as could be seen on HubSpot’s homepage.

3. Search Bar
Along with menu navigation, strongly take into account inserting a search bar on the prime of your pages, so customers can browse your website for content material by key phrase.
If incorporating this performance, be certain your outcomes are related, forgiving of typos, and able to approximate key phrase matching.
Most of us use a high-quality search engine on daily basis, be it Google, Amazon, YouTube, or elsewhere. These all set the usual on your personal website search.
4. Branding
Keep in mind the conventions we’ve mentioned?
One that you just see virtually all over the place is a emblem within the prime left nook. On first touchdown, many guests’ eyes will instinctively shift to this area to examine they’re in the proper place. Don’t depart them hanging.
To strengthen this notion, incorporate your organization branding into each ingredient you add, piece of content material you submit, and shade scheme you create.
That’s why I like to recommend establishing model pointers if you happen to haven’t already. Try our style guide for a reference.
Professional tip: Create a singular on-line presence with the HubSpot Brand Kit Generator, which lets you simply customise logos, icons, and shade palettes by coming into your online business title, business, and slogan.
5. Colour Palette
Colour alternative performs a significant function in your website’s usability and UX as properly. This choice tends to be extra subjective than different necessities on this record.
However, like every part else we’ve mentioned, attempt to simplify — restrict your shade choice to 3-4 distinguished colours at most.
Beginning a shade palette from scratch could be surprisingly tough the primary time. We appear to intuitively decide up on which colours work properly collectively and which don’t, however we stumble when making an attempt to choose from the infinite combos accessible.
The answer? Attempt a shade palette that’s been proven to work on different web sites. Take affect out of your favourite websites, and see our record of our favourite website color schemes to get began.
P.S. There are numerous free website design tools that may counsel shade palettes and do loads of the heavy lifting for you, so make sure to test it out for inspo if you happen to’re feeling caught.
6. Headings
Headings are key to establishing the visible hierarchy we mentioned earlier, particularly on text-heavy pages.
As customers skim your pages, you want, a transparent and to-the-point heading to alert readers to cease scrolling after discovering what they need.
Use solely as many headings as there are distinct sections of your web page, as an excessive amount of blown-up and bolded textual content will dampen this impact.
7. Clear Labels
Every time a consumer takes an motion in your web site, it should be apparent precisely what they’re doing and/or the place they’re going. All buttons ought to have clear textual content or an icon to exactly and concisely sign their objective.
The identical goes for in-text hyperlinks and widgets (easy interactive parts, like dropdowns and textual content kinds).
For instance, a button linking to a pricing web page ought to simply learn “Pricing” — something past that (e.g., “See our costs”, “Try the pricing web page for a deal”) is superfluous. A search bar/button solely wants a search glass icon (🔍) and maybe additionally the phrase “Search” to indicate its objective.
Consumer testing generally is a main assist right here. Whilst you your self know what your entire interactive web page parts do, the identical can’t be mentioned for a brand new consumer.
Testing will give helpful perception into what customers suppose your labels imply past your individual perspective.
8. Visuals and Media
When incorporating static photos, gifs, movies, and different media into your pages, keep in mind to be constant and intentional in your selections.
These parts will draw consideration over most different textual content and can possible keep in customers’ minds, so select properly.
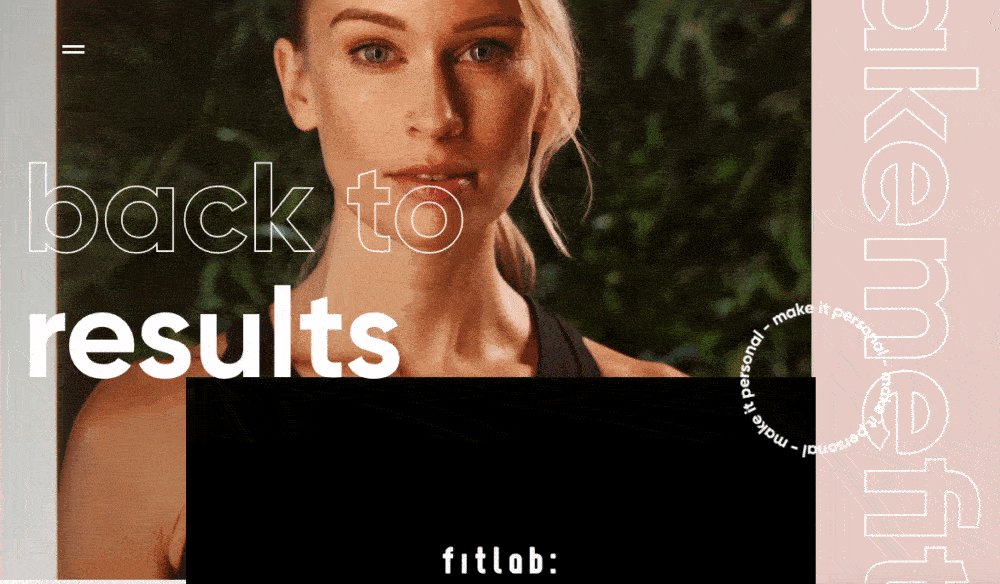
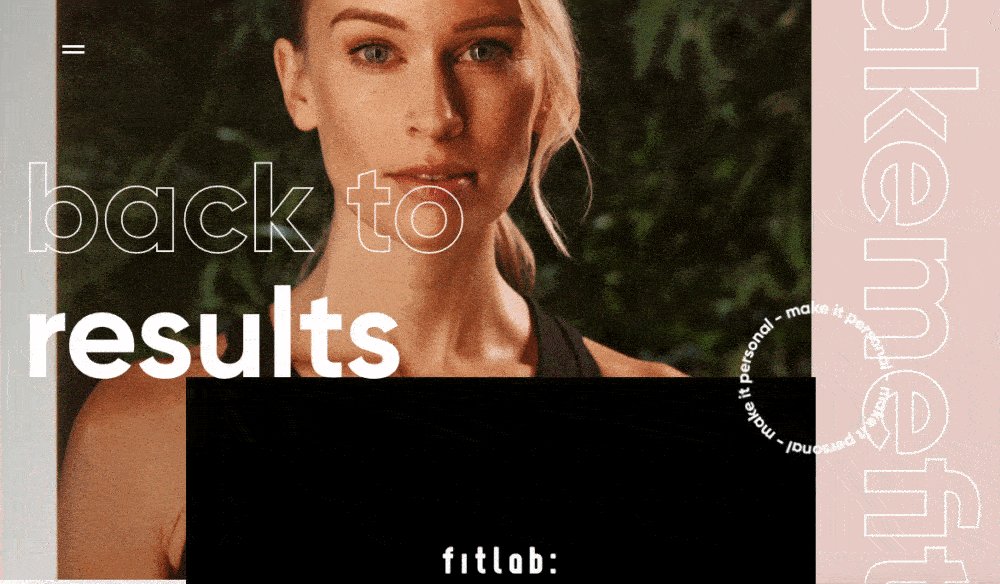
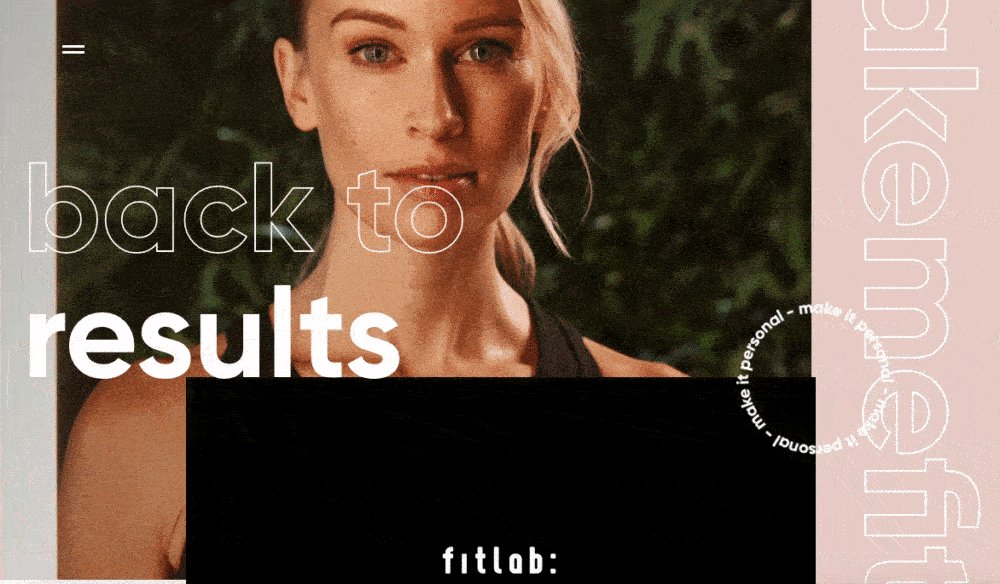
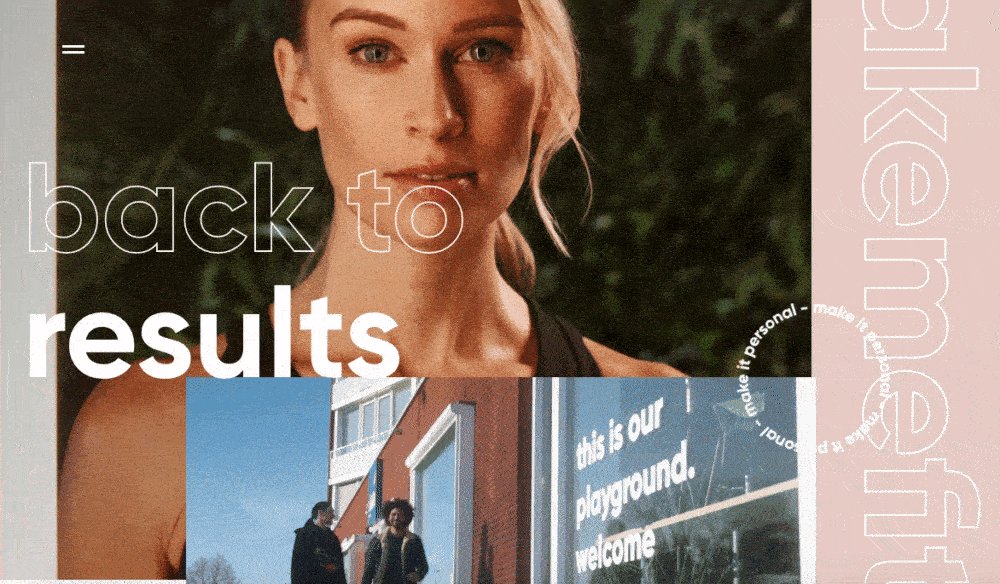
Right here’s only one instance of efficient media on a homepage. Discover how each picture enhances the web page aesthetic and helps the provide of customized health coaching with outcomes.

Additionally, all photos and movies ought to be optimized for search engines and embrace descriptive alt textual content for accessibility.
9. Calls to Motion (CTAs)
Having a lovely web site is nice, however how have you learnt whether or not your guests are literally doing what you need? Are they partaking together with your content material? That is the place CTAs come into play.
A CTA is any web page ingredient that prompts consumer motion. The motion might be including a product to a card, downloading a content material provide, or signing up for an e mail record.
Make your CTA parts distinguished within the visible hierarchy, however not intrusive or distracting like many click-through adverts are typically.
Should you want concepts for modern CTAs that drive extra conversions, see our CTA examples list.
10. Whitespace
As I discussed above, generally it’s in regards to the parts you don’t embrace. After studying these pointers and necessities, chances are you’ll really feel tempted to stuff your pages with all the fine details wanted for a flawless UX.
Don’t neglect that your viewers want room to digest all this new information, so give your parts room to breathe.
However, how a lot whitespace ought to you might have? That’s one other private name, and varies from website to website. So, consumer testing is useful right here as properly.
What are folks specializing in? Do they really feel overwhelmed with the density of content material? As soon as once more, all of it ties again to our first guideline, simplicity.
Deal with Design that Places Customers First
Should you add up all of my recommendation right here, there’s one primary takeaway to remember — the customer is primary, and you might be quantity two.
I do know this sounds a bit harsh, such as you’re placing your individual wishes and visions apart. However when making a website, you merely must think about that you just’re coping with a first-time customer.
Somebody who’s dropped in like a parachutist and must shortly discover what they’re searching for, or they’ll simply depart your “vacation spot” and preserve “flying.”
When you get this mindset, designing all the internet structure might be simple.
If we return to the start, you’ll do not forget that I as soon as thought it was all about aesthetics. As we speak, I’ll let you know that’s partially true. Sure, we nonetheless need it to look good, but when it’s not useful, magnificence means nothing.
Simplicity. Clean expertise. No labyrinths. No complicated routes. That’s what the customer wants. And that’s what your web site should present.
Editor’s observe: This submit was initially printed in Might 2021 and has been up to date for comprehensiveness.
![12 Web Design Best Practices & Guidelines for Usability in 2025 [+ Expert Tips]](https://ygluk.com/wp-content/uploads/2024/11/website-design-1-20241121-4075840.webp.webp)