Have you ever ever posted a picture on Bluesky solely to search out it awkwardly cropped or stretched? We’ve all been there.
Whether or not you’re managing social media campaigns, constructing your model’s presence, or posting updates on Bluesky, the flawed picture dimensions could make your content material look unprofessional and cut back engagement.
As the most recent microblogging platform on the town, it’s pure for entrepreneurs to be unaware of the positioning’s finest practices, picture sizes, character limits, and so forth. However since first impressions matter, it’s pure to steer your model away from a foul impression on a brand new platform.
With this information, we’ll stroll you thru every thing it’s worthwhile to learn about Bluesky picture sizes to make sure your content material is pixel-perfect (and share-worthy!).
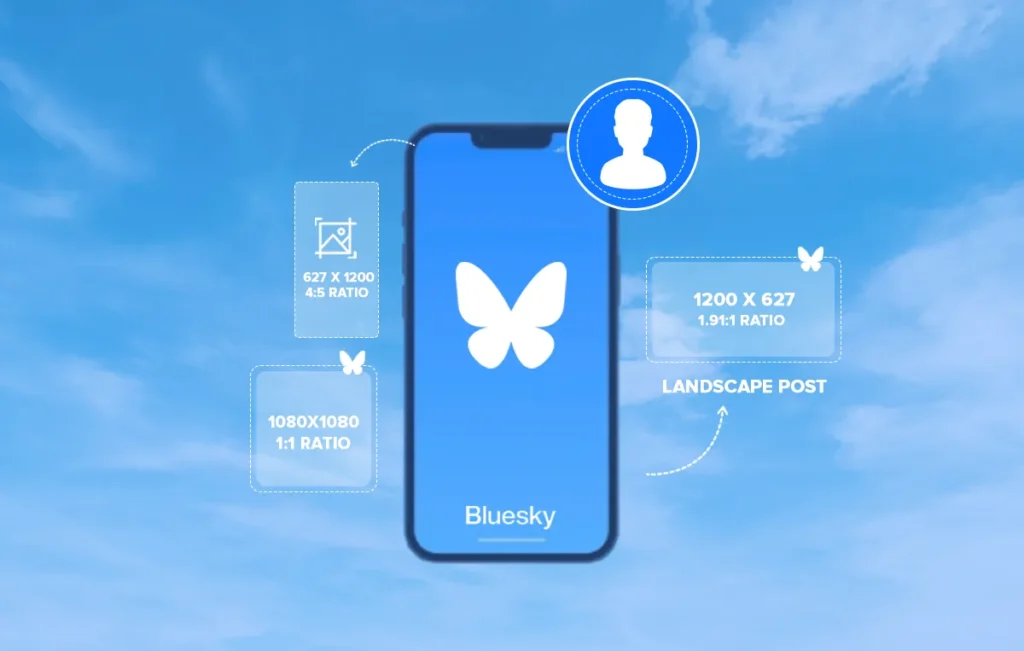
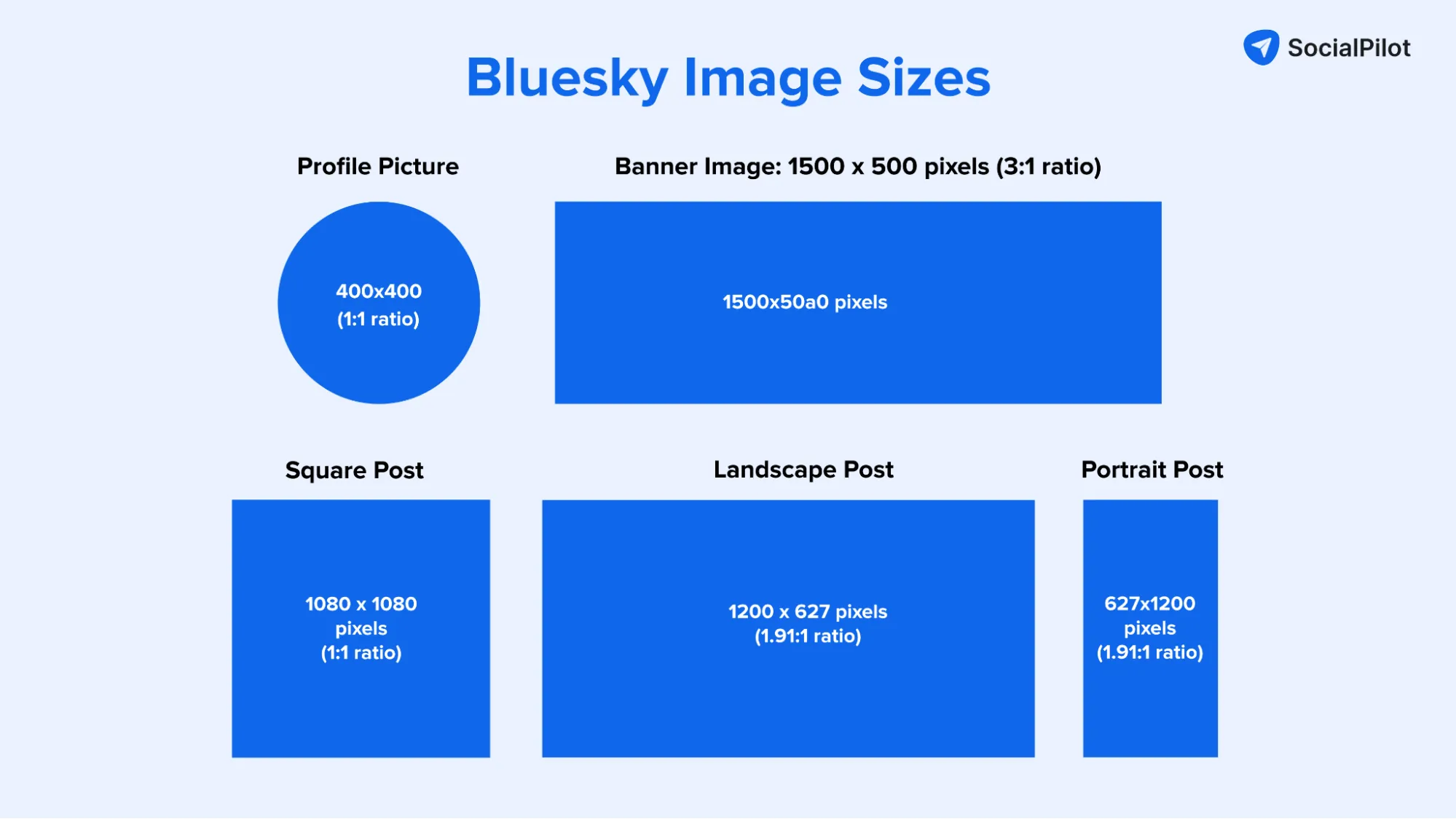
A Fast Abstract of Bluesky Picture Sizes
Earlier than we discover every format, right here’s a fast overview of the important Bluesky picture dimensions:

| Profile Image | 400 x 400 pixels (1:1 ratio) |
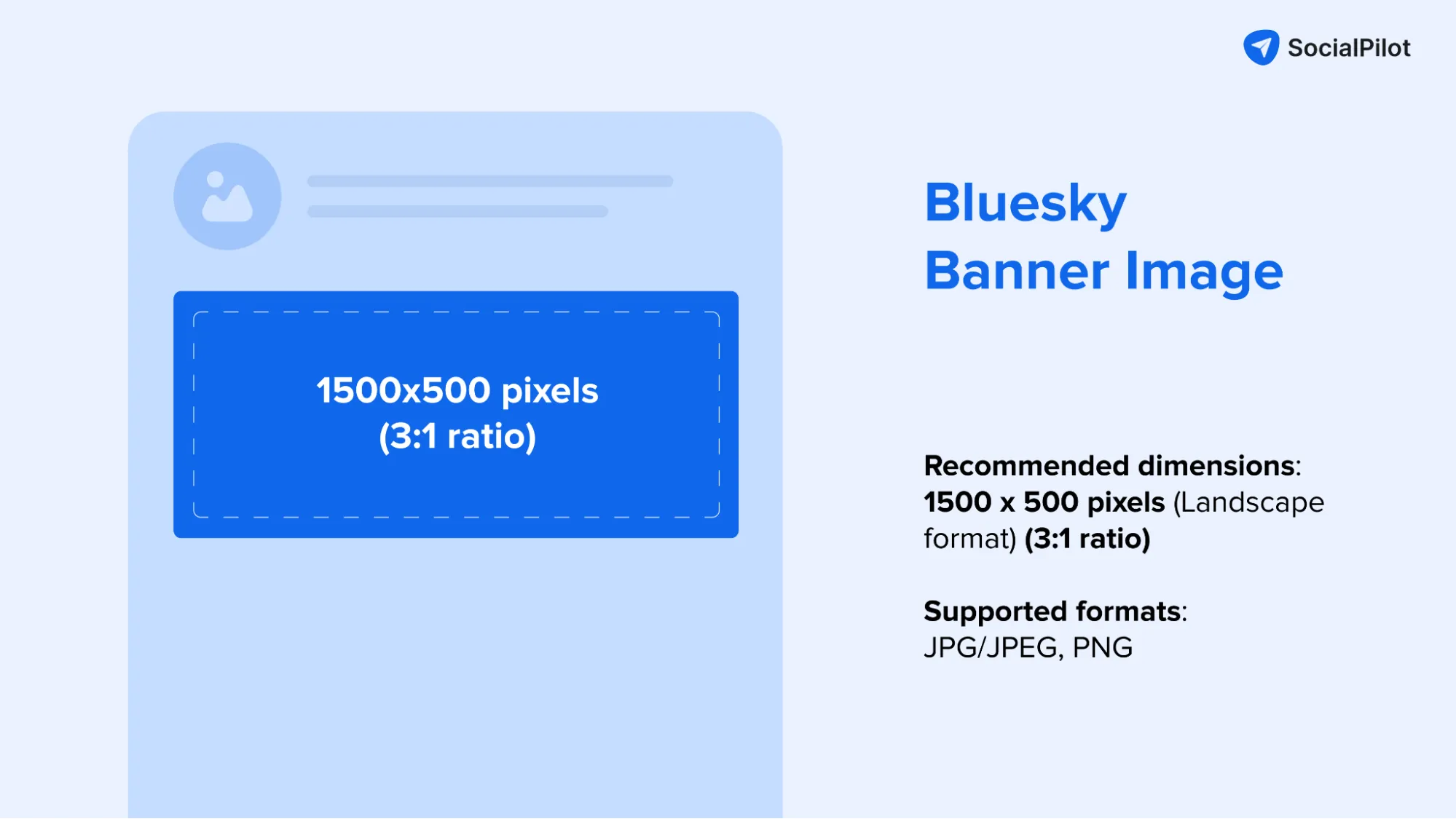
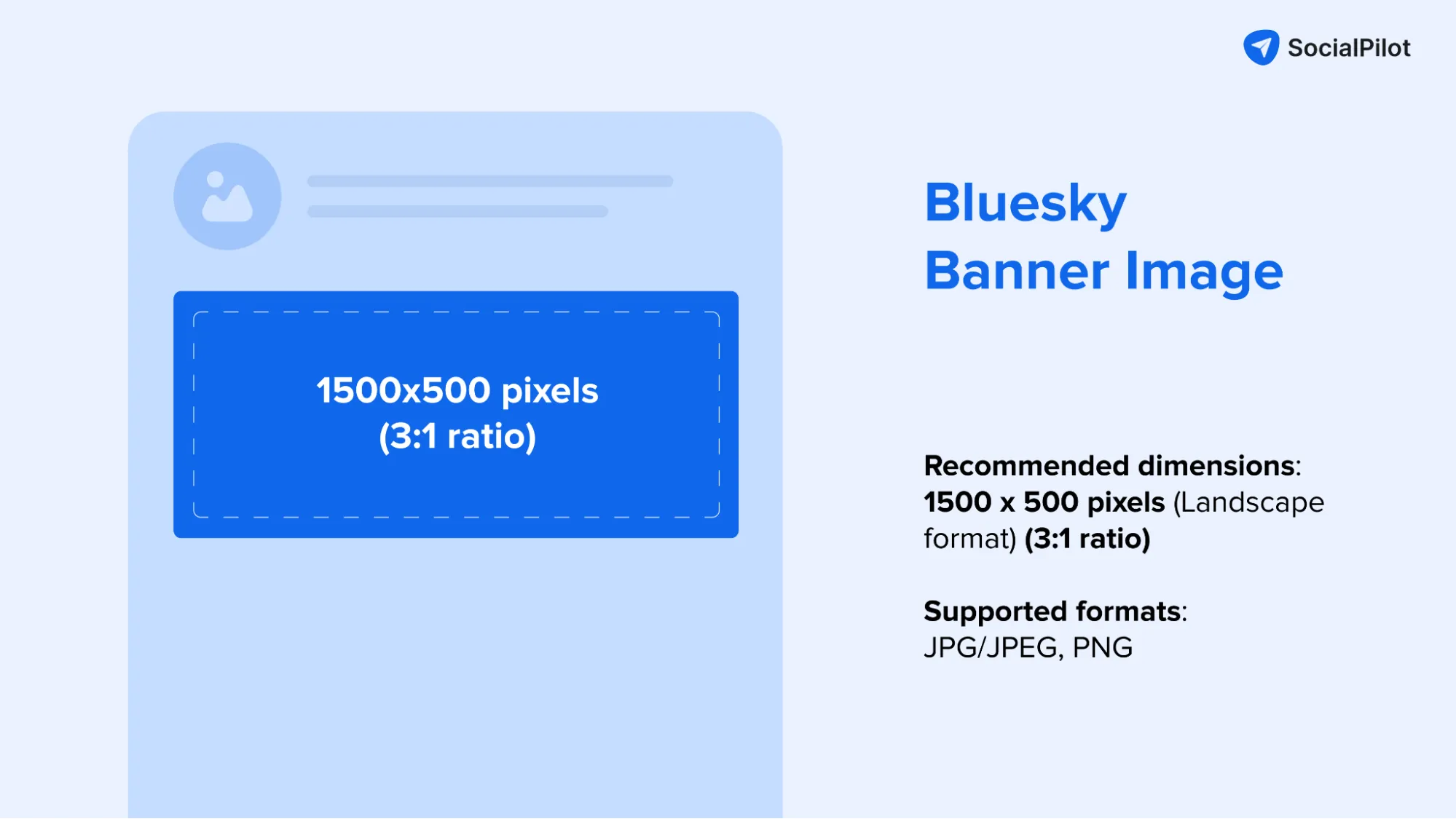
| Banner Picture | 1500 x 500 pixels (3:1 ratio) |
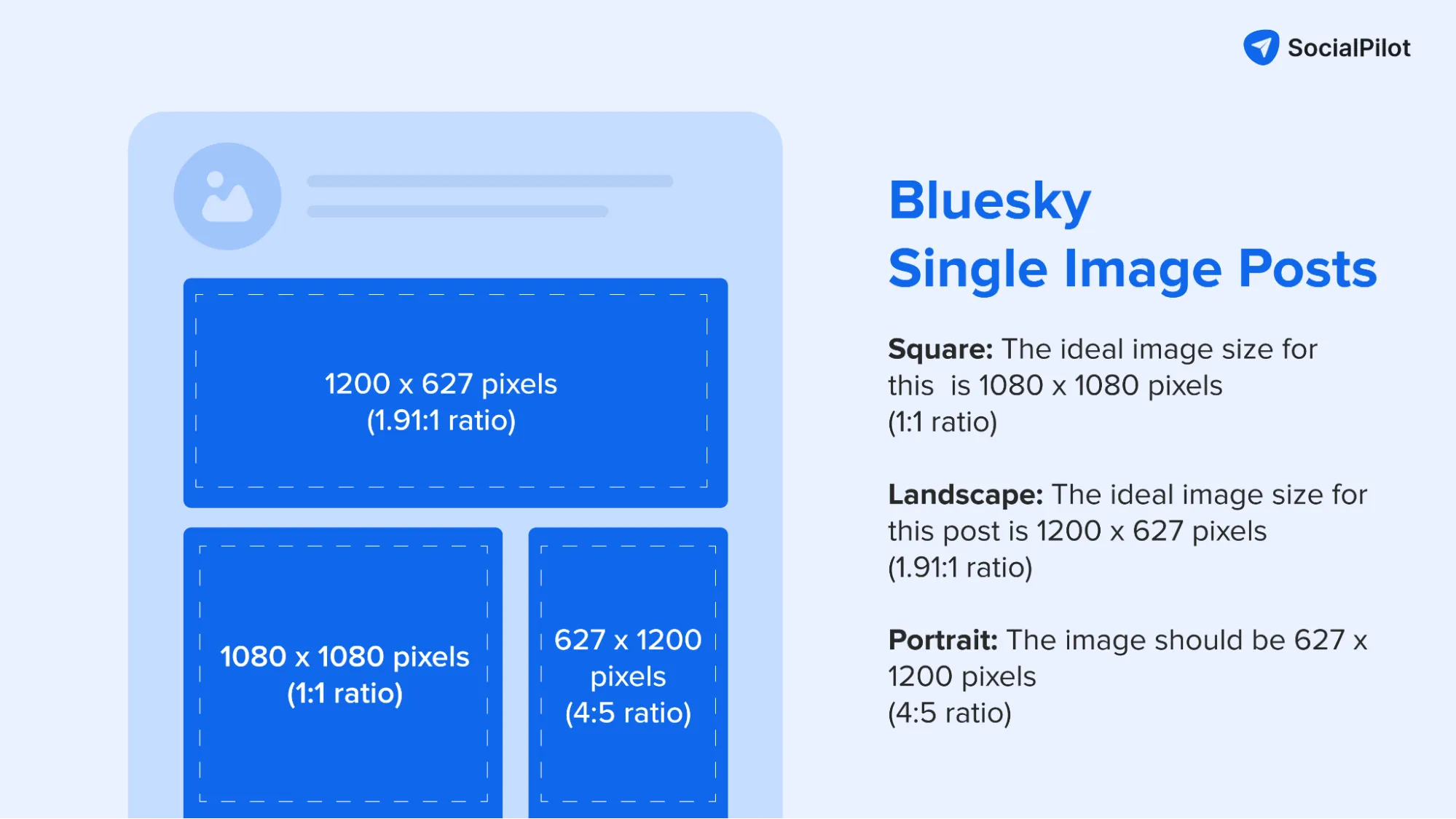
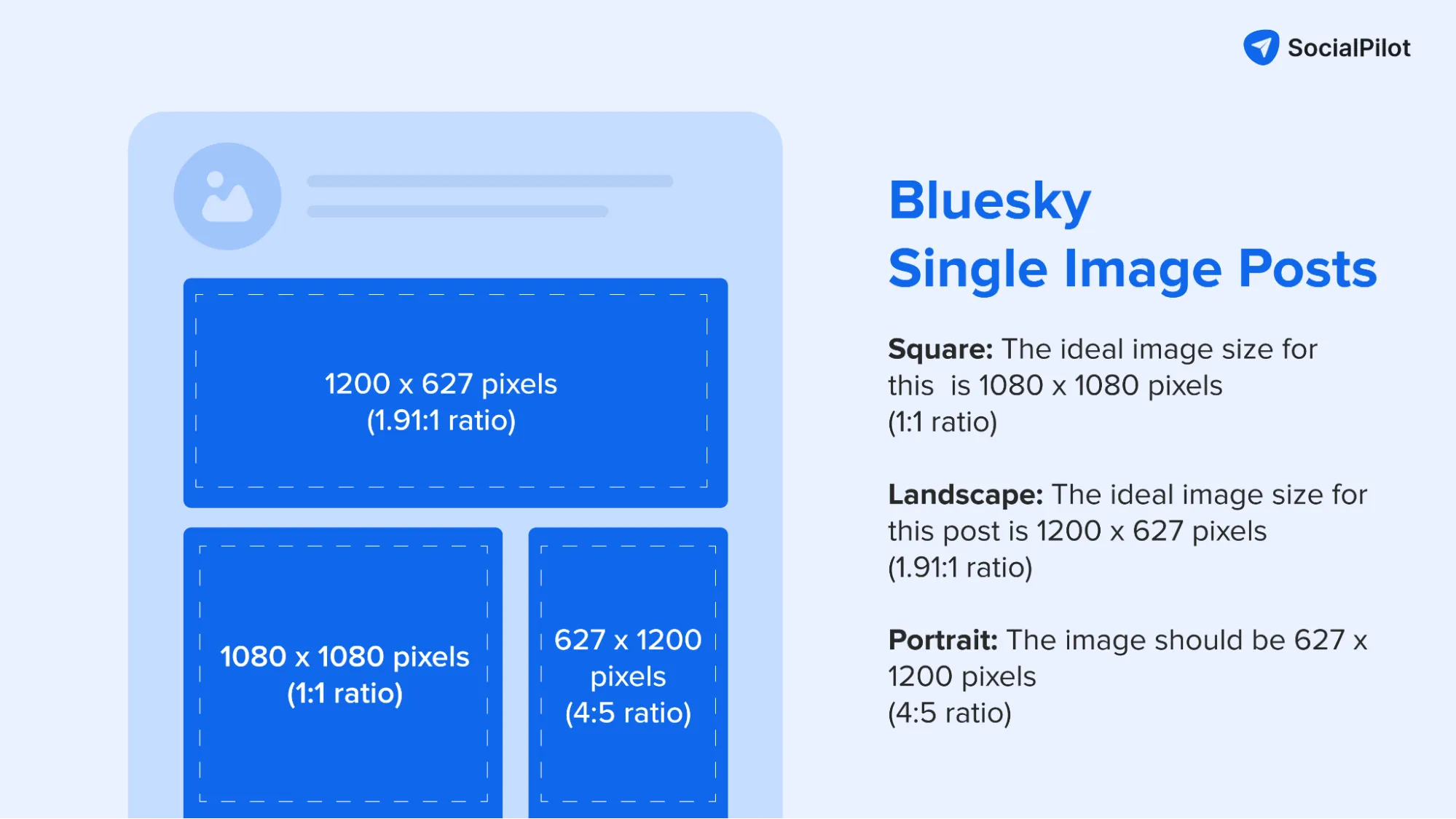
| Normal Single and A number of Submit Photos | Sq.: The best picture measurement for that is 1080 x 1080 pixels (1:1 ratio) Panorama: The best picture measurement for this publish is 1200 x 627 pixels (1.91:1 ratio) Portrait: The picture needs to be 627 x 1200 pixels (4:5 ratio) |
| Hyperlink Preview Photos | 1200 x 630 pixels |
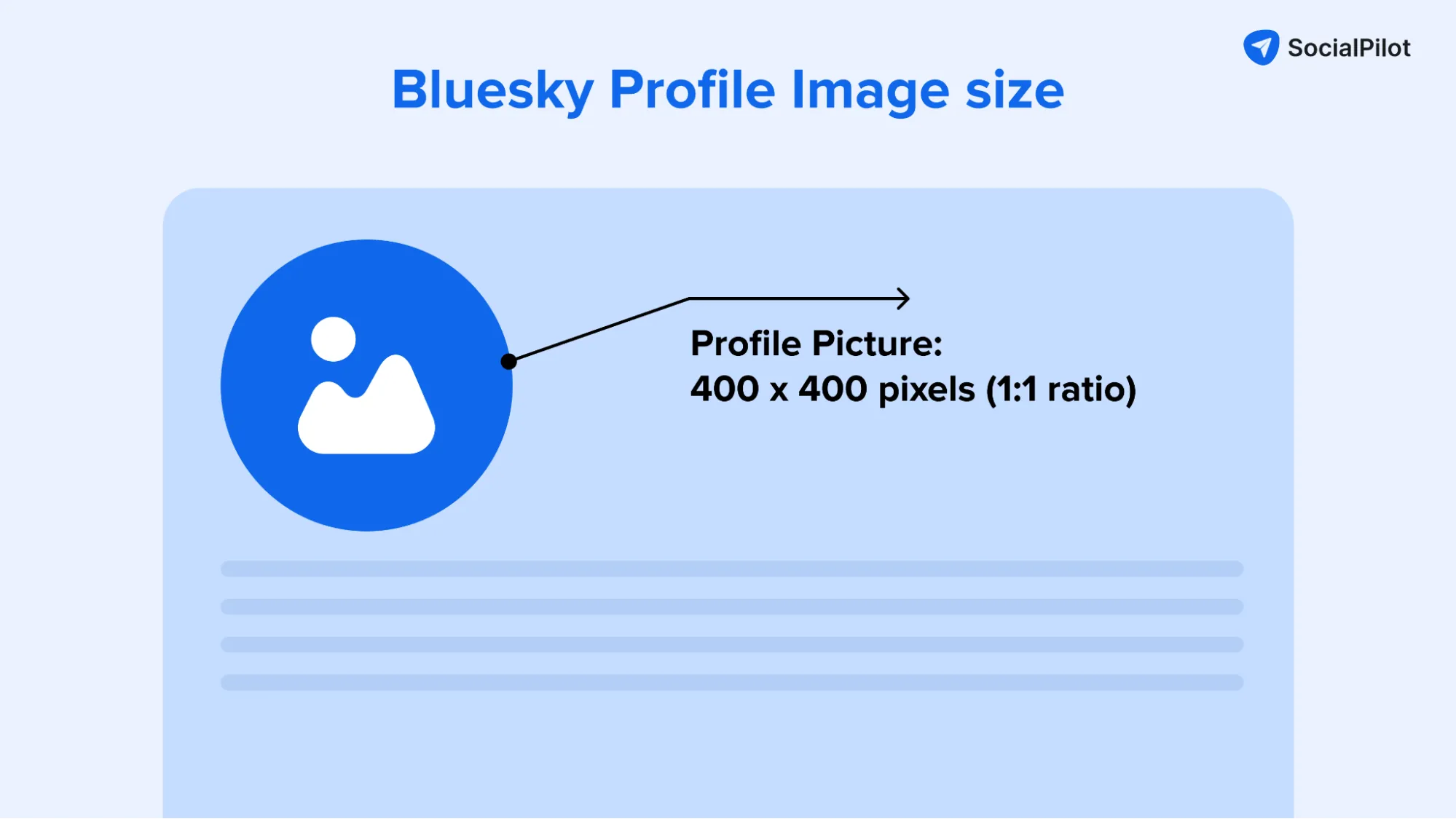
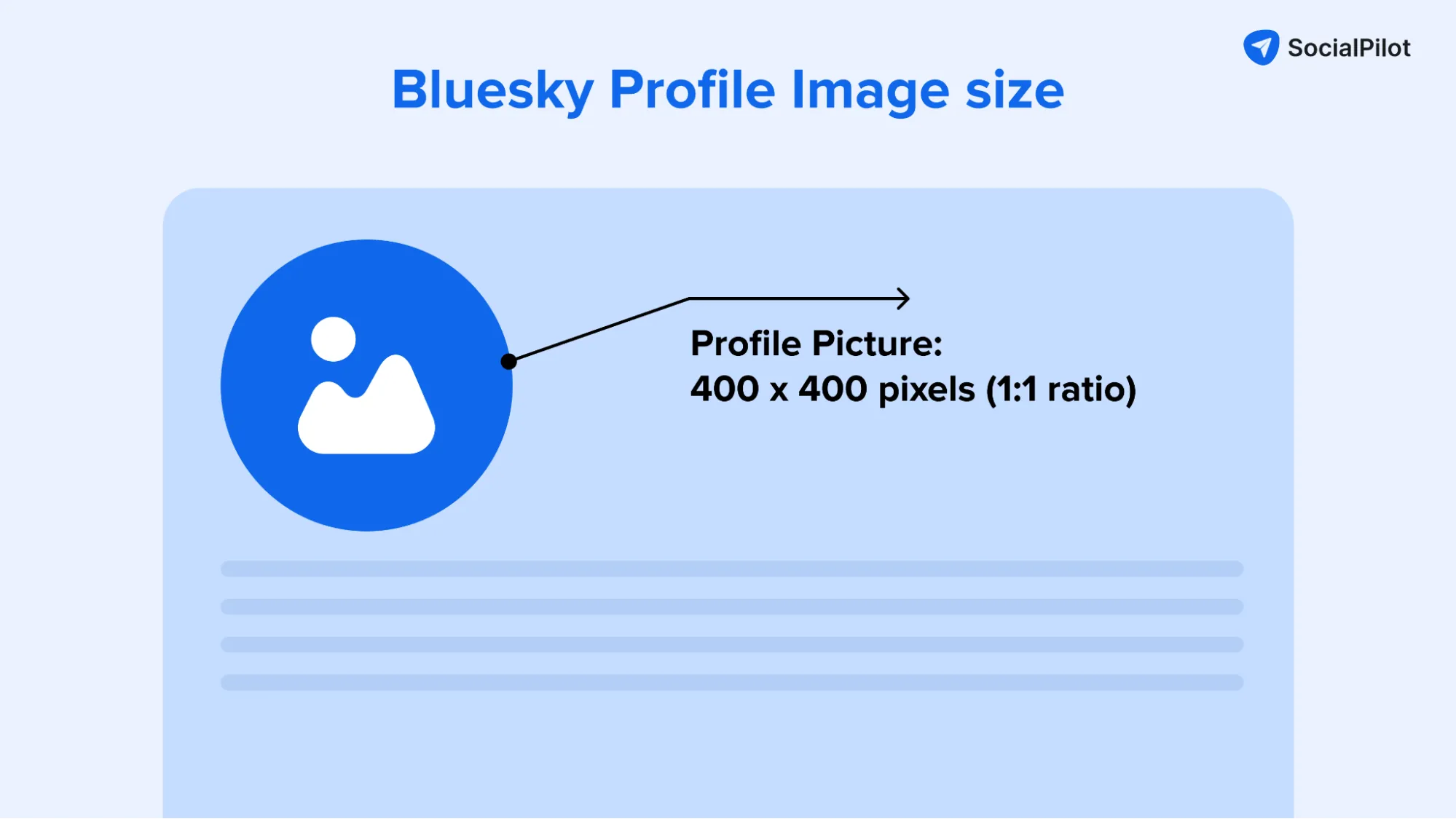
Bluesky Profile Image Dimension
Your profile image is the very first thing different customers discover about your account, aside from the banner. Whether or not it’s a private profile or a branded one, right here’s what it’s worthwhile to know to nail this necessary visible ingredient:


- Advisable dimensions: 400 x 400 pixels (Sq. format)
- Supported codecs: JPG, PNG, SVG
Ideas:
- On your Bluesky profile image, a 400 x 400-pixel sq. picture is one of the best wager. This measurement suits completely into the round body with none cropping or high quality loss.
- Be sure to heart your topic inside a sq. body to keep away from automated cropping.
- Submit-upload, the picture might get cropped and blurred as a thumbnail. It’s finest to re-check or comply with the really useful dimensions for higher high quality.
- Bluesky’s round crop can lower off the sides of sq. logos. Therefore, for model accounts, it’s finest to depart a small padding round logos to stop cutoff and make sure that the emblem stays absolutely seen.
- Use high-resolution photos whereas staying below the file measurement restrict.
Banner photos go hand in hand with profile photos as a strategy to showcase model id, persona, or colours throughout your profile.


The optimum Bluesky banner measurement is 1500 x 500 pixels. This provides you loads of house to work with whereas guaranteeing your banner picture seems crisp throughout all units.
- Advisable dimensions: 1500 x 500 pixels (Panorama format)
- Supported codecs: JPG/JPEG, PNG
Ideas:
- Be sure your key visible components or product pictures are within the center part, as the sides might get clipped.
- Bought some textual content in your banner? Preserve it in direction of the middle and make it giant sufficient to learn simply. Keep in mind, cell customers would possibly see a barely cropped model, so a witty tagline would possibly must be positioned extra centrally.
- Check your banner throughout totally different units earlier than settling. What seems excellent in your desktop would possibly want adjusting for optimum cell viewing. This further step can guarantee consistency throughout totally different units.
Normal Submit Photos
Bluesky helps each single and a number of photos in posts, every with its personal optimum dimensions. Let’s discover out the precise numbers!
Single Picture Posts
If you’re sharing particular person photos on Bluesky, you’ve bought some flexibility to work with. In contrast to different platforms, reminiscent of Instagram, you possibly can add photos in varied dimensions, and Bluesky mechanically adjusts and optimizes them whereas sustaining visible high quality
This makes the platform fairly accommodating with picture ratios, however some widespread ratios work finest, reminiscent of:


- Sq.: The best picture measurement for this is 1080 x 1080 pixels (1:1 ratio)
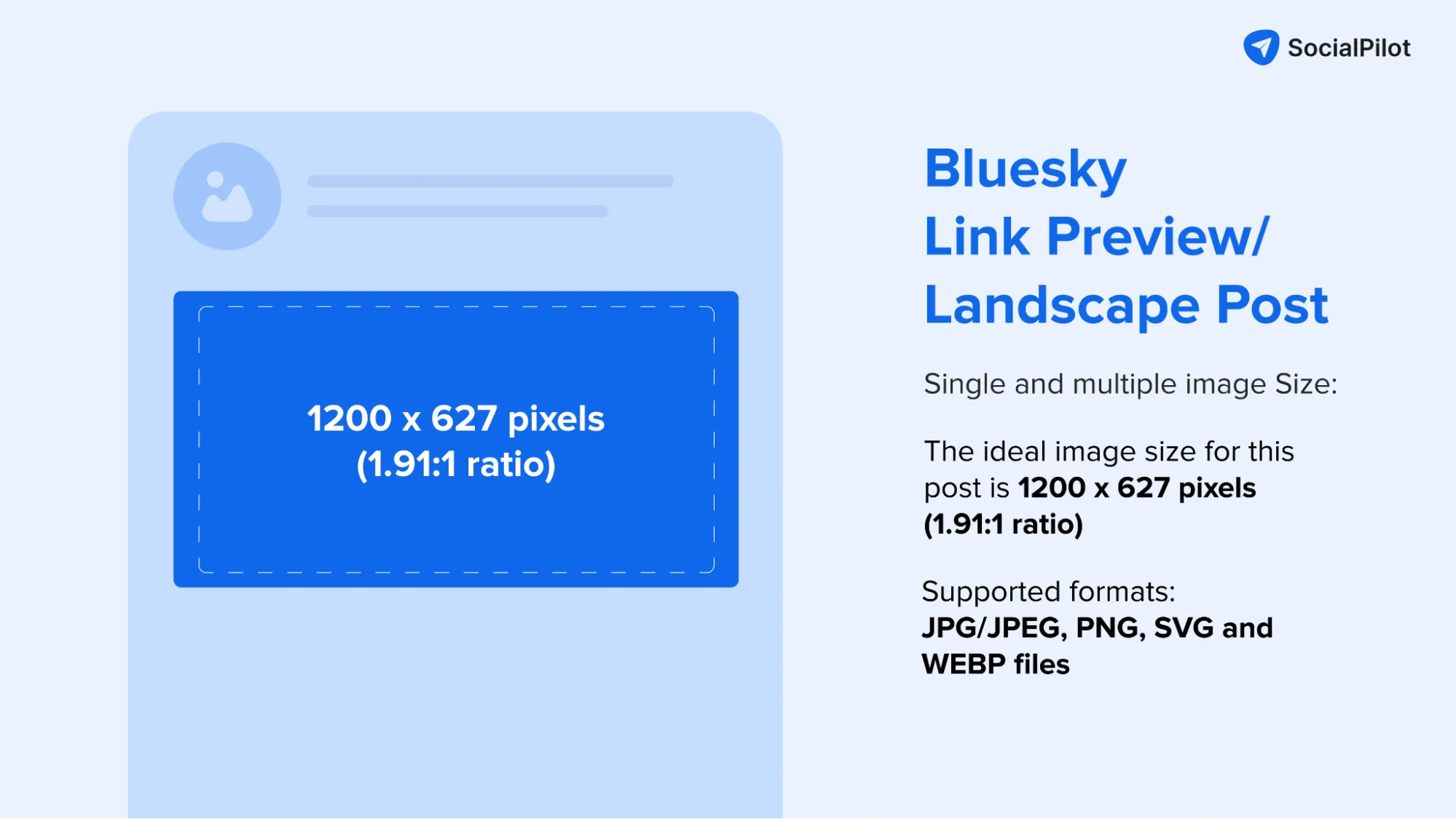
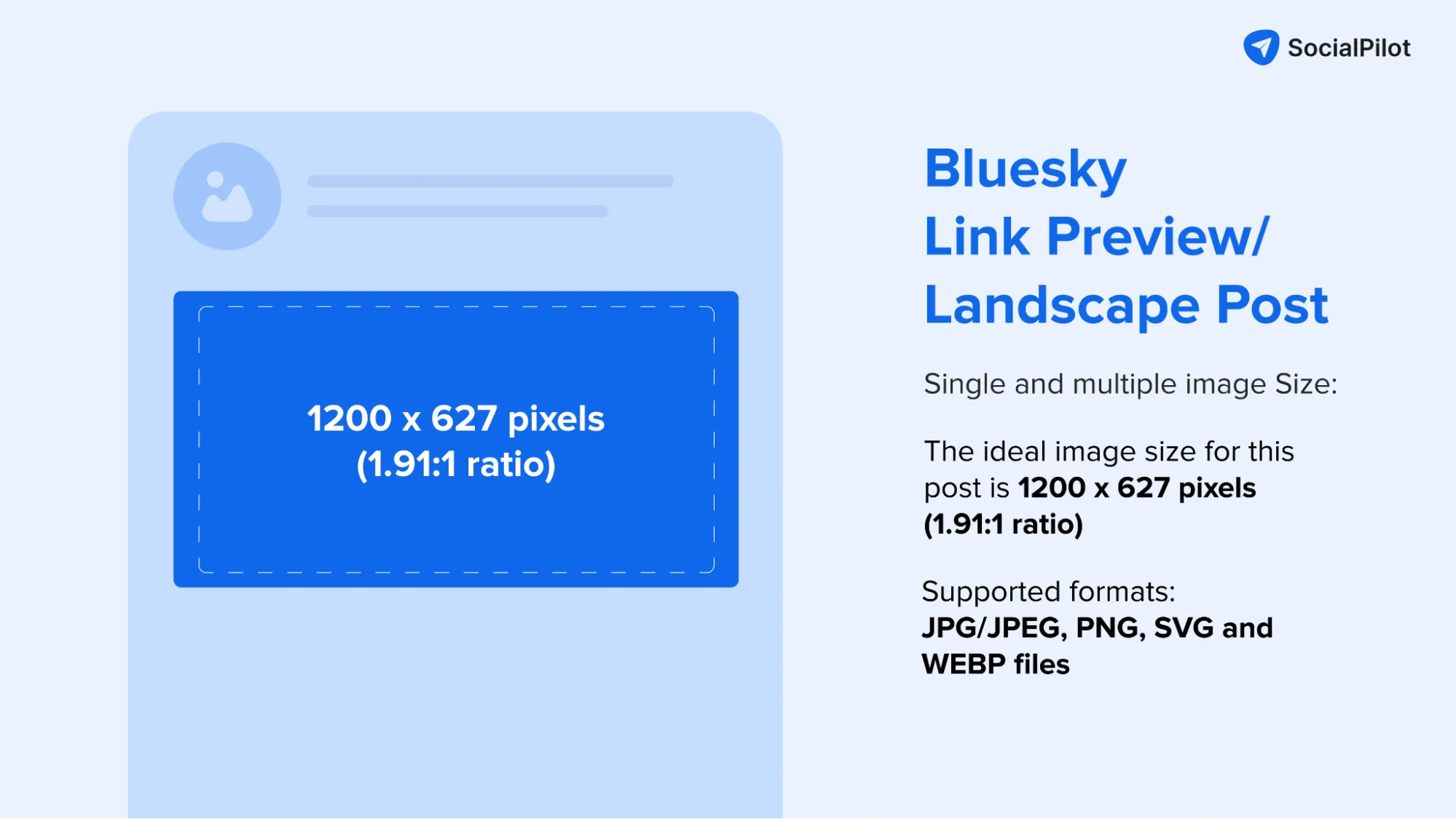
- Panorama: The best picture measurement for this publish is 1200 x 627 pixels (1.91:1 ratio)
- Portrait: The picture needs to be 627 x 1200 pixels (4:5 ratio)
Right here is an instance of what it seems like:


Ideas:
- Whereas Bluesky mechanically adjusts the photographs you add, it might result in inconsistencies between cell and desktop view. To keep away from that, it’s finest to select from the really useful ratios to assist your photos look constant throughout totally different units.
- If you wish to add context to every picture, use Alt textual content to explain it higher.
- Use high-resolution photos to benefit from Bluesky’s picture high quality. In contrast to some platforms that compress every thing, Bluesky maintains good picture high quality. This provides you an opportunity to share cohesive, high-quality visuals with each publish.
- Take note of how your picture seems within the preview earlier than posting. If one thing seems off, you would possibly need to re-crop to a distinct ratio for higher presentation.
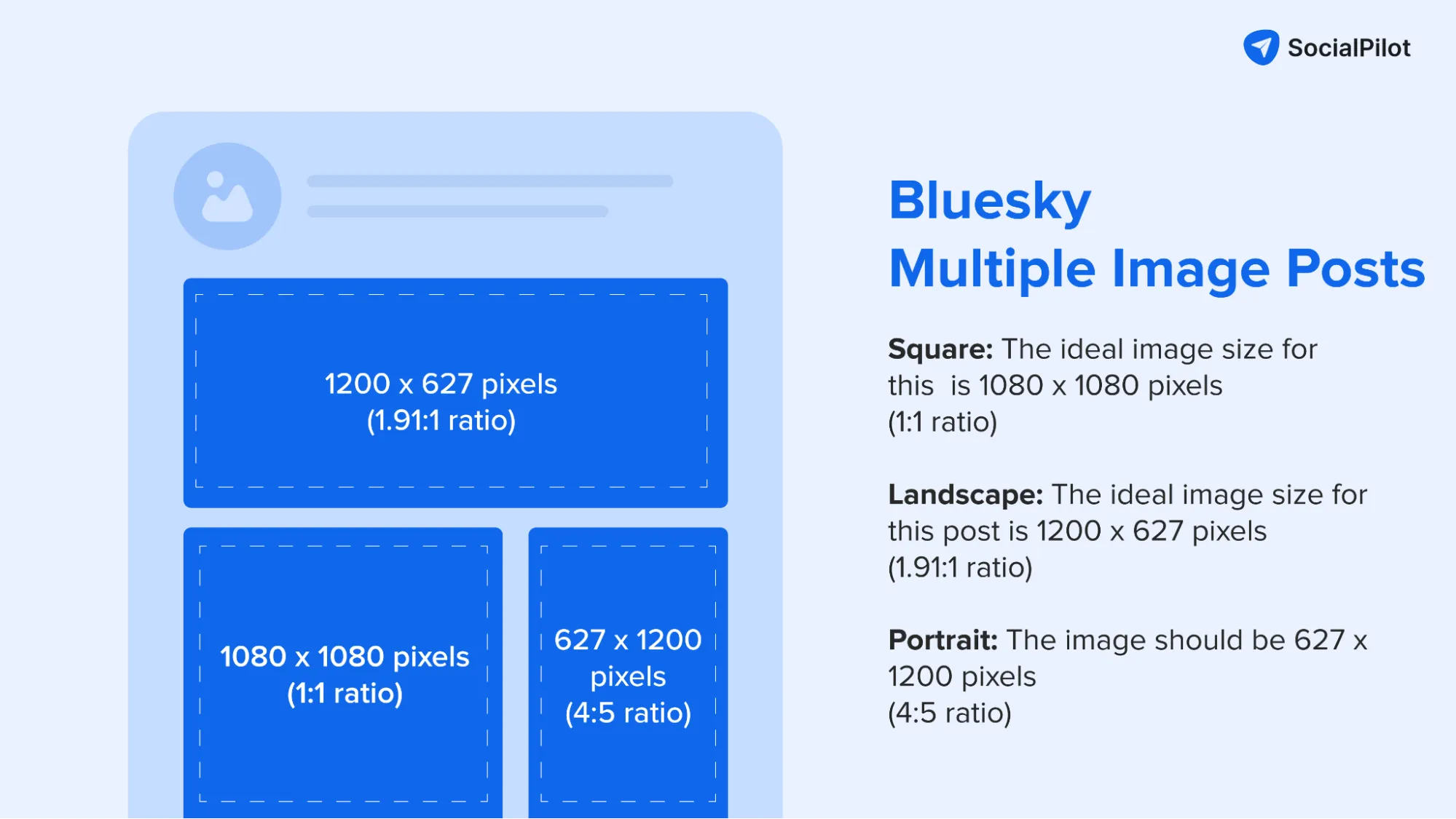
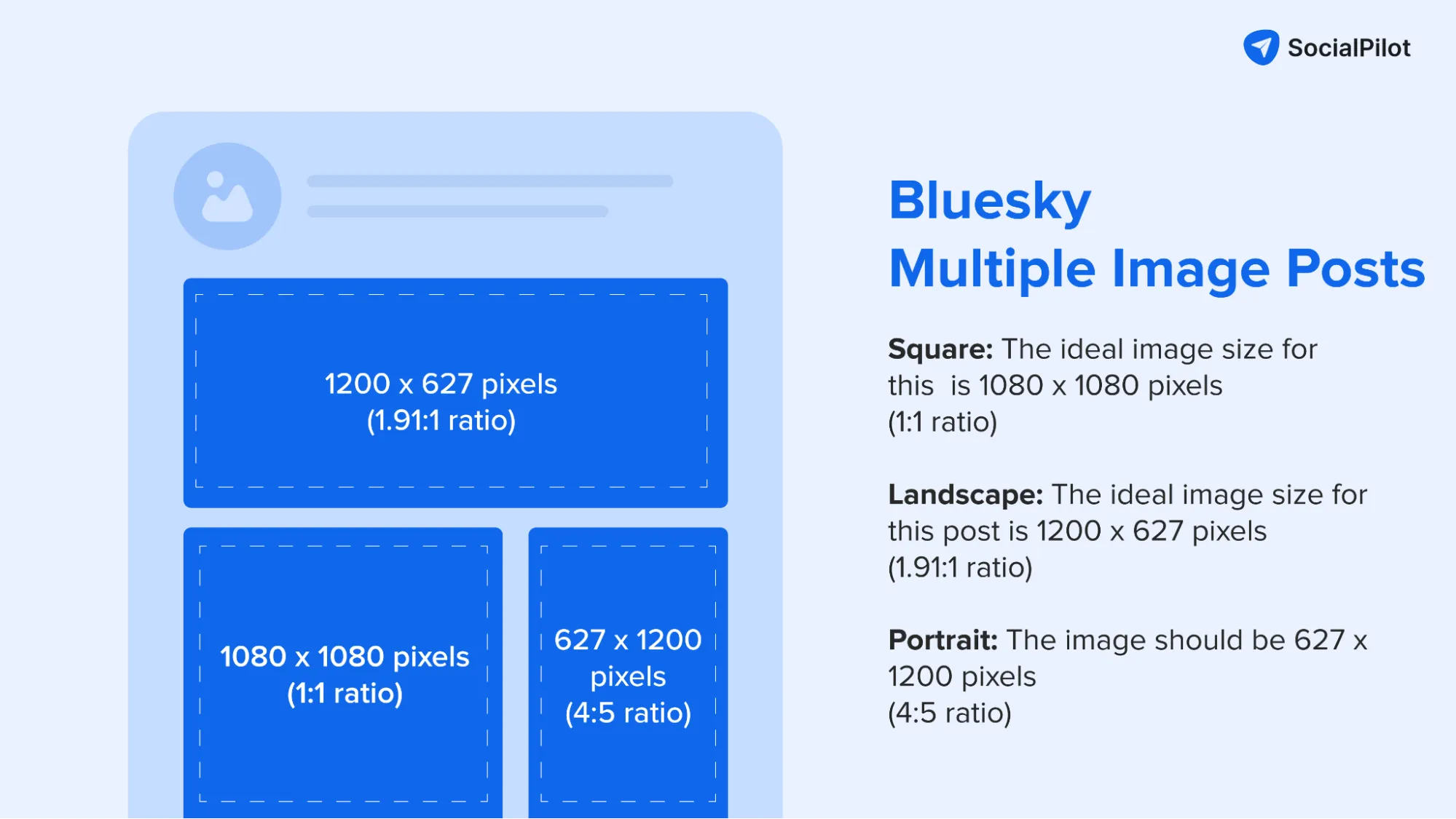
A number of Picture Posts
A number of photos are an effective way to showcase a product line, inform a narrative, or share highlights from an occasion. The platform helps you to share as much as 4 photos in a single publish, supplying you with loads of house. The platform additionally doesn’t crop the picture, whatever the width or top.
Listed here are the technical specs it’s worthwhile to know:
- Variety of Photos: You possibly can embrace as much as 4 photos per publish
- Supported Codecs: PNG, JPG, SVG and WEBP recordsdata


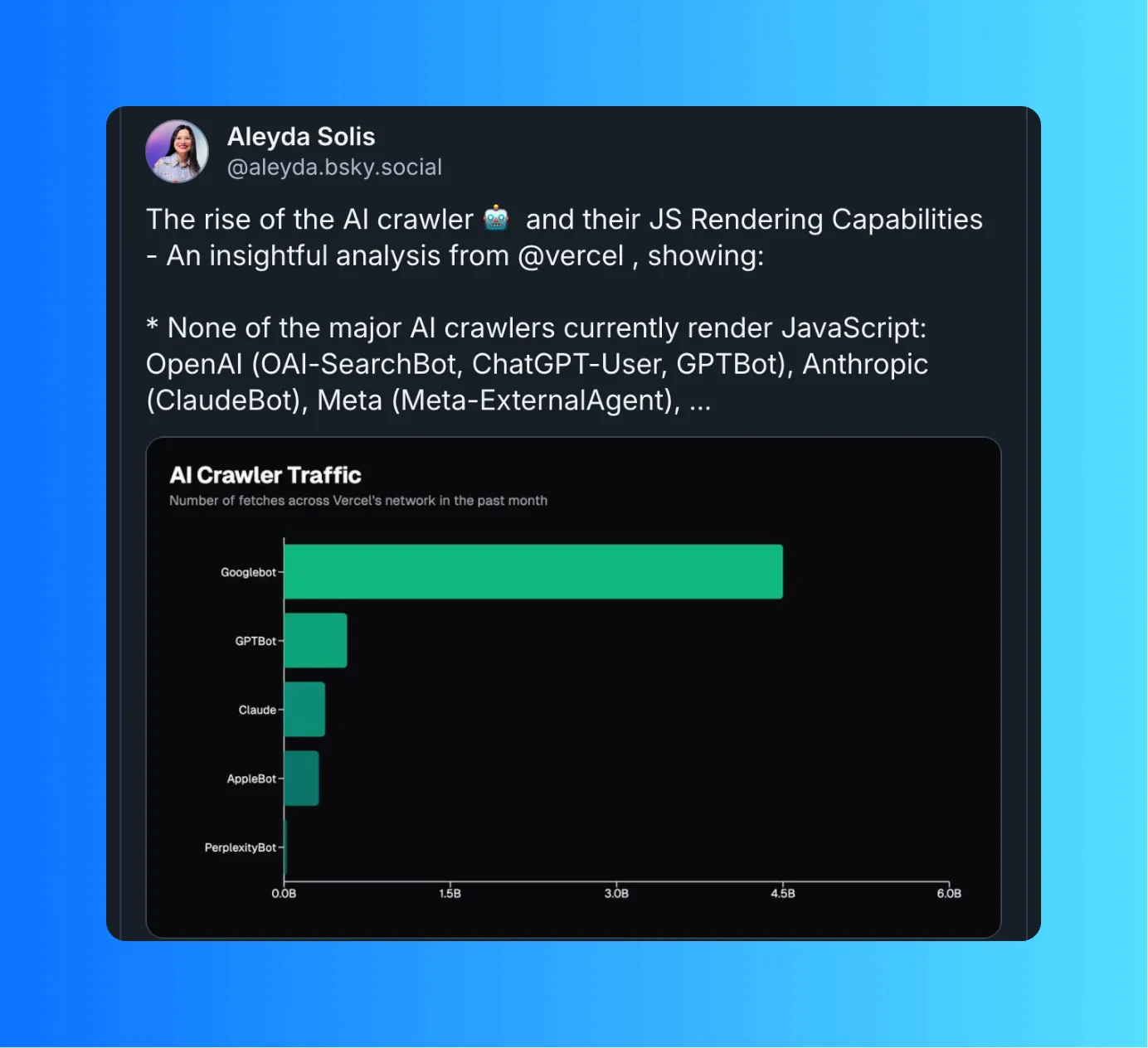
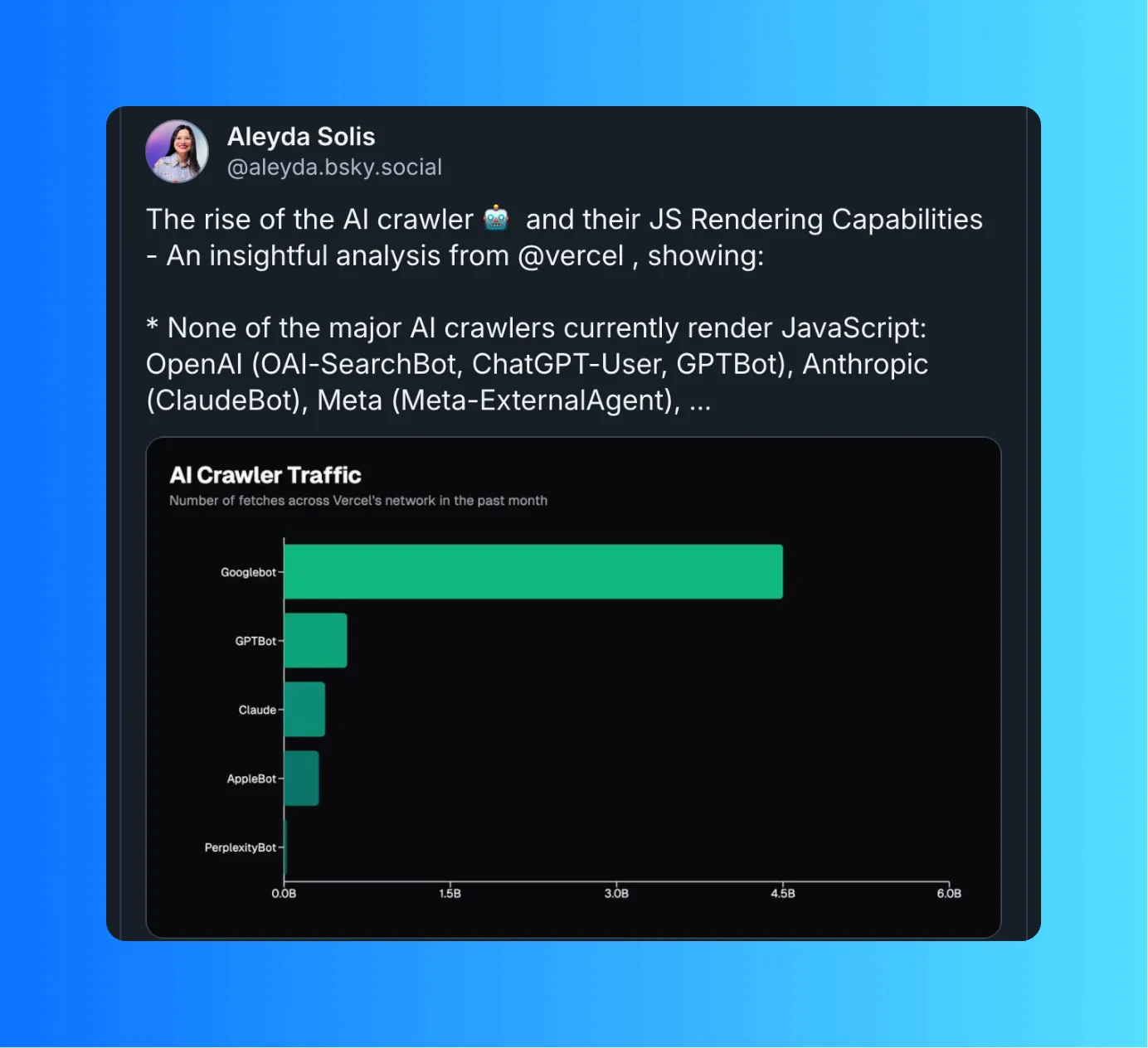
Right here is an instance of a multiple-image publish on Bluesky.


Ideas:
- The identical three varieties: Sq. (1080 x 1080 pixels), Panorama (1200 x 627 pixels), and portrait (627 x 1200 pixels), work for a number of photos as nicely.
- Be sure to maintain comparable ratios throughout your Bluesky picture sizes for a publish, and use high-quality photos for that constant, skilled look throughout totally different units.
- Contemplate how your photos will move collectively. In case you’re telling a visible story, be certain that your sequence is sensible and retains viewers engaged.
- Keep in mind that viewers may not swipe by all photos, so put your most impactful shot first. That is particularly necessary for model or promotional content material.
Hyperlink Preview Photos
Hyperlink previews are an effective way to share articles, weblog posts, or exterior content material, making it extra partaking and visually interesting to your followers.


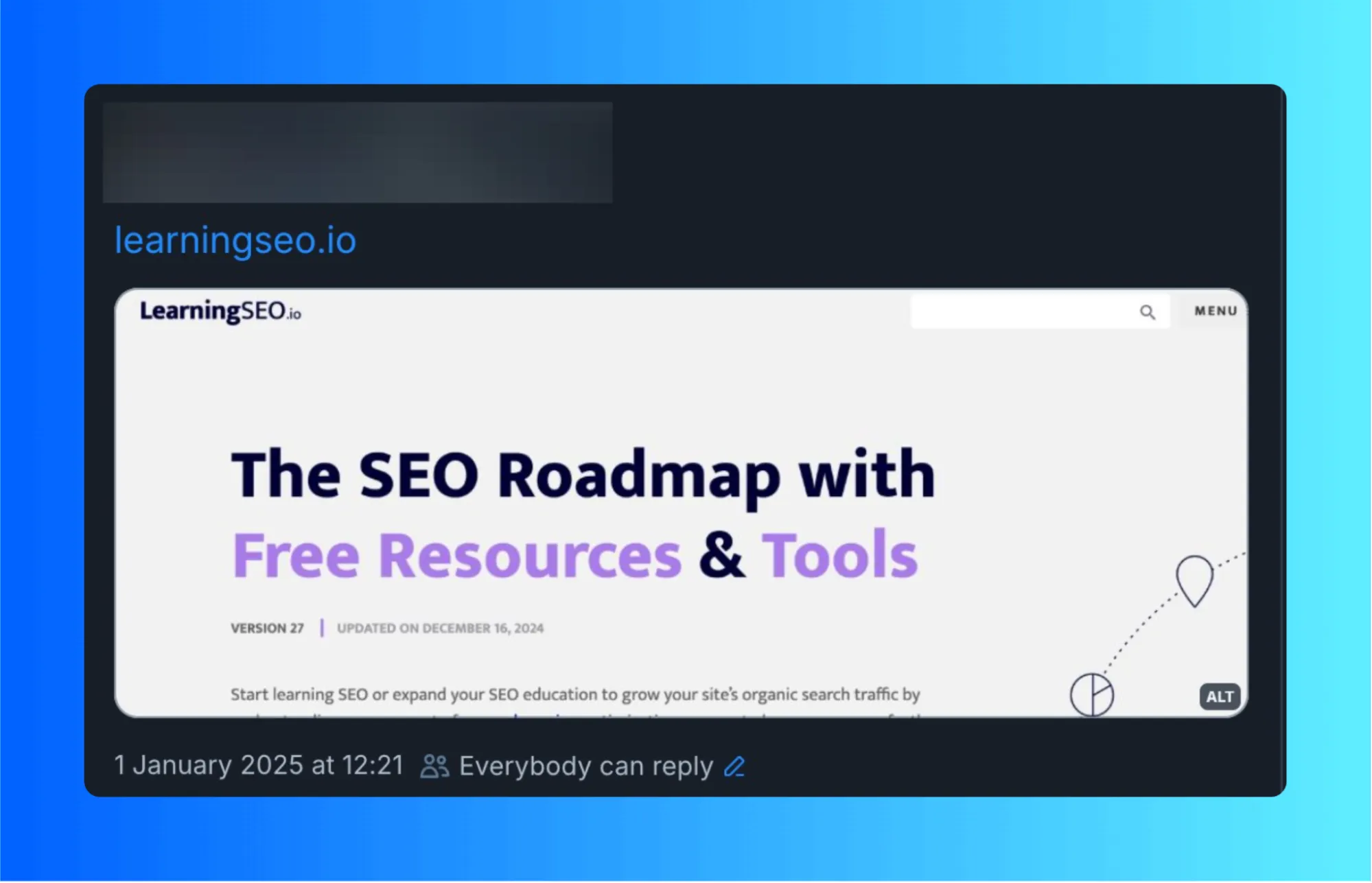
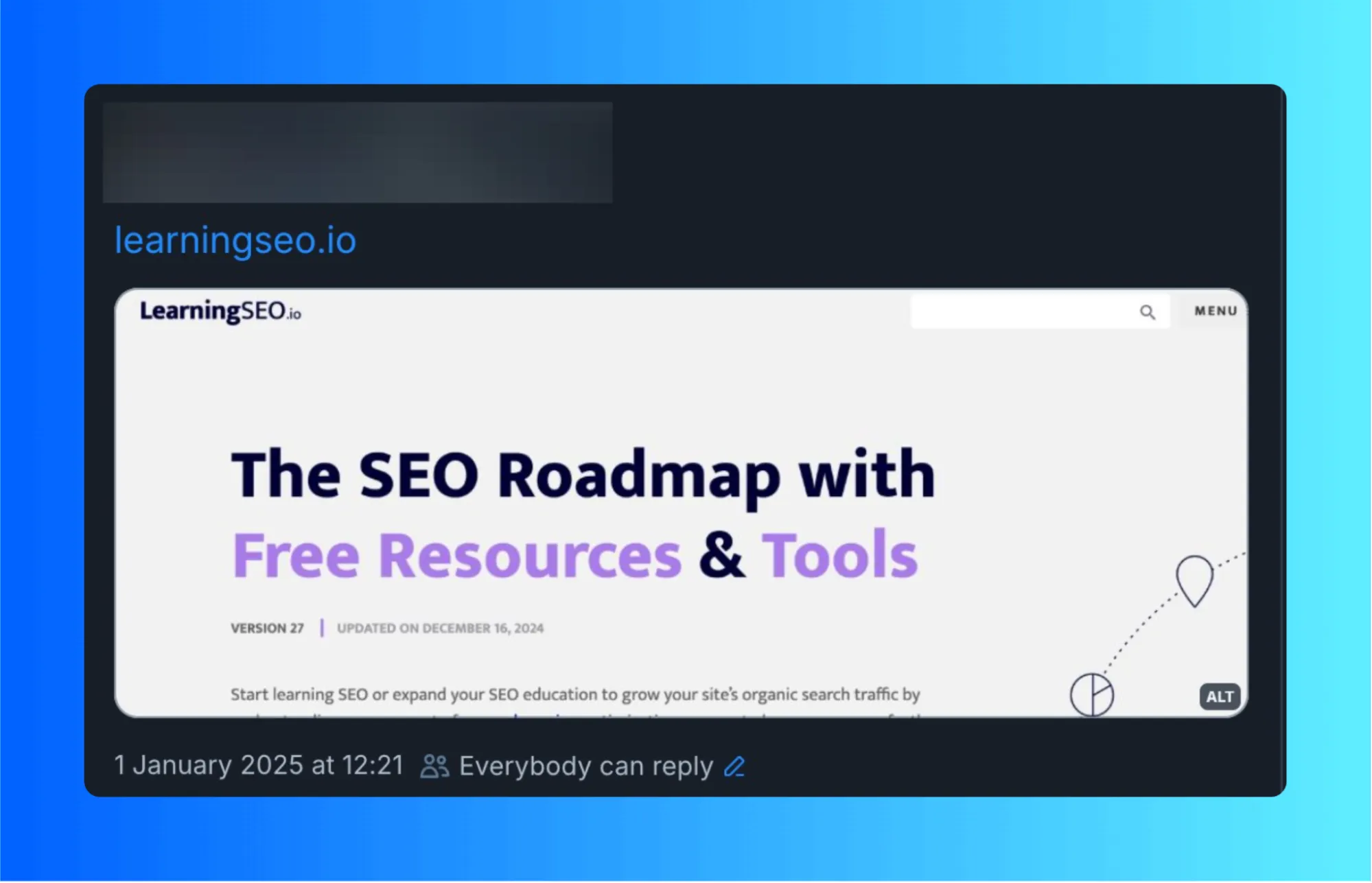
If you paste a URL into your publish, Bluesky mechanically generates a preview card that includes the principle picture out of your linked content material. However when you don’t favor this, you possibly can take away the hyperlink card and add your personal customized picture to accompany the hyperlink, like this one:


The optimum measurement for hyperlink preview photos: 1200 x 630 pixels.


Ideas:
- When utilizing the auto-generated preview playing cards, test if the principle picture out of your article seems accurately. Generally, web sites don’t have correctly configured preview photos, which could result in awkward or lacking previews. Including your personal customized picture is perhaps the higher selection in these instances.
- In case you’re creating customized preview photos, stick with the really useful measurement of 1200 x 630 pixels. This ensures your preview seems crisp {and professional}, whether or not considered on desktop or cell.
- Contemplate the visible hierarchy of your preview picture. In case you’re together with textual content or branding components, be certain that they’re clearly seen in each the preview card and the expanded view.
- Check your posts on totally different units earlier than selecting a remaining design. What seems excellent in your desktop display screen would possibly want adjusting for cell viewers. Since many Bluesky customers browse on their telephones, mobile-first design is essential for these preview photos.
Feeling a bit overwhelmed attempting to handle all these picture sizes and publish codecs? We hear you, social media managers!
With every platform having its personal specs, it’s straightforward to get picture sizes incorrect – resulting in cropped logos, pixelated photographs, or distorted visuals, in some instances.
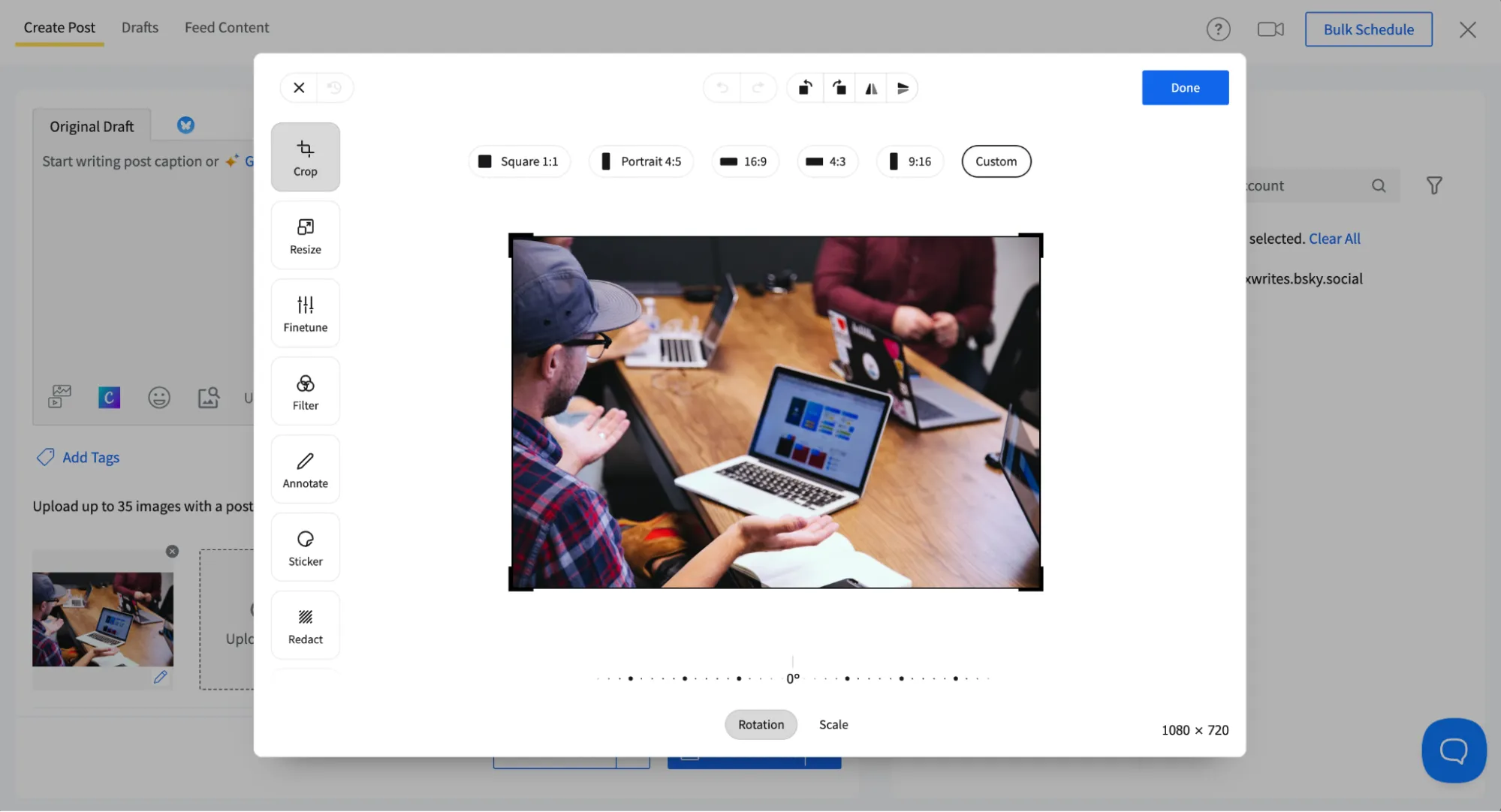
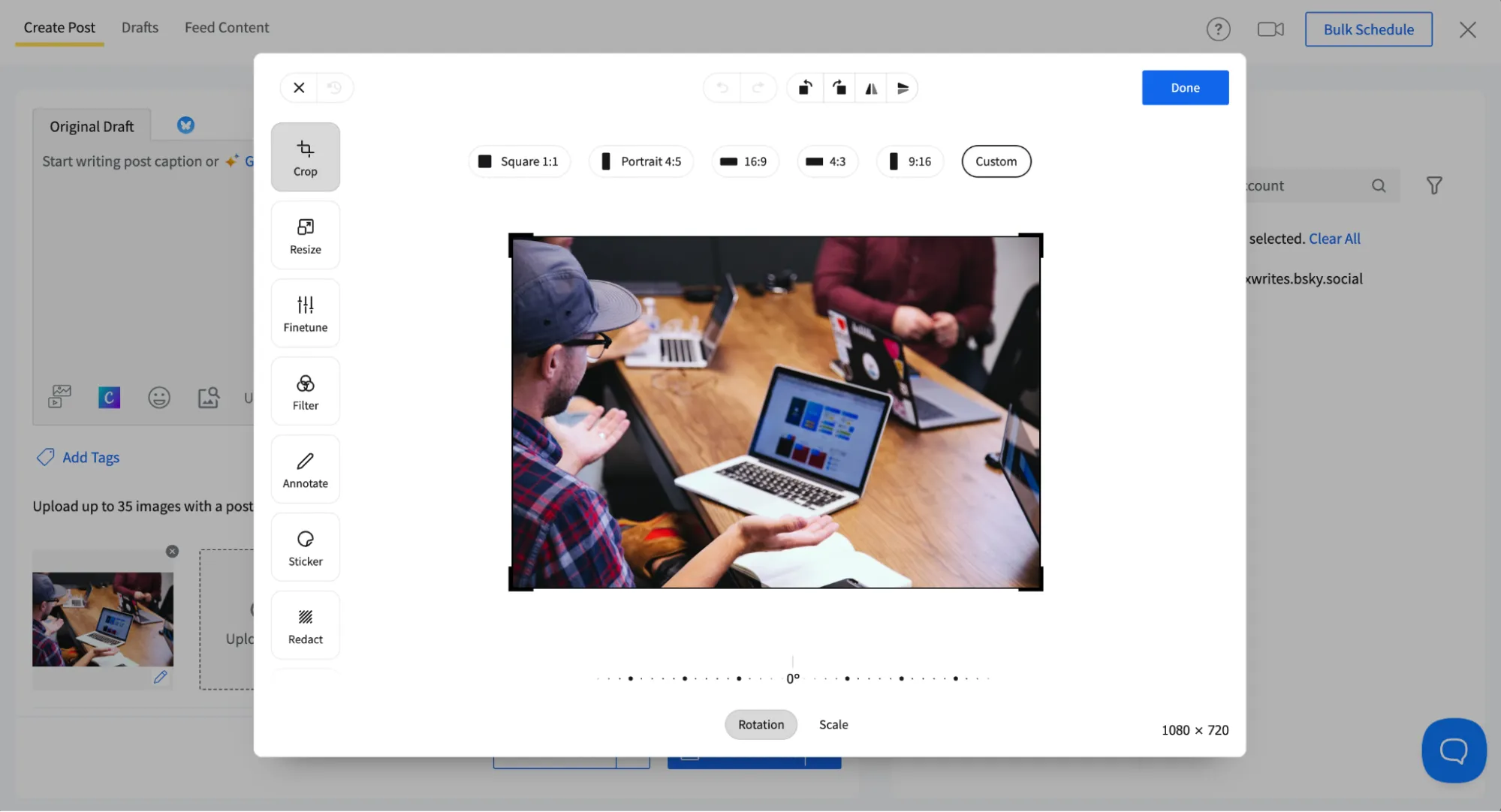
That’s the place SocialPilot’s built-in picture editor has your again.
SocialPilot streamlines your Bluesky content material creation with a robust built-in picture editor that rapidly lets you modify your photos to platform-specific dimensions and suggests one of the best ratios for various posts.


But it surely’s performance doesn’t cease at simply picture modifying. Right here’s what else you are able to do with SocialPilot for Bluesky:
- Join a number of Bluesky handles and handle every thing from one dashboard
- Schedule posts forward of time (sure, although Bluesky doesn’t supply this natively!)
- Get AI-powered options for artistic publish concepts, captions, and hashtags that’ll make your posts pop
- Edit your Bluesky picture sizes to the required ratios with just some clicks
- Use the calendar within the dashboard to trace the frequency
SocialPilot additionally gives comparable performance for dealing with different social media networks reminiscent of X, Linkedin, Instagram, or Fb, making creating, modifying, and scheduling a breeze for social media entrepreneurs.
Curious to attempt it out? Create your first post on Bluesky using SocialPilot as we speak!