After I’m studying a weblog submit or an extended internet web page, one among my favourite issues to do is soar to a particular part that I need to learn first. That is made doable due to anchor hyperlinks.
Wish to see what I imply? Scroll to the desk of contents beneath. Every of the subjects within the desk of contents is clickable, permitting you to leap on to that part.
Fairly cool, proper? The most effective half about all of it is that it‘s tremendous straightforward to create an anchor hyperlink your self, even should you don’t have intensive HTML knowledge. If the HTML-speak feels complicated, simply comply with together with the real-world examples beneath.
Observe: In case you are a HubSpot buyer, follow these instructions.
Desk of Contents
What’s an HTML hyperlink?
An HTML hyperlink is a clickable hyperlink that may be connected to any HTML element on a webpage, comparable to a picture or textual content. These hyperlinks can be utilized to direct customers to different pages inside your web site, exterior web sites, and even particular elements of a webpage.
Hyperlinks are created through the use of HTML code, which is the language used to construction your web site. Strategically using hyperlinks might help you improve the person expertise in your web site by guiding customers by your content material and assist them uncover associated data.
What’s an HTML anchor hyperlink?
An HTML anchor hyperlink, often known as a soar hyperlink, is the hyperlink that takes you to a particular a part of a webpage. Anchor hyperlinks are particularly useful for guiding customers by an extended web page.
An amazing instance of that is the desk of contents I discussed above. The desk of contents makes use of anchor hyperlinks that hyperlink out to completely different sections of this weblog submit, making it simpler for readers to seek out the precise data they’re searching for.
Permitting folks to successfully “soar” to a sure a part of a webpage could make your web site content material extra participating. It’s additionally essential for the person expertise because it makes your content material extra handy and scrollable for guests to your web site — however you need to be sure you do all the pieces excellent.
Exterior Hyperlinks vs. Soar Hyperlinks
A soar hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a unique web site.
Anatomy of an Anchor Hyperlink
Creating an anchor hyperlink is straightforward. However it’s useful to grasp which HTML components are concerned and the way all of them join. These are the weather required to create an anchor hyperlink.
1. Anchor Component
Probably the most important HTML ingredient of an anchor hyperlink is the anchor ingredient tag. That is the letter “a” with angle brackets on both aspect. It seems like this: .
Once you add the anchor ingredient, it could actually hyperlink to an internet web page, an electronic mail deal with, a telephone quantity, a file, or a piece of content material on the identical web page.
2. Href
Href — which stands for hypertext reference — is an attribute that specifies the vacation spot of a hyperlink on an internet web page. An href attribute is normally added to outline the place the anchor hyperlink must be directed.
3. ID Tag
The id tag is an identifier that defines a novel ingredient within the HTML. Within the case of anchor hyperlinks, the id is used to determine the part on the web page you need to hyperlink to.
When including an id to your anchor hyperlink code, it ought to look one thing like this:
Wish to study extra about HTML fundamentals and CSS hacks? Obtain this free e-book filled with 25 tangible tips and coding templates.
The right way to Create an Anchor Hyperlink
Now that I’ve shared the primary components that go into an anchor hyperlink, I’ll present you the right way to create an anchor hyperlink in your webpage, step-by-step.
1. Title the article or textual content you need to hyperlink to.
In a standard linking state of affairs, no matter you could hyperlink to has a URL of its personal. Nevertheless, on this state of affairs, you‘re not linking to a brand new web page with its personal URL — so you need to make up a reputation for the hyperlink’s vacation spot.
I‘d advocate utilizing a phrase or phrase that describes the hyperlink’s vacation spot. If you happen to use a phrase, use underscores between every phrase as a substitute of areas, in any other case the code will not work.
Instance
Let‘s say I’m writing a how-to weblog submit that’s filled with examples. If I needed to hyperlink to a particular instance inside the submit, right here’s what I‘d use as my object’s identify:
example_1
Now, onto the following step.
2. Insert anchor hyperlink tag.
Take the identify you have chosen and insert it into a gap HTML anchor hyperlink tag.
In different phrases, substitute the crimson part of the tag beneath with the identify you selected within the earlier step:
On this case, I’ve named my object “instance 1.”
Right here’s how that code seems in motion:

3. Add opening and shutting anchor hyperlink tags.
Place that full opening tag from above earlier than the textual content or object you need to hyperlink to and add a closing tag after.
Doing this units the placement of the hyperlink. That is what your code ought to seem like now:
The thing you need to hyperlink to.
4. Create the hyperlink that’ll take you to that textual content or object.
Now, go to the a part of the submit the place you‘d wish to have the hyperlink. You’ll want so as to add a typical href attribute, which signifies the vacation spot of the hyperlink. Nevertheless, within the half the place you‘d usually embrace a URL, you’ll embrace the pound image (#) after which the identify of the article you‘re linking to. Right here’s what it seems like:
<a href=“#INSERT_YOUR_OBJECT_NAME_HERE”>Click on right here to see the content material beneath.a>

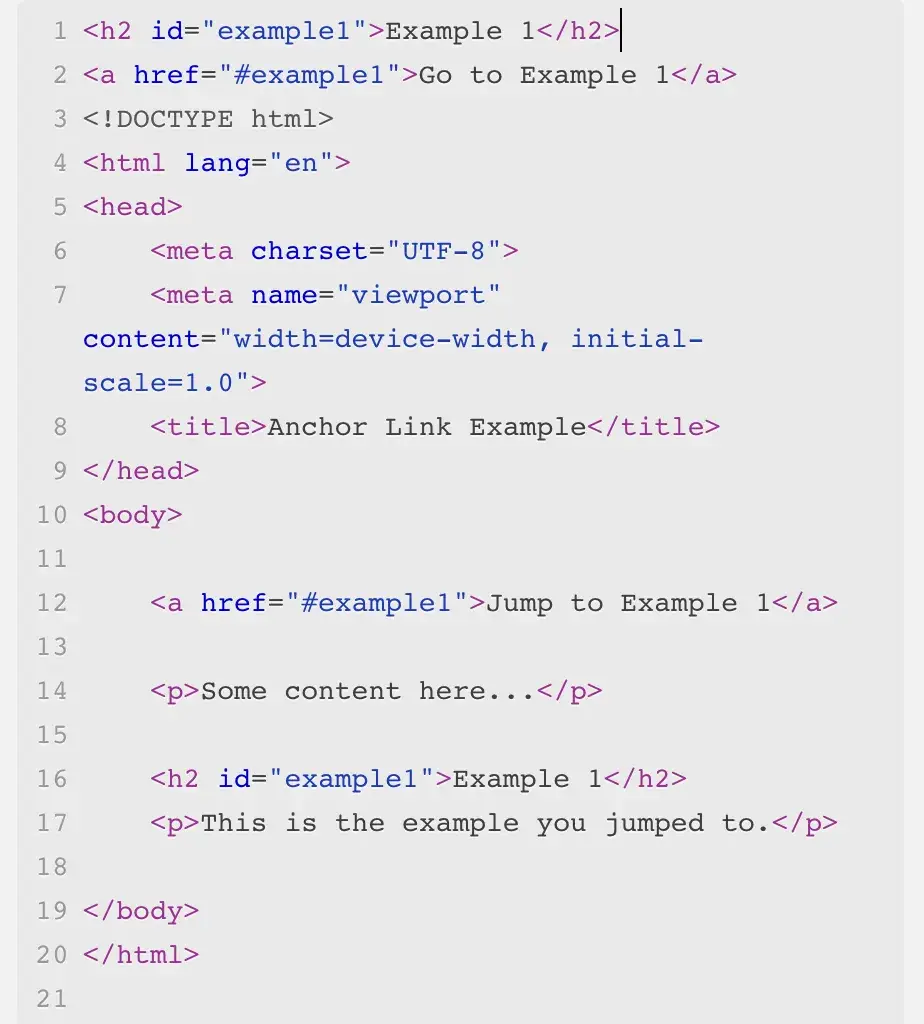
Right here is how the complete code ought to look when you’re performed:

If you’d like a straightforward technique to give this a attempt, attempt our drag and drop website builder totally free.
Finest Practices for Soar Hyperlinks
Though creating anchor hyperlinks provides a number of extra steps to your course of earlier than publishing a weblog submit, it could actually make a huge impact on person expertise. Right here are some things to remember once you’re creating your subsequent anchor hyperlink.
Prioritize person expertise.
Anchor hyperlinks are designed to enhance the person expertise. Creating hyperlinks that take you to a particular a part of the web page makes it a lot simpler for customers to navigate by your content material and discover the data they’re searching for. With out the help of anchor hyperlinks, customers might find yourself scrolling by the web page for a very long time, which may make them bounce.
Hold the person expertise top-of-mind when creating anchor hyperlinks. Be sure the sections you’re linking to inside a web page make sense from a reader’s perspective.
In the end, your prospects will respect skimmable, easy-to-read content material and could also be extra more likely to revisit your web site or make a purchase order due to it.
Hold group in thoughts.
Anchor hyperlinks might be a good way to prepare an extended web page of content material. Take into consideration the desk of contents instance I discussed earlier. A desk of contents can improve the group of lengthy weblog posts and make it simpler for readers to seek out what they’re searching for.
I additionally use soar hyperlinks for glossary pages. When you have a piece in your web site that options tons of of phrases and definitions, including a soar hyperlink is a good way to enhance the navigation. Not solely can readers skip forward to the phrases they need to study, however soar hyperlinks might help join completely different phrases collectively.
Know when to make use of exterior hyperlinks.
It’s essential to recollect the distinction between a soar hyperlink and an exterior hyperlink.
A soar hyperlink is a hyperlink that ‘jumps’ to a particular part of a web page in your web site. Exterior hyperlinks, nonetheless, are hyperlinks that direct customers to a web page on a unique web site.
It‘s a finest observe to create an exterior hyperlink when citing data from one other supply. Not solely does this give credit score the place it’s due, however it additionally helps customers discover extra details about the topic they’re studying about.
I Realized The right way to Create Anchor Hyperlinks With Ease
If you happen to work with web site content material in any respect, understanding the right way to create an anchor hyperlink is a should.
Even should you’re like me and don’t have any coding expertise, this is among the best methods to study. So long as you perceive how the completely different HTML components work collectively, you’ll be able to add all sorts of soar hyperlinks to your content material.
In my expertise, I can let you know that linking to a particular a part of a web page is an easy technique to make your content material extra user-oriented. Soar hyperlinks assist readers discover the data they want faster, which in the end helps them be extra engaged together with your content material total.
Editor’s Observe: This submit was initially revealed in July 2014 and has been up to date for freshness, accuracy, and comprehensiveness.
