Designing an optimized touchdown web page isn’t only a activity — it’s an artwork type. In order for you a touchdown web page that doesn’t simply exist however actively converts, you might want to grasp the craft of conversion-centered design (CCD). Able to degree up?
CCD is the science of crafting experiences laser-focused on attaining a singular enterprise purpose. Consider it as your cheat code to information guests towards one particular motion — whether or not that’s sharing their particulars, studying about your providing, or taking the following step in your conversion funnel. And on the coronary heart of CCD? Touchdown pages.
Landing pages are your final conversion software, designed with a single goal: to drive customers towards a decisive motion. They use congruent design — every little thing working in concord to attain a singular goal. However how do you nudge guests towards the end line?
The reply lies in leveraging psychological triggers and design parts that focus consideration and encourage interplay. Let’s unpack the seven ideas that make CCD tick.
Desk of Contents
What is conversion-centered design?
Once I take into consideration design for conversion, I wish to think about it as a digital storefront. You know the way a well-organized, eye-catching retailer attracts you in and makes you need to purchase one thing?
That’s precisely what CCD does — it’s all about creating internet pages, emails, or touchdown pages that not solely look nice however are strategically designed to information guests towards taking a particular motion. Whether or not it’s signing up for a publication, downloading an e-book, or making a purchase order, CCD is the artwork of turning passive browsers into energetic individuals.
At its core, CCD focuses on:
- Readability
- Relevance
- Urgency
It’s not nearly aesthetics; it’s about understanding your viewers’s wants and eradicating any friction which may stand of their method. Assume daring headlines, compelling calls-to-action (CTAs), and layouts that naturally lead the attention to the following step. Each aspect is intentional, from the colours to the copy, all working collectively to create a seamless consumer expertise.
For me, the great thing about CCD lies in its steadiness — it’s each artistic and analytical. It’s about designing with goal, testing what works, and continuously optimizing to make sure your viewers doesn’t simply go to your web page however takes the motion you need them to. However, as they are saying, each home has its basis, and CCD’s consists of seven key ideas.
The 7 Ideas of Conversion-Centered Design

1. Encapsulation
It is a basic method I like to make use of to information your guests’ consideration and create a tunnel imaginative and prescient impact. I like to think about it as carving out a transparent window in your touchdown web page — the place your call-to-action (CTA) is the view they will’t miss. It’s all about creating a focus that immediately attracts the attention and leaves no confusion about what to do subsequent.
In my expertise, it’s finest to have one main object because the star of the web page — your primary CTA — supported by secondary parts that complement it. In the event you overcrowd the web page with too many competing phrases, photographs, or CTAs, it will possibly really feel like visible noise. Guests get overwhelmed, not sure of the place to look or what to do, and that’s once they’re prone to bounce. Hold it easy, targeted, and intentional, and also you’ll preserve them engaged and transferring towards that desired motion.
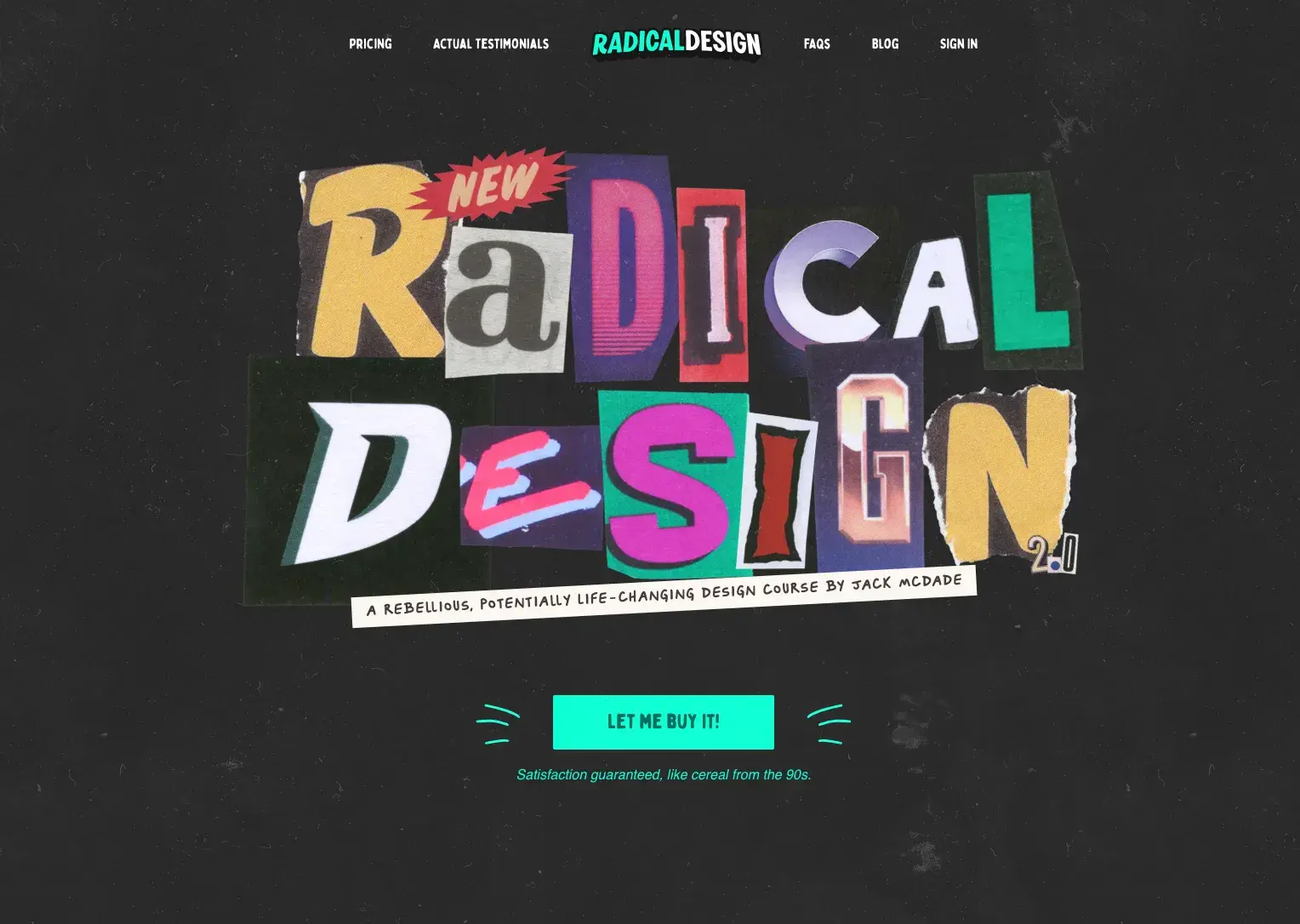
Instance of Encapsulation

I believe this touchdown web page for Radical Design’s new design course is a superb instance of encapsulation. The darkish background helps preserve our eyes targeted on the enjoyable, colourful phrases and makes the intense CTA actually pop. There’s nothing to distract us from the principle message of the web page.
Professional tip: Heart your primary message within the imaginative and prescient tunnel. This doesn’t essentially should be in the midst of the web page (in actual fact, off-centered focal points create extra dynamic pages), however you need to draw all of your viewers’ eyes to the identical level.
2. Distinction and Shade
Distinction isn’t only a design precept — it’s a conversion weapon. Your CTA ought to scream “Click on me!” even from throughout the room. Combining comparable hues? Overlook it. However a vibrant orange button on a monochromatic format? That’s the way you win eyeballs — and clicks.
The extra you may make your CTA stand out from its environment, the simpler will probably be to see.
Color psychology issues, too!
Orange, for instance, is thought to generate optimistic emotions and is usually a nice alternative for the colour of your CTA. Every hue carries emotional weight, and understanding these associations may help you evoke particular emotions that assist your objectives.
- Pink: Hazard, cease, adverse, pleasure, scorching.
- Darkish Blue: Steady, calming, reliable, mature.
- Mild Blue: Youthful, masculine, cool.
- Inexperienced: Development, optimistic, natural, go, comforting.
- White: Pure, clear, trustworthy.
- Black: Severe, heavy, demise.
- Grey: Integrity, impartial, cool, mature.
- Brown: Healthful, natural, unpretentious.
- Yellow: Emotional, optimistic, warning.
- Gold: Conservative, secure, elegant.
- Orange: Emotional, optimistic, natural.
- Purple: Youthful, modern, royal.
- Pink: Youthful, female, heat.
- Pastels: Youthful, comfortable, female, delicate.
- Metallics: Elegant, lasting, rich.
One other essential consideration is the contrasting effect of color. This concept borrows from white house and distinction methods in that it’s a technique of isolation through distinction.
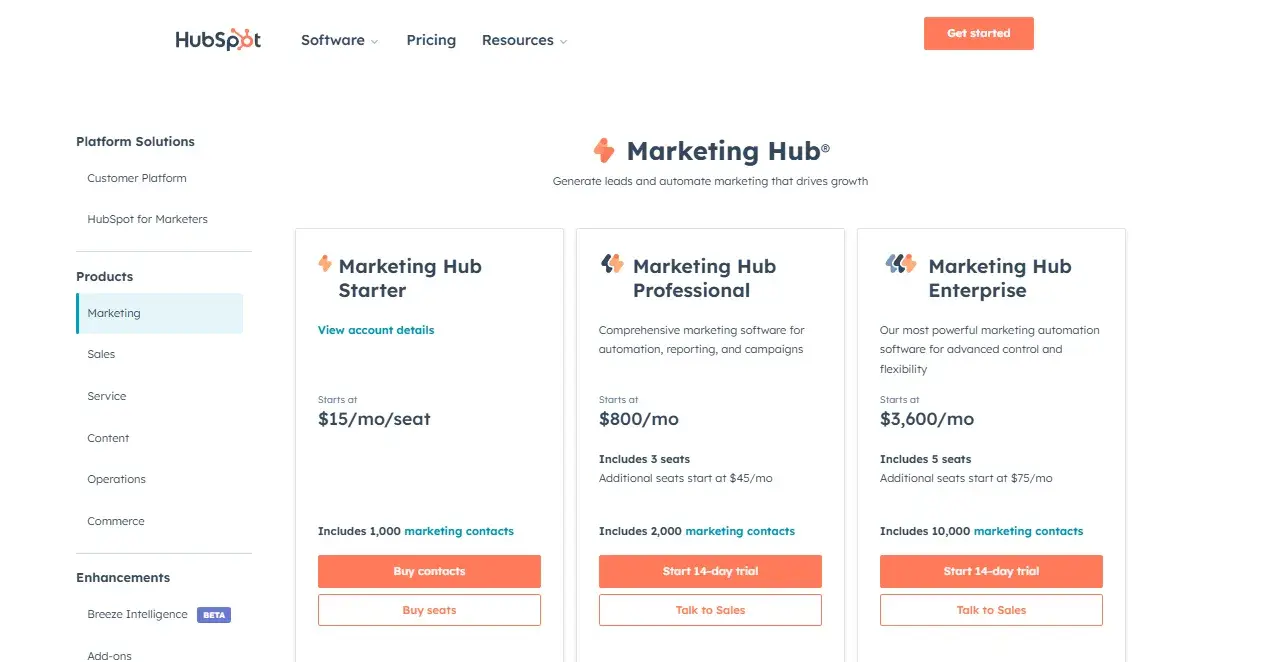
Instance of Distinction and Shade

This has all the time been certainly one of my favourite touchdown pages due to how barebones it’s. White textual content on a black background, mild blue on gray, white on darkish blue, accomplished. No nonsense, animations or beating across the bush.

Ah, the previous dependable. Orange is a really difficult shade to incorporate “tastefully,” however HubSpot will get it accomplished with a easy white background. You’ll discover how there’s sufficient content material to make the white not too brilliant.
Professional tip: Need an edge? Leverage distinction to make your button pop. In case your web page is cool-toned, a fiery pink or orange button will dominate consideration. Pair colours strategically to keep away from visible clashes whereas guaranteeing most impression.
3. Directional Cues
People are wired to observe instructions — actually. Whether or not it’s arrows, pathways, and even the gaze of a photographed topic, directional cues are visible street indicators guiding customers straight to your CTA.
These cues capitalize on our pure tendencies to hunt steering, making them invaluable in terms of design for conversion.
Arrows
As directional cues, arrows are about as refined as a punch within the face, which is why they work so nicely. With so little time in your web page, visually guiding the consumer to the supposed point of interest is a great transfer.
Arrows allow you to say, “Ignore every little thing else, and take note of this please.”
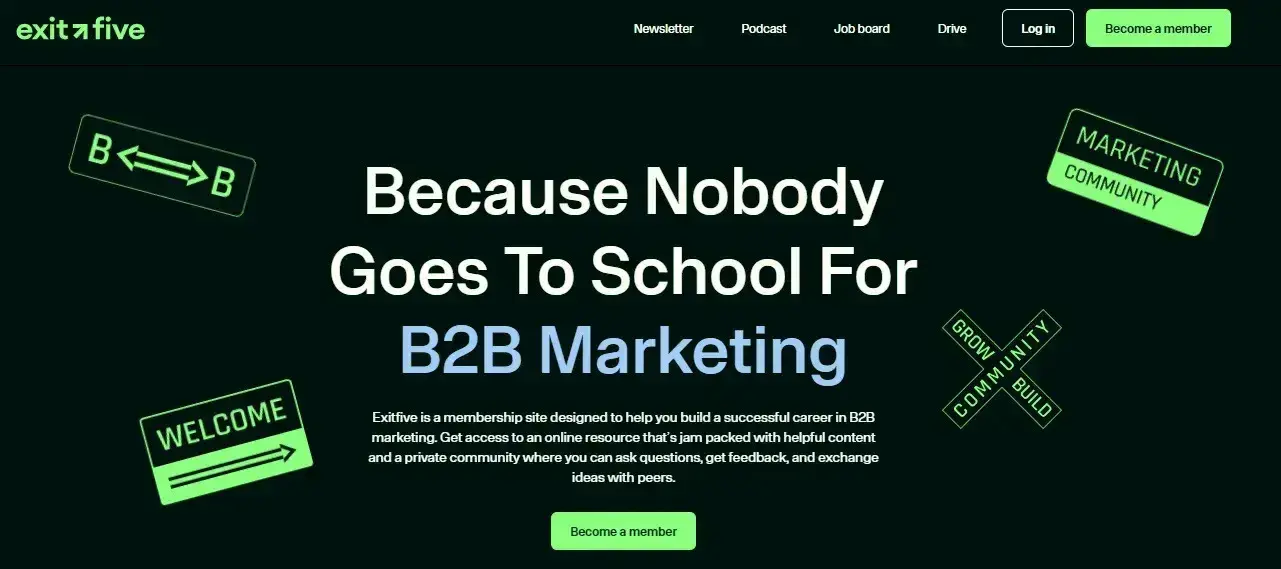
The superior instance under exhibits 4 completely different cues without delay. One arrow is extra aggressive, whereas one other goes in each instructions. There’s additionally two indicators pointing within the route of the header, subtly main individuals in direction of key options. I like it as a result of it’s so free-flowing and direct on the identical time.

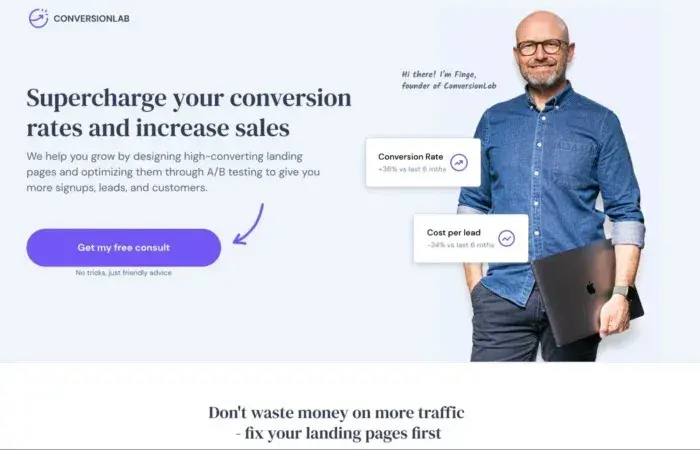
Now, let’s check out one thing extra quick and direct. The second instance exhibits a person holding a Macbook, representing a glad consumer of Conversion Lab. I like how there aren’t too many bells and whistles, only a purple hand-drawn arrow pointing on the equally purple button. Much less is extra, of us!

Professional tip: For optimum effectiveness, I recommend you design converging strains to attract individuals to your CTA. Triangles are essentially the most dynamic of all shapes, and their pure tendency to level makes them a particular design software, in the identical method that an arrow is a extra intricately designed pathway.
Pathways
One other nice design aspect listed below are pathways. Pathways characterize real-world way-finding avenues that set off our brains into pondering we have to observe them. Roads are so strongly ingrained in our psyche as the trail of least resistance, that we naturally gravitate towards them as a transport information.
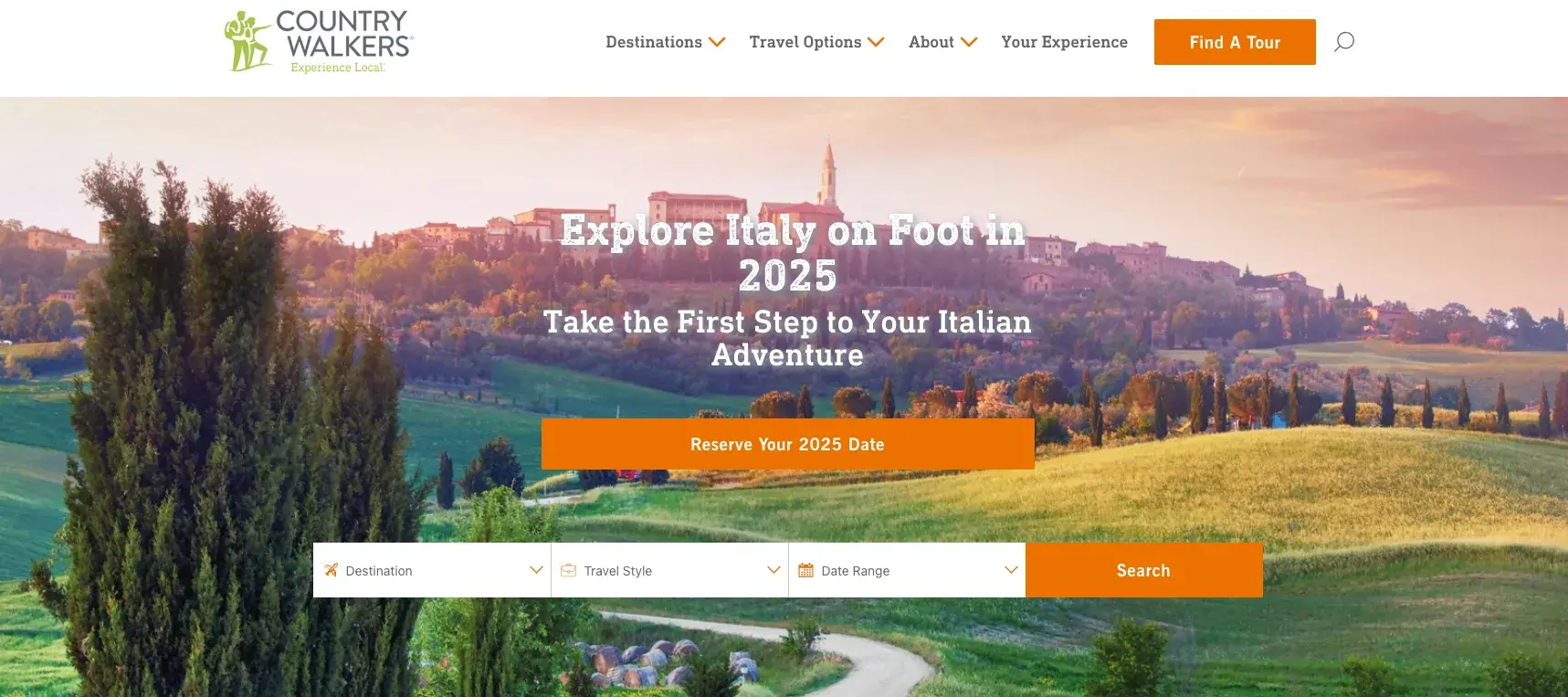
This instance exhibits a windy, inviting street, resulting in some fabulous… nicely, Italian journey… as described by this tour firm. Discover how the CTA is positioned in order that your eye follows the trail straight to it?

Suggestive Energy of the Eye
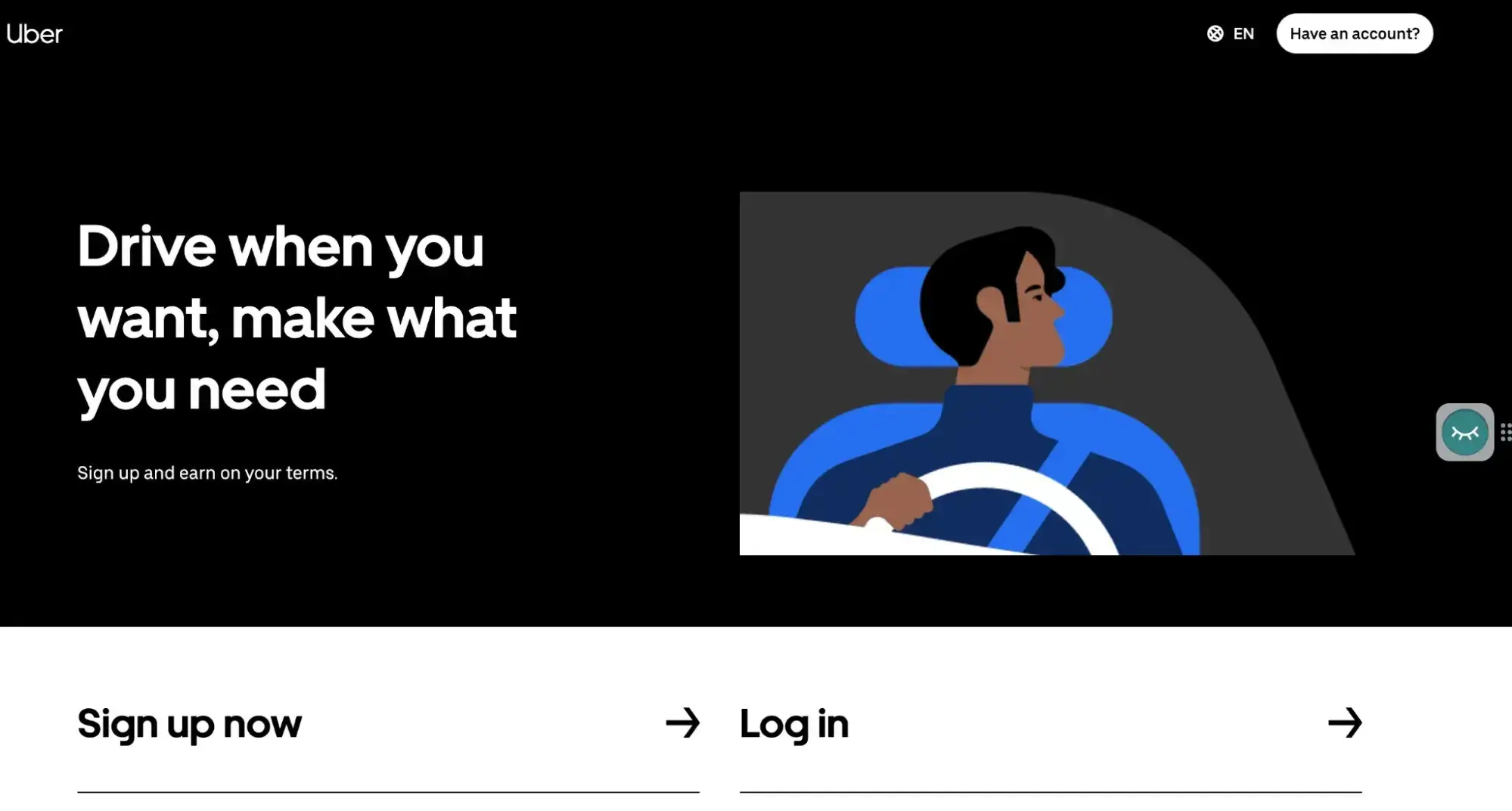
As people, we’re all programmed to know the aim and use of eyes and the that means that comes from the eyes of somebody or one thing else. Who’re they taking a look at? What’s the gaze like? What emotion can we learn from it?
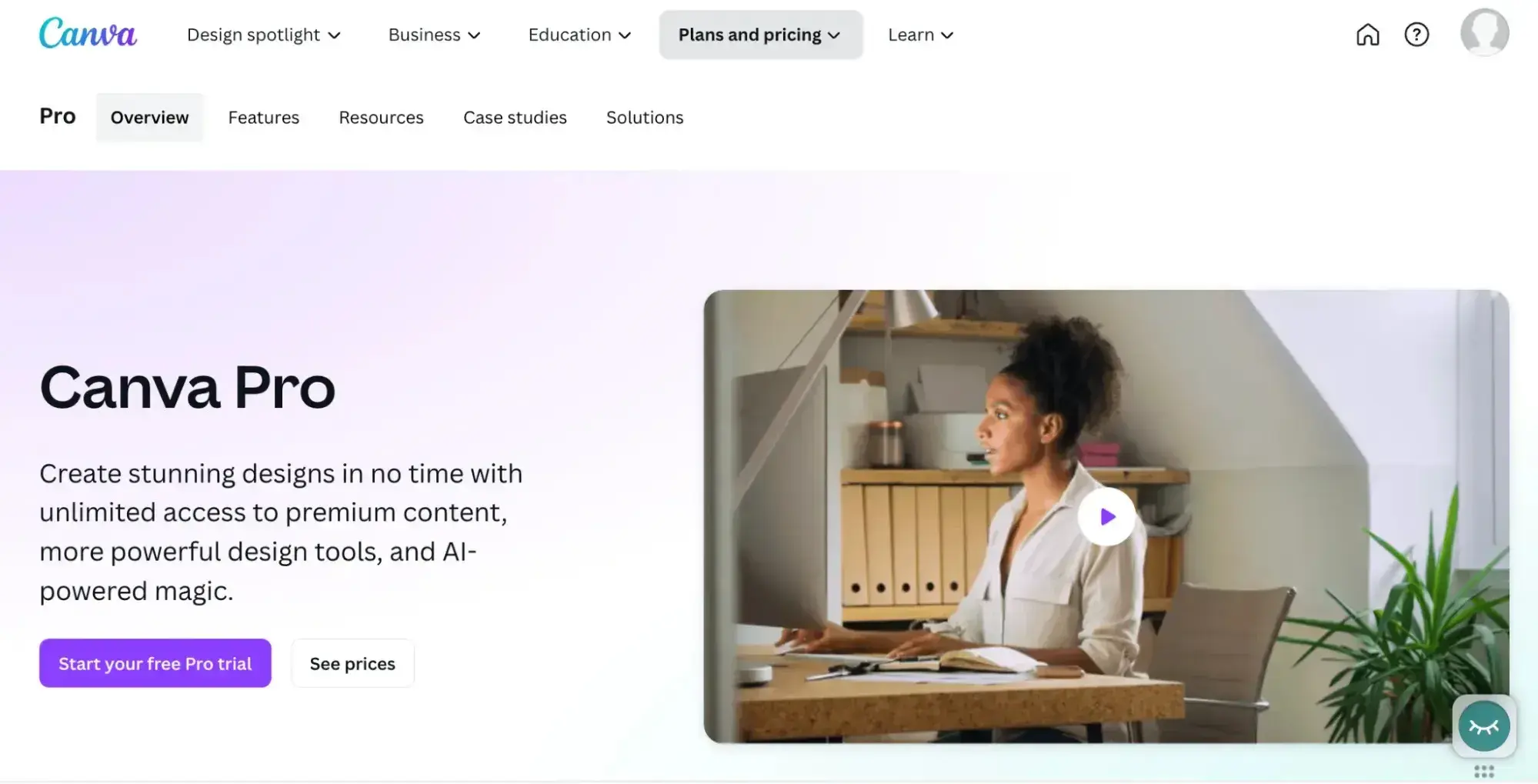
Within the first instance under, the lady is trying on the display screen, which is coincidentally in the identical route because the button to start out a Professional trial free of charge. Her face additionally has an expression of pleasure, which instantly made me need to know what all of the fuss was about. Curiosity is the motivation that forces you to observe his gaze.

You’d need your conversion goal to be the place she, and everybody else, is trying.
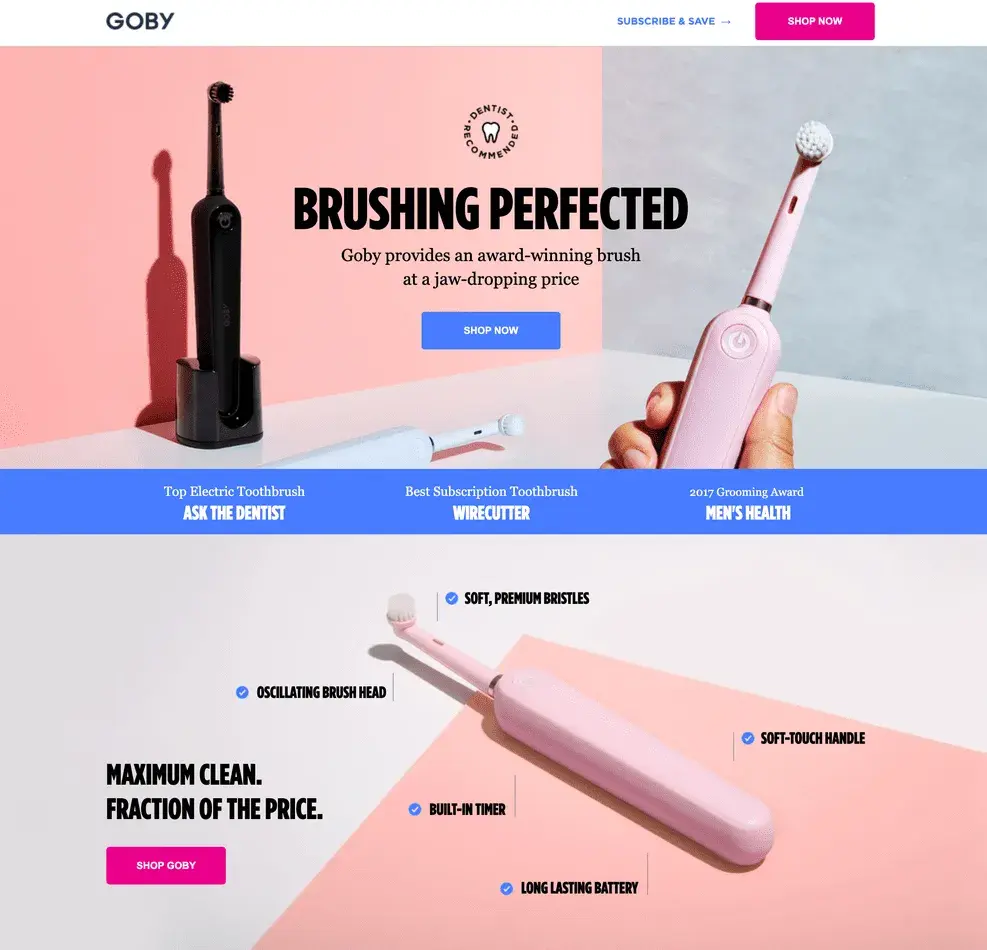
Within the second instance under, the directional cue is extra refined however nonetheless very clear. Your consideration is first pushed to the highest proper brush, which is pointing nearly precisely on the Store Now button.
The one under can also be distinguished, pointing to the Store Now button in the midst of the touchdown web page, which can also be, by the way, a special shade in comparison with the one I first identified. Lastly, to finish the triangular form round the principle conversion button, the third brush is a high-contrast place, pointing straight in direction of the Goby brand. Now that’s what I name concord.

4. White House
White house is a design aspect that usually goes unnoticed — but it’s one of the vital highly effective instruments for creating emphasis. This empty space surrounding key parts clears muddle, enhances focus, and brings readability. It’s the visible equal of a pause that lets your CTA sink in.
I like to think about white house because the quiet that makes the message louder. It’s not only a stylistic alternative — it’s a strategic one.
Instance of White House

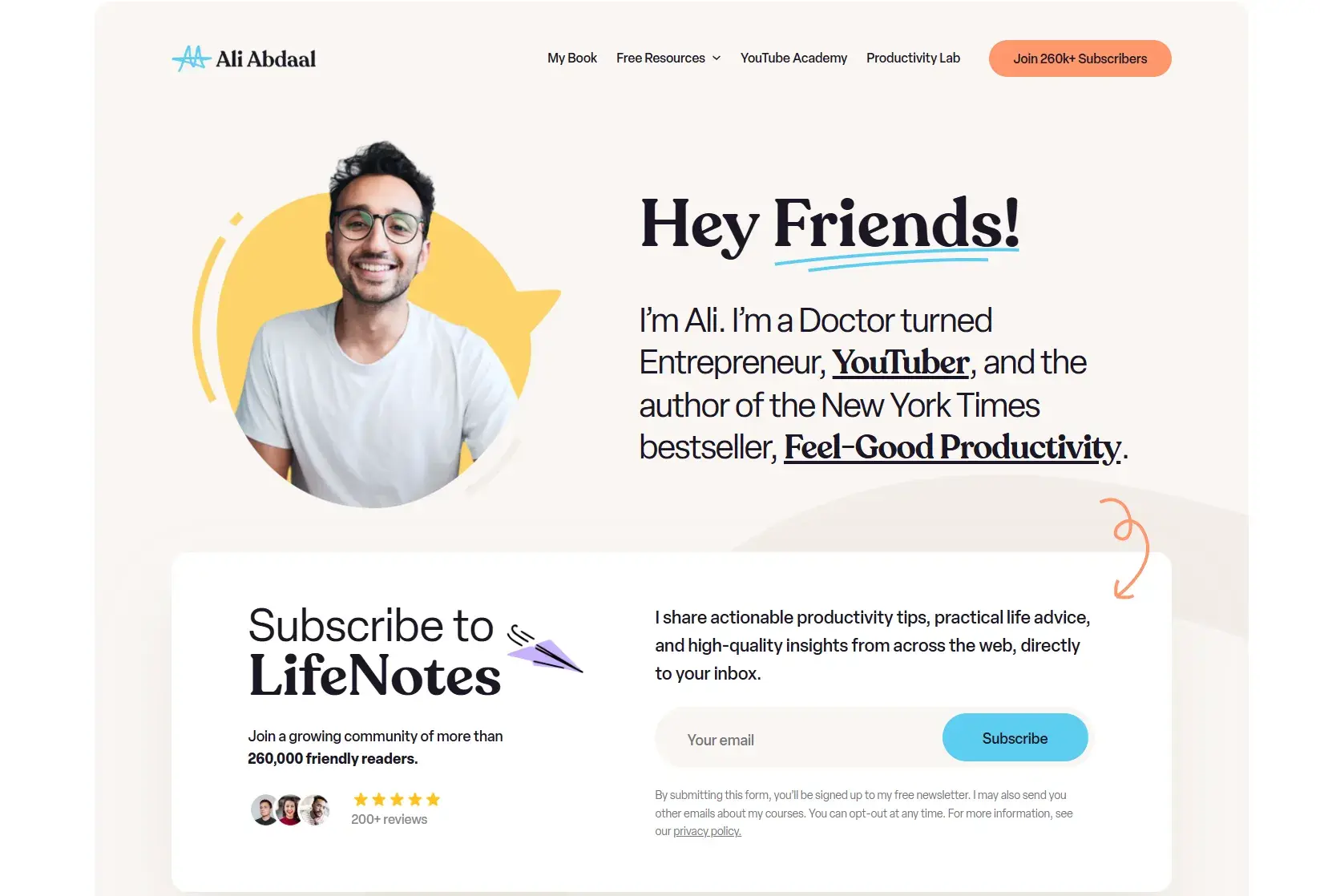
Ali Abdaal retains it easy however nonetheless manages to ship a shocking, advanced web page. How precisely? Take note of the completely different shades of white and gray. My eyes didn’t register them as colours designed to fill the house, as an alternative perceiving them as common vacancy. However once you look nearer, every little thing is cohesive and the directional cues are all there.
Professional tip: White house offers your parts room to breathe. Decreasing muddle, you amplify the impression of focal factors, comparable to your CTA. The interaction between clean house and design parts creates a chilled but participating aesthetic that retains customers targeted and attentive.
5. Urgency and Shortage
Now we’re transferring from design ideas to psychological parts that assist create high-converting touchdown pages.
Two of the most typical psychological motivators are the usage of urgency (restricted time) and shortage (restricted provide). They’re easy ideas that may be utilized in quite a few methods.
Instance of Urgency
“Purchase now.” “Don’t miss out.” We’re used to listening to all these phrases. Statements of urgency are used to coerce us into making a buying resolution straight away. However how do you utilize them successfully?

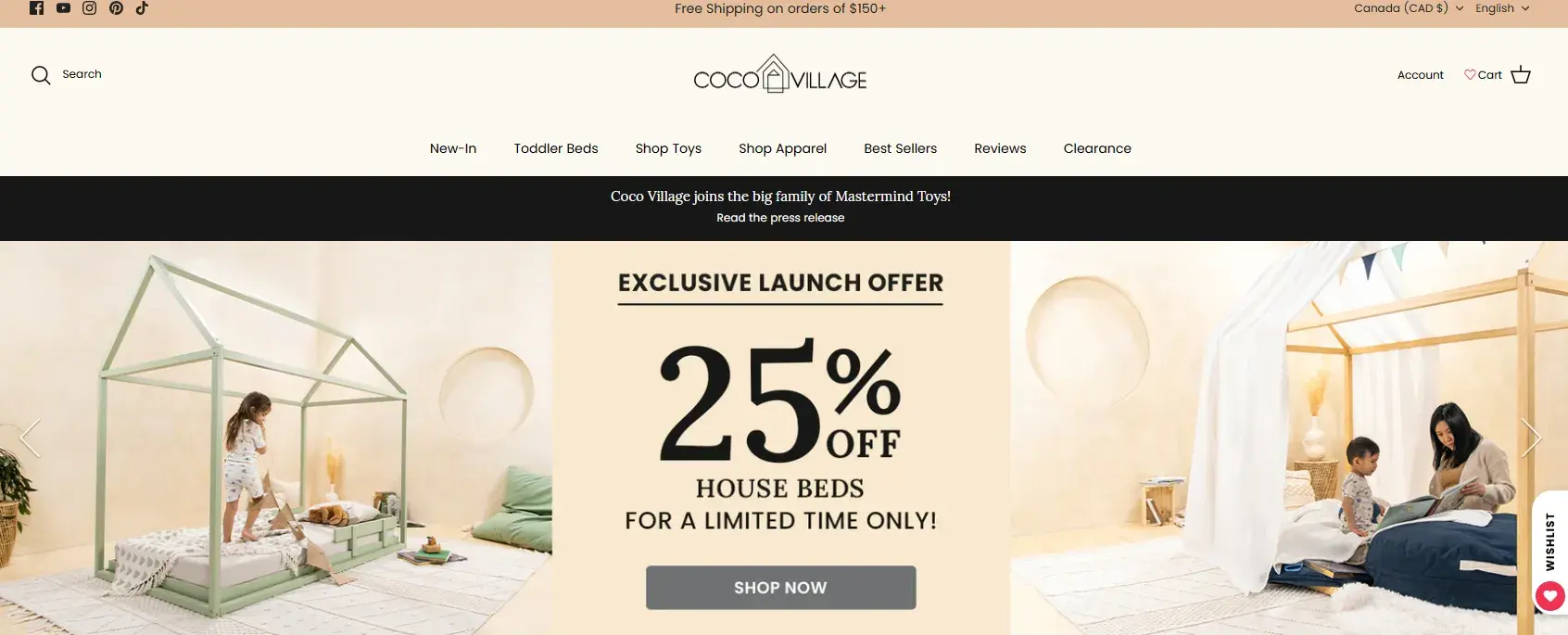
That is how. Coco Village manages to create a way of urgency with out further stress utilizing three completely different parts. Once I opened the web page, my eyes have been instantly targeted on the 25%, adopted by the phrases “unique” and “restricted time solely.” The refined reminder doesn’t rush potential leads, however nonetheless manages to hasten the choice making.
Instance of Shortage
As people, we naturally really feel anxiousness and a sense to hurry when one thing is operating out. We need to snatch it ASAP with out contemplating too many further components. That’s why there’s a restricted time to utilize this sense of urgency.
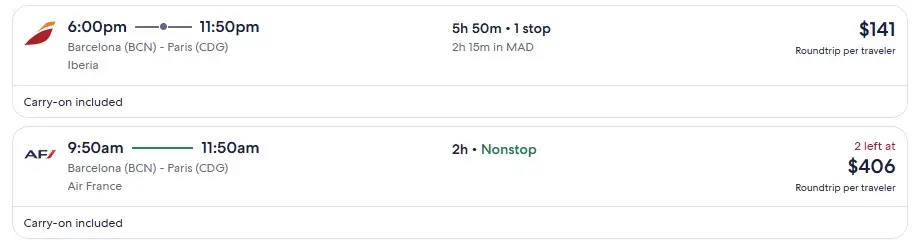
Airline ticket buying may be very delicate to the idea of shortage, because the variety of seats quickly diminishes because the flight time nears. To leverage this, Expedia makes use of transparency as a psychological set off to encourage you to get your bank card out and guide straight away.
They do that by exhibiting the variety of seats left on the flight, however solely when the quantity is low, like solely three seats left, as proven on this instance:

6. “Strive Earlier than You Purchase”
Let’s be trustworthy: Who hasn’t swiped a grape or two on the grocery store simply to ensure they’re price shopping for? It’s like a universally accepted little act of thievery that all of us justify in our heads. Some really feel responsible, others don’t, however everyone knows the drill.
As a marketer, you’ll be able to take inspiration from this. Let your viewers “style” your product with out hesitation or concern of dedication. Just a little free pattern goes a good distance in constructing belief and curiosity.
Instance of Previews

Individuals love a sneak peek earlier than committing. In the event you’re providing an e-book, why not give away the primary chapter as a free obtain? Or, take a snippet and switch it right into a weblog submit with a CTA that claims, “Obtain the complete e-book.”
Not everybody will chew, and that’s okay — you’re removing the tire-kickers and specializing in high quality leads as an alternative of piling up tons of of contacts who’ll by no means convert. It’s all about working smarter, not tougher.
Amazon is a basic instance of this precept with its “Look Inside” characteristic, which helps you to learn a portion of the guide upfront.
Professional tip: Letting individuals take a look at your product earlier than committing exhibits confidence. It’s like saying, “We have now nothing to cover” — and that builds credibility. Individuals are far more probably to purchase once they belief what they’re getting. Transparency isn’t only a nice-to-have; it’s a game-changer for conversions.
7. Social Proof
Social proof works as a result of people are wired to belief the actions of a crowd. If everybody’s doing it, it should be good, proper? It’s the “me too” think about motion and it brings instantaneous believability.
You may create this identical impact on-line. Showcase your social proof: the variety of shares, downloads, or sign-ups. Individuals love seeing numbers that say, “Hey, everybody else is doing this” — it’s an effective way to seize consideration. Testimonials are one other goldmine, particularly once they’re from acquainted names or industries your viewers trusts.
Instance of Social Proof
Generally, I get caught up in all of the UI parts that should be on a touchdown web page that I overlook how irrelevant they’re in comparison with phrase of mouth. If there are actual individuals advocating for the product, then the belief degree rises considerably.

Professional tip: Testimonials can hinder conversion charges if used incorrectly. Uncover some prime suggestions for leveraging customer testimonials.
Design for Conversion
By penning this piece, I remembered the facility of conversion-centered design and the way psychological ideas affect consumer conduct. Breaking down the seven key ideas strengthened how strategic design parts — like distinction, directional cues, and urgency — can considerably impression engagement and conversions.
Extra than simply aesthetics, CCD is about guiding customers with intention, making each design alternative purposeful. The method additionally highlighted the steadiness between creativity and data-driven optimization, reinforcing the concept efficient touchdown pages mix each artwork and science to drive outcomes.
Editor’s observe: This submit was initially revealed in June 2013 and has been up to date for comprehensiveness.