Whenever you create an electronic mail utilizing a drag-and-drop or module-based device, you’re truly producing an HTML electronic mail.
As a marketer, you’ve in all probability in contrast HTML emails versus plain text emails and realized that every sort has completely different advantages.
HTML emails aren’t inherently higher than plain textual content emails, and in numerous conditions, each varieties will be a part of a profitable email marketing program.
On this article, we’ll cowl how one can get began creating HTML emails, no matter your expertise stage and luxury with coding, and share some free templates you should utilize. Let’s dive in.
Plain Textual content vs. HTML Emails
There are two principal varieties of electronic mail you possibly can ship and obtain: plain textual content emails (these are precisely what they sound like — any electronic mail that accommodates simply plain outdated textual content with no formatting) and HTML emails, that are formatted and styled utilizing HTML and inline CSS.
HTML emails are simple to identify — a lot of the styled, multimedia advertising emails in your inbox are HTML emails.
Right here’s what an HTML appears like on the entrance finish. Click on on the HTML button to see the code behind it.
See the Pen HTML Email Template from HubSpot by Christina Perricone (@hubspot) on CodePen.
Easy methods to Create an HTML Electronic mail
Excellent news: You truly don’t must know how one can code to create an HTML electronic mail.
Most instruments that create and ship electronic mail (like HubSpot) will provide pre-formatted, ready-to-go HTML templates that allow you to design emails with out ever needing to entry the precise code on the again finish.
As you make modifications within the electronic mail editor, these modifications might be robotically coded into the ultimate product.
Electronic mail-building instruments like this are an excellent choice in the event you don’t have an electronic mail designer in your workforce, however you continue to need to ship professional-looking advertising emails.
Professional tip: Need assistance with the content material of your electronic mail? HubSpot’s Campaign Assistant can create a custom-made first draft in just some clicks— so you will get again to the enjoyable half.
Nonetheless need to create an HTML electronic mail from scratch?
When you’re snug with HTML and wish extra direct management over the code of your emails, most electronic mail instruments will permit you to import HTML files directly to be used as customized electronic mail templates.
There are all kinds of free HTML electronic mail templates out there on the net (a few of which we’ll share beneath), and if you already know your manner round an HTML file, it’s normally fairly simple to adapt the template to the email-building device of your alternative.
If you wish to discover ways to create an HTML electronic mail template utterly from scratch, you’ll must have a complicated information of HTML (or work with a developer who does).
This guide presents a strong overview of coding a fundamental HTML electronic mail.
As a result of the method of making an HTML electronic mail from scratch will be fairly concerned, we suggest working with a developer or utilizing a pre-made HTML electronic mail template as an alternative.
Growing an HTML electronic mail particularly for HubSpot?
If you wish to know how one can create an HTML electronic mail template particularly to be used in HubSpot, you’ll need to ensure you embrace the required HubL tokens (these guarantee your emails will be custom-made and are compliant with CAN-SPAM legal guidelines).
You will discover an entire guide to coding HubSpot-specific HTML email templates here. Or alternatively, simply use our easy what-you-see-is-what-you-get email editor.
HTML Electronic mail Finest Practices
- Be certain that your HTML electronic mail is responsive for various display sizes and gadgets.
- Be certain that your styling works in numerous electronic mail purchasers.
- Take heed to how lengthy your HTML emails take to load.
- Plan (as a lot as you possibly can) for end-user inconsistencies.
- Conduct thorough testing.
Now that you just perceive the fundamentals of what goes into creating an HTML electronic mail, let’s go over a number of necessary greatest practices you must take into accout.
It doesn’t matter what technique you propose to make use of to discover ways to create an HTML electronic mail template, these greatest practices will assist enhance the design, person expertise, and deliverability of your emails.
1. Be certain that your HTML electronic mail is responsive for various display sizes and gadgets.
The best way your electronic mail appears in a person’s inbox depends upon all kinds of things.
One of many greatest and most blatant components is the display measurement of the system it’s being considered on.
An electronic mail that appears wonderful and well-formatted on a desktop can simply devolve right into a tangle of illegible, overlapping textual content and pictures when considered on a smartphone display.
To make sure your HTML emails look the way in which you meant throughout a large spectrum of display sizes, one of the best factor you are able to do is preserve your structure easy and simple.
Whenever you begin including extra complicated components like a number of columns and floated pictures, it turns into harder to translate the format of your electronic mail for various display sizes.
When you determine to develop a extra complicated structure, ensure you’re actively fixing how the weather might be rearranged to swimsuit completely different display sizes.
For instance, in case your electronic mail shows as multi-column on desktop, that very same construction gained’t fly on cellular — you’ll want to make use of media queries to outline how components might be displayed on completely different display sizes.

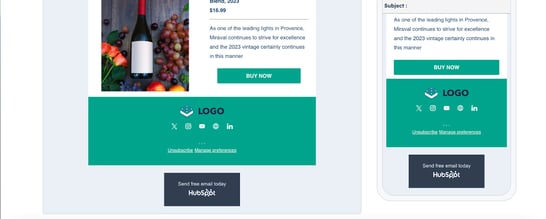
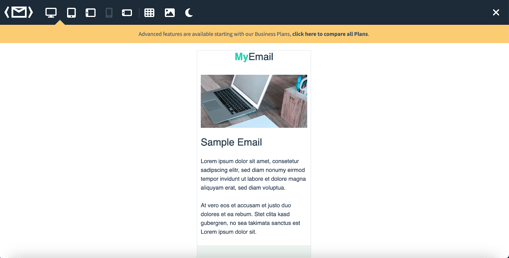
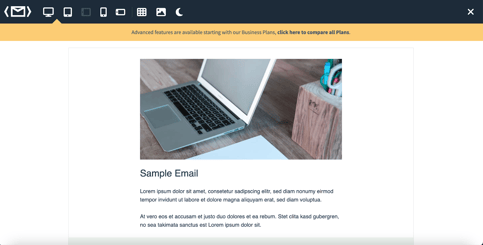
Let’s have a look at this template from HubSpot. You possibly can see how the picture and the copy have switched layouts when it’s on completely different screens.
What I like about that is its capability to take a look at the template by way of a person’s lens to establish what piques their curiosity to click on or subscribe.
Bear in mind, creating really responsive HTML emails goes past the construction and format of your message. Take into consideration how the general person expertise of your electronic mail might be perceived on completely different gadgets.
Be certain that your font selections are simply as legible on cellular as they’re on desktop, and use mobile-friendly buttons or calls-to-action (CTAs) instead of hyperlinked textual content (have you ever ever tried to faucet a little bit line of hyperlinked textual content on cellular? It’s not very simple).
You will discover our extra in-depth guide to mobile email best practices right here.
2. Be certain that your styling works for various electronic mail purchasers.
One other massive issue that closely impacts the way in which your HTML emails seem in your subscribers’ inboxes is the e-mail consumer they’re utilizing to open the message.
Each electronic mail consumer masses emails barely in another way, so an electronic mail that appears a sure manner in Gmail will probably look completely different in Outlook.
Fortunately, if you know the way hottest electronic mail purchasers load explicit HTML and CSS components, you possibly can create a fairly constant expertise throughout completely different customers’ inboxes.
It’s all about realizing which unsupported tags to keep away from and adapting accordingly.
This comprehensive guide explains how the most well-liked electronic mail purchasers (together with Gmail and a number of variations of Outlook) help and render completely different styling components.
When you’re questioning the way it’ll look, HubSpot truly works with a number of electronic mail purchasers to ensure you’re conscious of your electronic mail preview.

It’s also possible to take a look at an article we wrote on optimizing emails for different email clients.
3. Take heed to how lengthy your HTML emails take to load.
How lengthy your electronic mail takes to load may very properly be the distinction between gaining a brand new buyer and dropping a annoyed subscriber.
Whereas it may be tempting to make the most of all of the completely different styling choices and alternatives to include visuals that HTML emails provide, none of that issues in case your electronic mail takes too lengthy to load.
As you design your HTML electronic mail, stay acutely aware of how lengthy your electronic mail will take to load — particularly if somebody is, say, opening your message on their morning subway commute with a weak knowledge connection.
Listed here are a number of little steps you possibly can take that can go a good distance towards bettering load time.
Use pictures sparingly.
That manner, you’ll bolster the message you need to get throughout to subscribers. At all times use a picture compressor (like Compressor.io) to scale back the file measurement as a lot as doable.
Most picture compressors can considerably cut back the file measurement of a picture with out compromising on high quality, so taking this further step gained’t harm the visible integrity of your electronic mail.
Use customary internet fonts.
Customized fonts are nice for spicing up a touchdown web page, however they will add an extraneous layer of complexity when added to an electronic mail.
As we talked about above, all electronic mail purchasers deal with type components in another way, and this particularly extends to fonts.
To be protected, use standard web fonts and check to make sure the e-mail consumer most of your subscribers use helps a selected font.
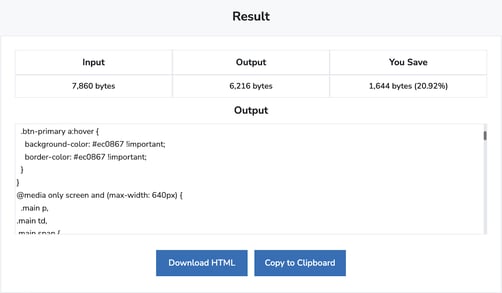
Strive an HTML minifier.
An HTML minifier (like minifycode.com and smallseotools.com) robotically removes code that isn’t wanted in an HTML file.
Repetitive, further components might be stripped out, however the precise rendering of your electronic mail ought to stay the identical (all the time try it out!).
Every line of code impacts how lengthy an electronic mail takes to load, so taking the time to take away junk code can have a optimistic impact on load time.
Here’s the code I used to make my electronic mail template. look how a lot junk code Smallseotools eliminated:

And look how a lot junk code Smallseotools eliminated. This not solely saved me from importing pointless traces of code, but it surely additionally improved total electronic mail loading time.

Preserve your message targeted on a single goal.
One of the simplest ways to scale back electronic mail load time is to scale back how a lot content material you add to every of your electronic mail sends. It may appear apparent, however too many entrepreneurs attempt to stuff an excessive amount of content material into their emails.
Not solely does that result in an off-putting person expertise (no one desires to learn a novel in electronic mail type), however it could actually ship your load break day the charts and trigger customers to desert your electronic mail. Preserve it easy, and your customers will thanks.
4. Plan (as a lot as you possibly can) for end-user inconsistencies.
The display measurement and electronic mail consumer aren’t the one components that may alter the way in which your HTML electronic mail renders in your subscribers’ inboxes.
Parts just like the model of their electronic mail consumer, their working system, their distinctive person settings, their safety software program, and whether or not or not they’re robotically loading pictures can all impression how your electronic mail masses.
As you possibly can in all probability guess by that hefty listing of things, making an attempt to resolve for all of them (each single time you ship an electronic mail) would in all probability be sufficient to make you throw your pc throughout the room.
However you don’t should be utterly helpless within the face of those variables — you simply should perform a little pre-planning.
Think about making a webpage model of your electronic mail.
That is sort of like giving your electronic mail a fail-safe button.
If for some cause — attributable to one of many many components mentioned above — your lovingly designed electronic mail renders like an absolute mess when a subscriber opens it, they’ll at the least have the choice to click on “view as internet web page” and see the e-mail as you meant it to be.
Since type components render rather more constantly throughout internet browsers versus electronic mail purchasers, you’ll be capable of have far more management over the online web page model of your message.
In HubSpot, there’s an option you possibly can activate that can generate an online web page model robotically.
Create a plain textual content model of your electronic mail.
A plain textual content model is precisely what it seems like — an alternate model of your HTML electronic mail that renders in utterly plain textual content.
Including a plain textual content model of your HTML electronic mail is necessary as a result of some electronic mail purchasers and person settings can’t (or select to not) load HTML.
If that is so, the consumer will search for a plain textual content different model of your HTML electronic mail to load for the person. If one doesn’t exist, it may sign to the recipient’s electronic mail server that your message is spam — or probably harmful.
Most electronic mail instruments like HubSpot will robotically present a plain textual content model that shows if a recipient’s electronic mail server requires it. Right here’s an instance of what it appears like on desktop:

However in the event you’re coding an HTML electronic mail from scratch, you’ll must create one thing known as a multipart MIME message.
A multipart MIME message is an electronic mail that accommodates each a plain textual content and HTML model of the identical electronic mail. The plain textual content model might be displayed if a recipient’s electronic mail consumer or safety system doesn’t permit HTML electronic mail.
It is a course of that requires a complicated information of coding, so we suggest working with a developer.
Be certain that your electronic mail nonetheless is sensible if the pictures don’t load.
Some customers have computerized image-loading turned off, which implies they’ll see your electronic mail with out pictures once they open it.
Because of this, don’t rely totally on pictures to get the which means of your message throughout, and all the time add alt-text to the pictures you do embrace.
Alt-text will load even when pictures don’t, so your subscribers can get the overall thought of what the visuals embrace.
5. Conduct thorough testing.
Lastly, you’ll want to check your HTML electronic mail at each stage of growth to make sure it really works throughout completely different electronic mail purchasers, working methods, and system varieties.
Don’t wait till the very finish of the method to check out your electronic mail — testing as you’re employed is one of the simplest ways to identify inconsistencies between completely different electronic mail purchasers and make sure you’re creating essentially the most constant expertise doable in your recipients.
Some electronic mail instruments (like HubSpot) provide in-app testing inside their electronic mail builders to make the method simpler.
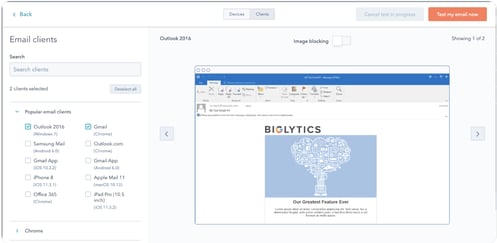
When you’re working from scratch, you should utilize a device like HTML Email Check or PreviewMyEmail to get a greater thought of how your electronic mail will look in numerous electronic mail purchasers and gadgets.
See beneath:

Using the same code from earlier than, I reviewed the e-mail’s show/look throughout completely different gadgets. This gave me a greater thought of what my subscribers are , plus I didn’t even should improve to the paid model.

Easy and Free HTML Electronic mail Templates
There are an amazing quantity of HTML electronic mail templates out there on the net as you possibly can see beneath, they usually fluctuate in high quality, responsiveness, and worth.

We’ve pulled collectively a choice of free HTML electronic mail templates that present a responsive person expertise. Make sure you learn the phrases and circumstances on every particular person template earlier than use.
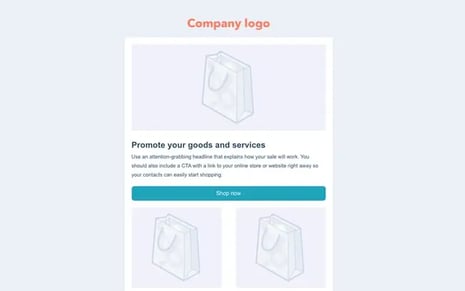
1. Product Promotion HTML Email Template by HubSpot

Whether or not you’re launching a brand new product or just promoting your present choices, this electronic mail template is a good place to start out.
Included within the free model of Marketing Hub’s email tool, this template presents loads of room for personalisation. You possibly can simply add pictures, textual content, and buttons in an intuitive drag-and-drop editor.
It’s also possible to be assured that the templates you design might be absolutely responsive on any system.
The principle advantage of utilizing this template is that it’s bundled with all different Marketing Hub tools. Plus, you might have different templates to select from — you don’t have to remain confined to this selection.
The drag-and-drop electronic mail editor is one other unbelievable plus.
Professional tip: Fortuitously, HubSpot presents pre-made electronic mail designs you can copy and paste proper into your template.
Nonetheless, if you wish to delve deeper into HTML coding, there are many movies and tutorials that stroll you thru the basics of designing HTML emails, just like the one beneath:
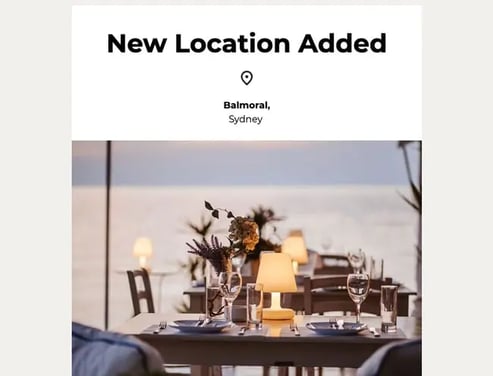
2. Company News HTML Email Template by Campaign Monitor

When you’re planning to ship firm information to your prospects, this can be a nice template to make use of. It’s image-heavy, making it an excellent match for vogue or up to date manufacturers.
Plus, it’s linked to Marketing campaign Monitor’s electronic mail device, which begins at $11 per thirty days with different paid plans you possibly can discover (there’s a free trial, too).
I personally love that this contemporary template is so refined and minimal.
The refined colour palette and easy design make it a flexible choice for a lot of industries and functions, and it’s been examined on completely different electronic mail purchasers and gadgets to make sure a constant person expertise throughout platforms.
Professional tip: I spotted that utilizing a template alone isn’t sufficient; you’ll additionally should customise it in your subscribers. My private favourite hack is including an organization URL to the Marketing campaign Monitor device in order that it produces a model template.
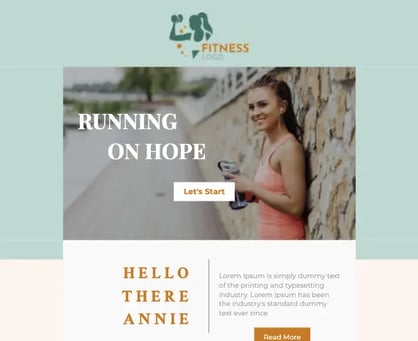
3. Welcome HTML Email Template by Unlayer

Unlayer is an electronic mail advertising device that primarily focuses on electronic mail design. Its drag-and-drop editor makes enhancing its templates a breeze. I like the template above due to its construction and customizability.
Although this template was designed for a health firm, you possibly can simply adapt it in your personal use.
This clear, muted template is an effective way to show the content material your workforce has created and join subscribers along with your most up-to-date merchandise or weblog posts.
The design options two absolutely responsive columns with a number of colour scheme choices and room on the prime to focus on a CTA.
Professional tip: Unlayer integrates with many electronic mail advertising platforms, resembling MailChimp and HubSpot. Which means that when you’re achieved designing HTML emails, you possibly can simply export your template.
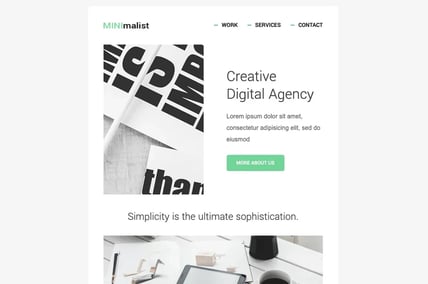
4. Minimalist Welcome HTML Email Template by MailBakery

Proof that generally much less actually is extra, this simple, absolutely responsive design makes essentially the most of whitespace and retains the main focus firmly in your phrases and visible components.
With out design distractions, your content material can actually shine — on any system.
This template is offered on the MailBakery electronic mail template retailer. I adore it as a result of you possibly can merely obtain it and add it to your most well-liked device, whereas different templates require you to make use of their software program to entry their templates.
I might suggest it in the event you’re snug dealing with HTML information and in the event you’re accustomed to the add course of in your device.
Professional tip: With any electronic mail template from MailBakery, you possibly can make certain that it is going to seem flawlessly on numerous platforms, having been examined on 40 electronic mail purchasers.
Your message will nonetheless be efficient whether or not your subscriber makes use of Outlook, Gmail, or another electronic mail supplier.
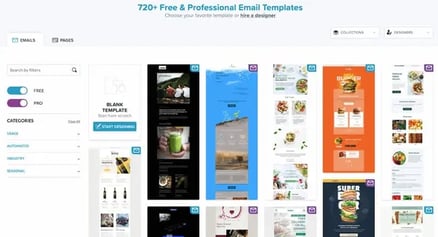
5. Free HTML Email Templates from Bee Free

I couldn’t determine on a template to characteristic from the Bee Free market, so I’ve determined to suggest its whole library as an alternative. This assortment of free, open-source templates is totally responsive and examined throughout well-liked electronic mail purchasers.
You possibly can edit and construct on them on the Bee Free platform, then export the HTML file to your native drive and add it to your most well-liked email marketing tool.
These are an excellent choice if you need a extra styled, polished beginning place, however you continue to need to have the ability to customise the design to suit your firm’s wants.
Every template is offered in a number of codecs for various advertising functions, like transactional emails, NPS assortment, and electronic mail subscriber re-engagement.
Professional tip: When you’re utilizing the professional model of BeeFree, you possibly can export on to your electronic mail advertising program, which is much less of a trouble.
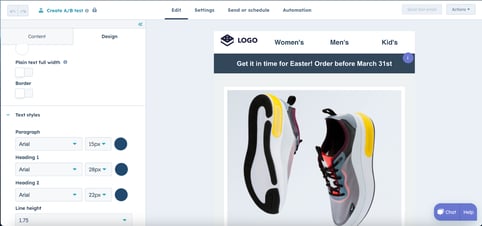
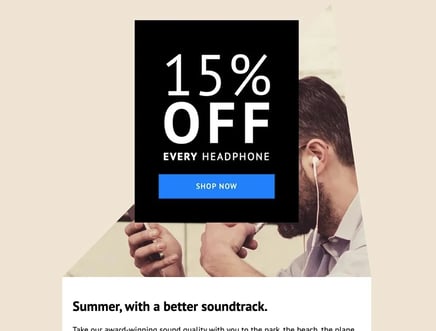
6. Store Sale HTML Email Template by Campaign Monitor

This modern, responsive design from Marketing campaign Monitor can be good for sending out a reduction code — but it surely may additionally function a trendy strategy to showcase your newest merchandise to electronic mail subscribers.
I like its clear and attention-grabbing CTA, in addition to its area to incorporate extra data.
This template is free to make use of, as long as you join on the Marketing campaign Monitor platform. It’s additionally value trying out Marketing campaign Monitor’s full library of responsive email templates.
Professional tip: When you want particular code, you possibly can discover ways to create a template in your favourite HTML editor and import it to Marketing campaign Monitor.
Utilizing their template language, you possibly can design a template with changeable sections after which decide and edit it for an electronic mail.
7. Stylish HTML Email Template by ActiveCampaign
This electronic mail template from ActiveCampaign is trendy and optimized — good for introducing your organization or your merchandise.
Its hero part consists of ample area for a picture and a CTA, and additional down, you possibly can immediate your readers to take a look at extra merchandise, supplying you with a second likelihood at changing them.
To make use of this free HTML electronic mail template, you’ll want to join an ActiveCampaign free trial. Its electronic mail device begins at $49 per thirty days and consists of three seats, making this template an excellent match in case your electronic mail advertising workforce consists of a number of folks.
Professional tip: Need your purchasers to view real-time content material that’s up to date each couple of minutes? You possibly can truly add a code that’s equipped to you by third-party instruments into your ActiveCampaign HTML electronic mail template for his or her on-line HTML code editor.
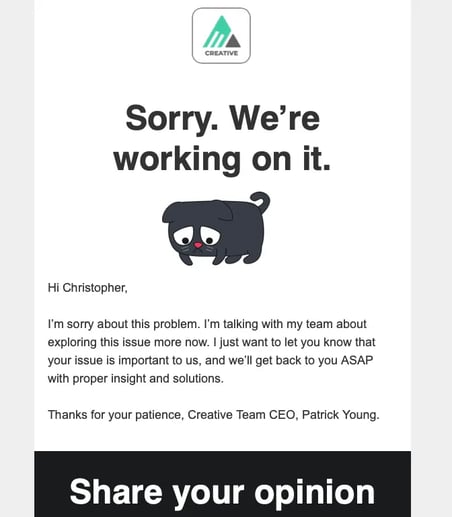
8. Apology HTML Email Template by Stripo Email

It’s by no means enjoyable to fail to fulfill a buyer’s expectation, but it surely’s even much less enjoyable to go away them at midnight. This free HTML electronic mail template from Stripo, an electronic mail device, means that you can succinctly apologize.
The lovable cartoon is a plus, however you possibly can all the time exchange the picture.
I particularly like that this template means that you can ask for suggestions proper within the electronic mail. That makes it simple and easy for the recipient to inform you how they really feel about their interplay along with your firm to date.
To make use of this template, you solely must sign up on Stripo’s free tier, which permits you 4 electronic mail exports.
Professional tip: It’s also possible to use the generated templates to develop Model Tips kits, which can enable you to write emails constant along with your model extra rapidly in your campaigns.
These kits include all desktop and cellular electronic mail layouts and permit you to save all of the required design components and settings in a single easy-to-use type.
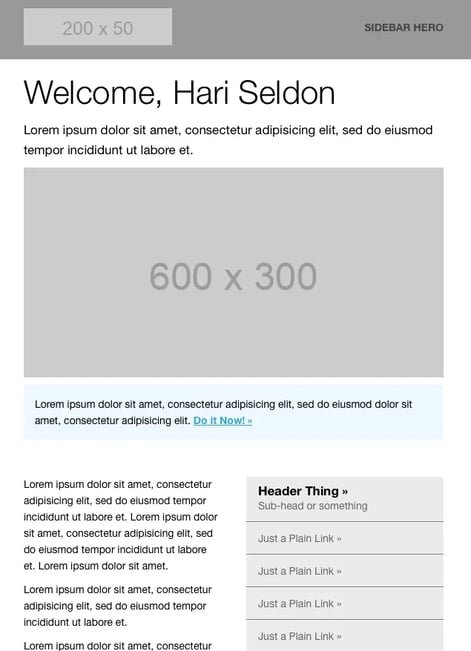
9. Hero Image Free HTML Email Template by ZURB

ZURB is an electronic mail template supplier that has created a collection of free electronic mail templates for anybody to obtain. This one features a clear heading, a hero picture, and a CTA highlighted in blue.
I like that it has a sidebar to incorporate further hyperlinks. It is a good match for newsletter-dependent manufacturers.
You’ll need to closely customise this template along with your model colours and fonts to make it really feel extra like “you.” In any other case, it’s a unbelievable tool-agnostic choice. Merely obtain the template and add it into your most well-liked electronic mail advertising software program.
Professional tip: Keep in mind that each CSS component have to be inline for HTML emails. ZURB retains the CSS separate to make enhancing simpler. When sending your electronic mail, you must use a CSS device, resembling Premailer or MailChimp, to call a pair.
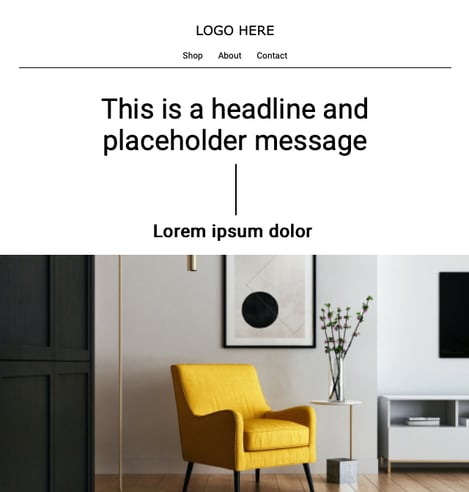
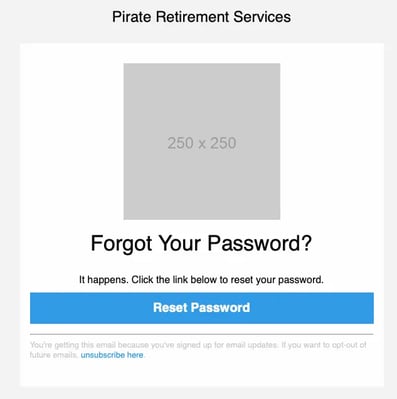
10. Password Reset HTML Email Template by Foundation Framework

A password reset electronic mail doesn’t have to be elaborate, and this HTML electronic mail template from Basis Framework (often known as ZURB) checks all of the bins.
It leaves an area so that you can both embrace your emblem or a cute graphic, in addition to placeholder textual content you can depart as is in the event you’d like.
I particularly like this template as a result of it already appears so good with out customizing it. All you want is to alter the button’s colour to certainly one of your model colours, and also you’ll be all set. Plus, you should utilize it with any device.
Professional tip: You possibly can attempt making some modifications to the templates, or obtain them and preview them to see how the options had been carried out by wanting on the supply.
You’ll see that the Basis for Emails type tag is included on the prime of every template, indicating the place the template is from.
Create HTML Emails to Improve Your Subscriber Rely
HTML emails are an attractive strategy to share what’s taking place in your enterprise and preserve subscribers coming again for extra.
With the guidelines and templates we’ve shared, you’re properly in your strategy to creating stunning and purposeful HTML emails with out writing a single line of code.
Editor’s observe: This publish was initially printed in June 2019 and has been up to date for comprehensiveness.
![The Design Guide You Need [+ Free Templates]](https://ygluk.com/wp-content/uploads/2024/04/html-design.pngkeepProtocol.png)

