Breadcrumbs are a navigational function in your web site, and so they can enormously impression SEO and user experience.
Many web sites nonetheless don’t implement breadcrumbs, which is a large mistake. Not solely do breadcrumbs impression search engine optimization, however they’re additionally fairly simple to implement.
Right here’s what you should find out about breadcrumbs, how they impression search engine optimization, and customary errors to keep away from.
What Are Breadcrumbs In search engine optimization?
Breadcrumbs are automated inside hyperlinks that permit customers to trace their location on a web site and their distance from the homepage.
You’ll normally discover them on the high of a web site or simply below the navigation bar.
Identical to internal links, they assist hold customers on a web site and assist them discover the knowledge they’re in search of. In the event that they really feel disoriented, they’ll use breadcrumbs hyperlinks to go one stage up and proceed their journey on the web site relatively than clicking a browser’s again button.
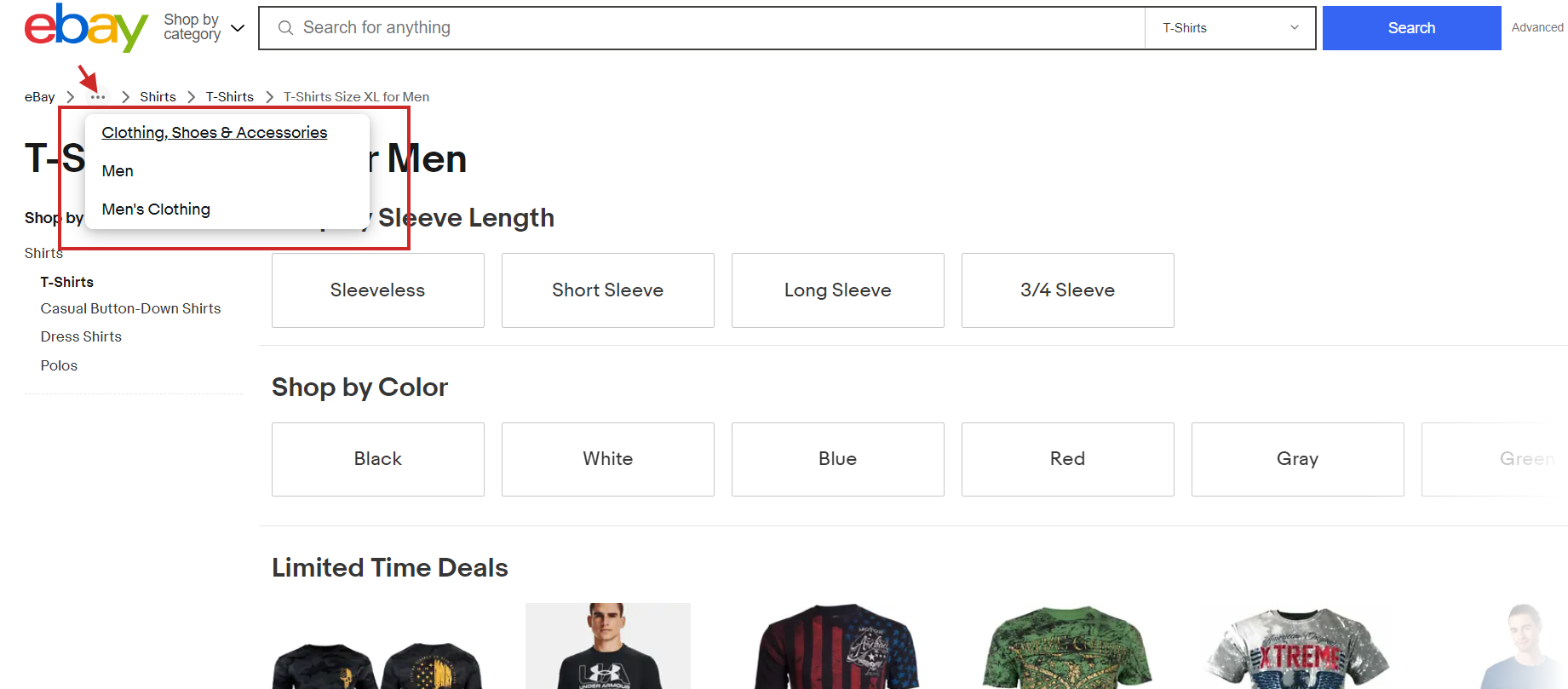
Right here’s an instance of breadcrumbs from eBay’s web site:
It reveals precisely what classes I clicked on to land on the web page I’m viewing.
The breadcrumbs make it simple to backtrack to a earlier web page if I must.
4 Frequent Varieties Of Breadcrumbs
Not all breadcrumbs are created equal!
There are 4 foremost sorts of breadcrumbs, every with their very own goal.
Earlier than including breadcrumbs to your web site, decide which sort would be the greatest match for person expertise.
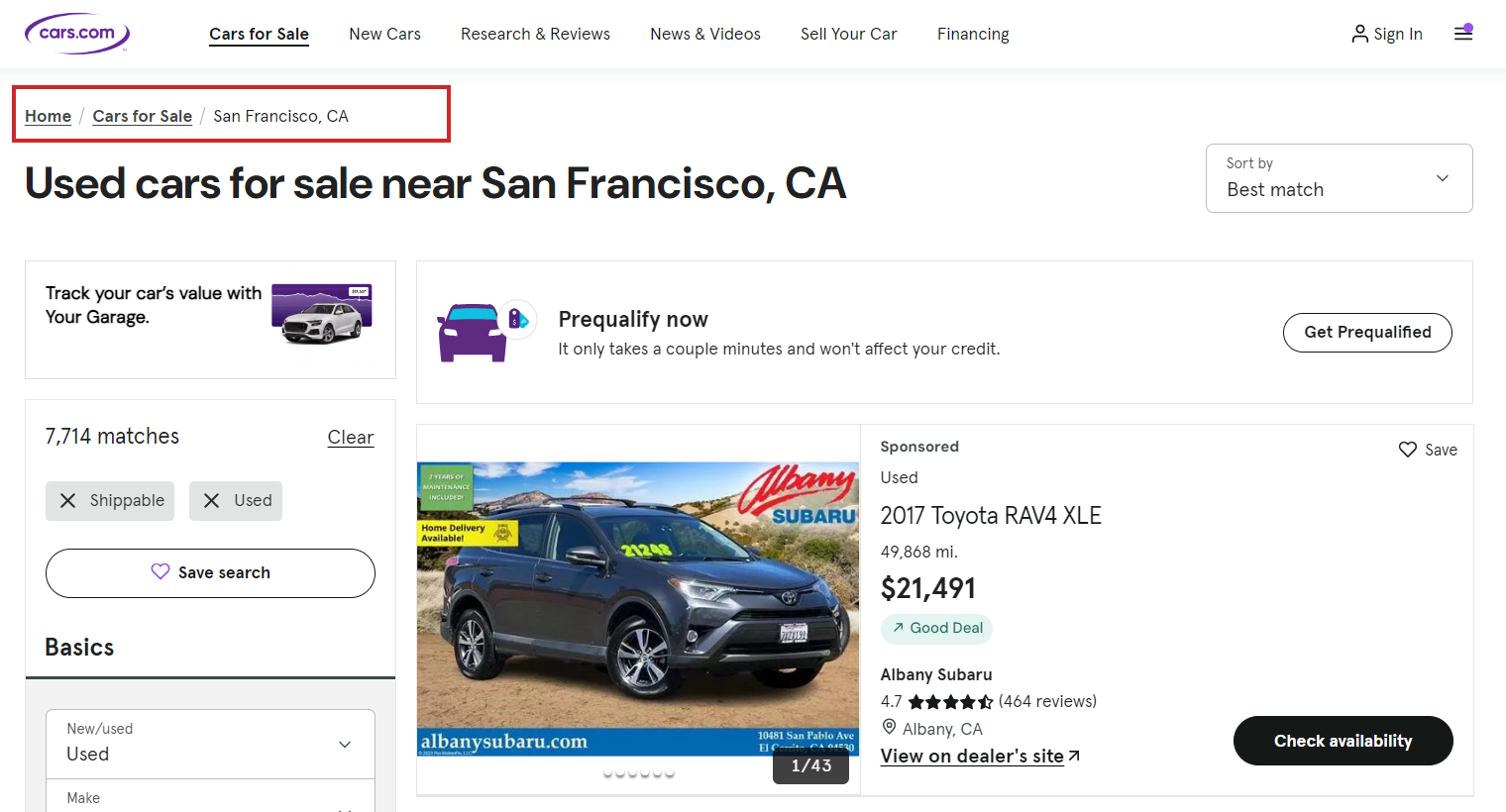
1. Hierarchy-Primarily based Breadcrumbs (a.ok.a., Location-Primarily based Breadcrumbs)
The commonest sort of breadcrumbs that inform customers the place they’re within the web site construction and methods to get again to the homepage.
For instance: Dwelling > California > San Francisco
 Screenshot from automobiles.com, June 2024
Screenshot from automobiles.com, June 20242. Attribute-Primarily based Breadcrumbs
These breadcrumbs are generally used on ecommerce websites to point out what attributes the person has clicked.
For instance: Dwelling > Footwear > Mountain climbing > Womens
 Screenshot from eBay, June 2024
Screenshot from eBay, June 2024Please word how well eBay handles breadcrumbs for attributes when the path is simply too lengthy.
It reveals the final three objects following the house web page and truncates earlier ones below a three-dot menu; you possibly can see all earlier objects within the breadcrumbs upon clicking.
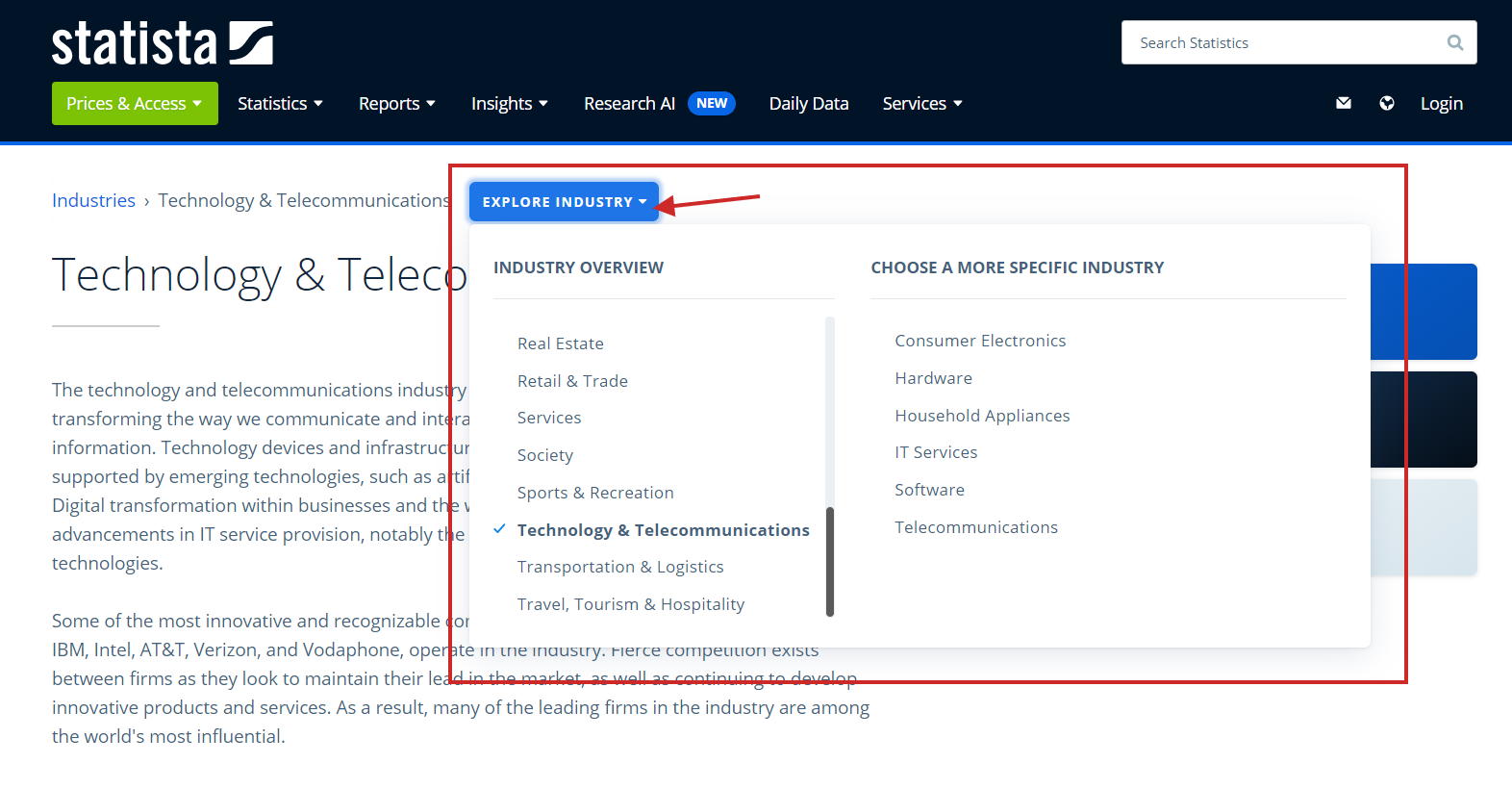
3. Ahead Or Look-Forward Breadcrumbs
This sort of breadcrumb not solely reveals the person’s present path inside a web site’s hierarchy but additionally supplies a preview of the subsequent steps they’ll take.
Right here is an instance from the Statista web site, which illustrates how helpful it may be by giving customers a preview of different sections of the subsection.
 Screenshot from Statista, June 2024
Screenshot from Statista, June 20244. Historical past-Primarily based Breadcrumbs
This sort of breadcrumb is never used and reveals customers what different pages on the location they’ve visited, just like a browser historical past.
For instance, should you had been trying to find search engine optimization information and browse three completely different articles, the breadcrumbs would possibly seem like this: Dwelling > search engine optimization article 1 > search engine optimization article 2 > Present web page.
However I like to recommend avoiding this as a result of it could confuse customers. Customers could navigate to the identical vacation spot via completely different journeys, which implies you’ll present a distinct breadcrumb construction every time, complicated customers.
Moreover, you possibly can’t markup with schema such as breadcrumbs and profit from wealthy outcomes due to its random nature.
3 Advantages of Utilizing Breadcrumbs
This all sounds nice, you’re considering.
However what’s going to breadcrumbs really do?
Should you’re uncertain breadcrumbs are definitely worth the trouble (spoiler, they completely are!), then you definately’ll wish to learn the part beneath.
1. Breadcrumbs Enhance UX
Breadcrumbs make it simpler for customers to navigate a web site and encourage them to browse different sections.
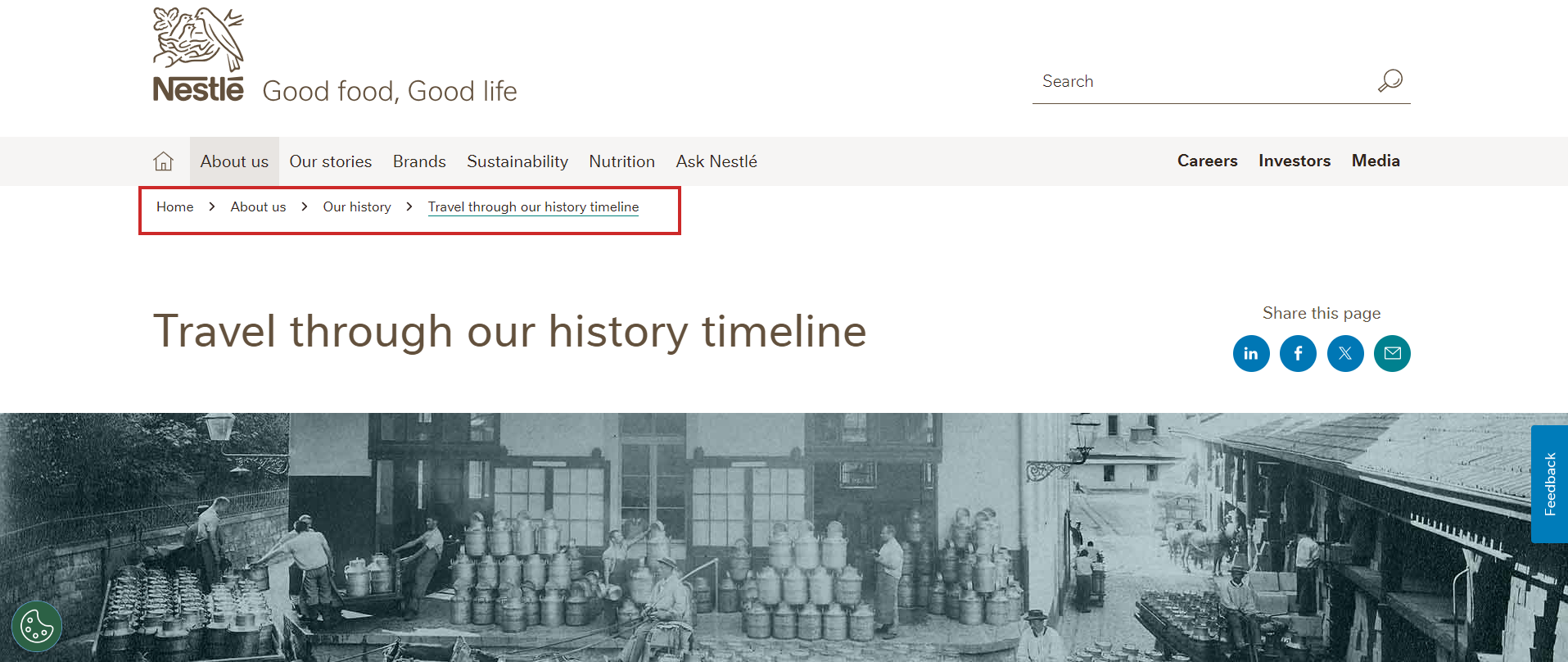
For instance, if you wish to be taught extra about Nestle, you head to its web site and find yourself on the Nestle firm historical past web page.
 Screenshot from Nestle, June 2024
Screenshot from Nestle, June 2024Utilizing its breadcrumbs, you possibly can simply navigate again to About Us, Historical past, and even its homepage.
It’s a useful method to assist customers simply discover what they’re in search of – and hopefully draw them deeper into your web site.
2. Hold Individuals Onsite Longer
Bounce price is not a ranking factor. However conserving customers from bouncing can nonetheless assist search engine optimization because it helps customers click on and navigate via the web site, an engagement signal that Google makes use of for rating functions.
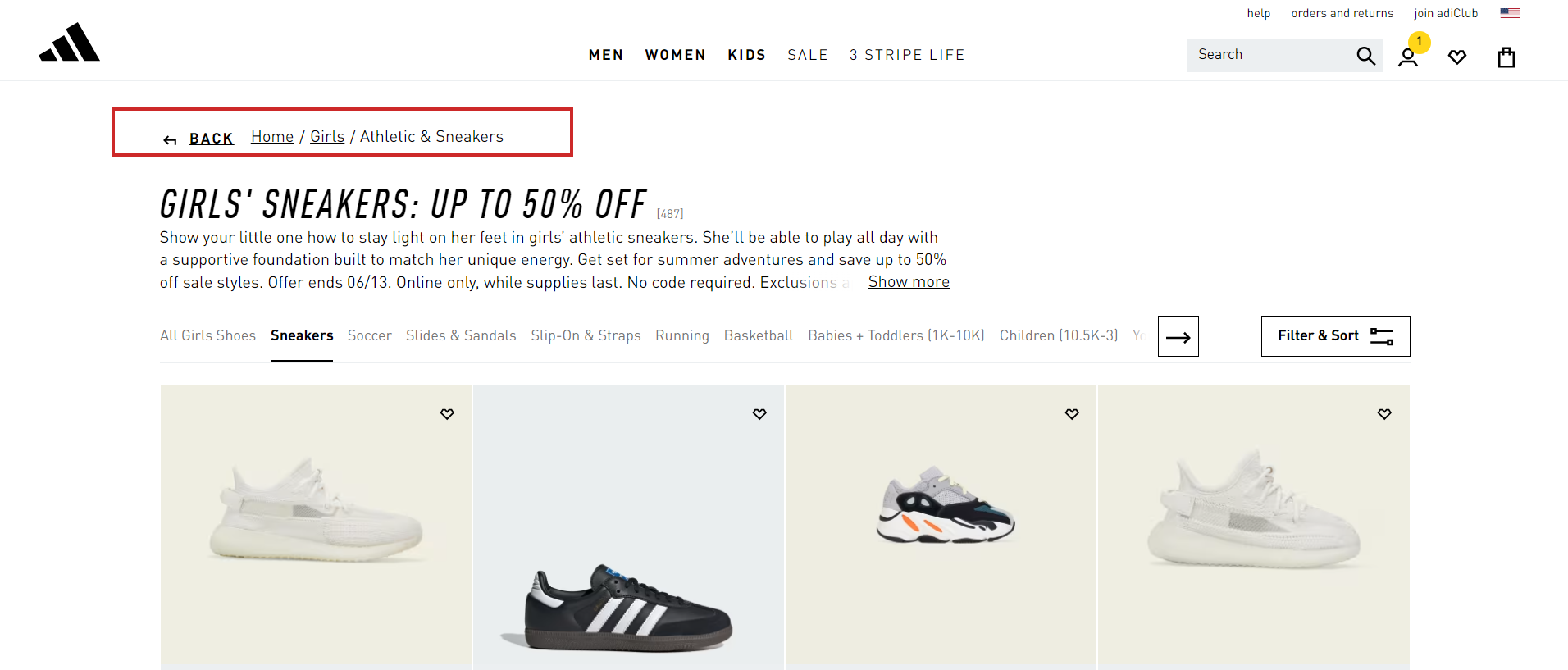
Say, you’re in search of a brand new pair of sneakers on Adidas’s web site.
 Screenshot from Adidas, June 2024
Screenshot from Adidas, June 2024Utilizing Adidas’s breadcrumbs, you possibly can simply navigate again to the boots class and search for a distinct pair.
That is nice for Adidas as a result of it can doubtless hold you from returning to Google and touchdown on one other shoe web site.
That’s the ability of the common-or-garden breadcrumb!
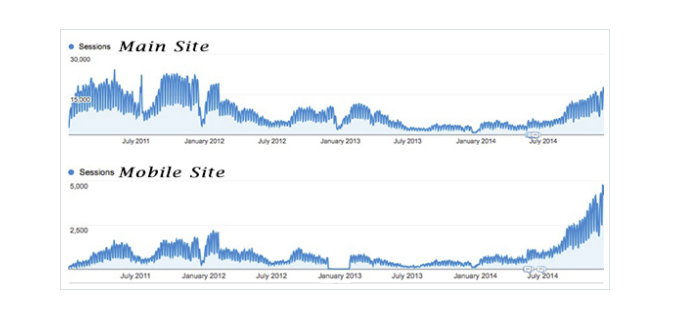
A case study on Moz reveals what occurred when it added breadcrumbs to a web site and made a number of different adjustments.
Periods drastically elevated in just some months.
 Screenshot from Moz, June 2024
Screenshot from Moz, June 2024Granted, in addition they added meta descriptions and eradicated a couple of different UX points, however breadcrumbs additionally performed a component.
3. Breadcrumbs Enhance Inner Linking
Breadcrumbs aren’t only a navigational utility; they play an important function in enhancing a web site’s inside linking construction. Google makes use of breadcrumbs to find out the connection between completely different pages that are deeper within the web site construction.
By implementing breadcrumbs’s structured data markup, you possibly can assist engines like google perceive the location’s structure.
Learn: Site Structure & Internal Linking in SEO: Why It’s Important
4. Wealthy Snippets In SERPs
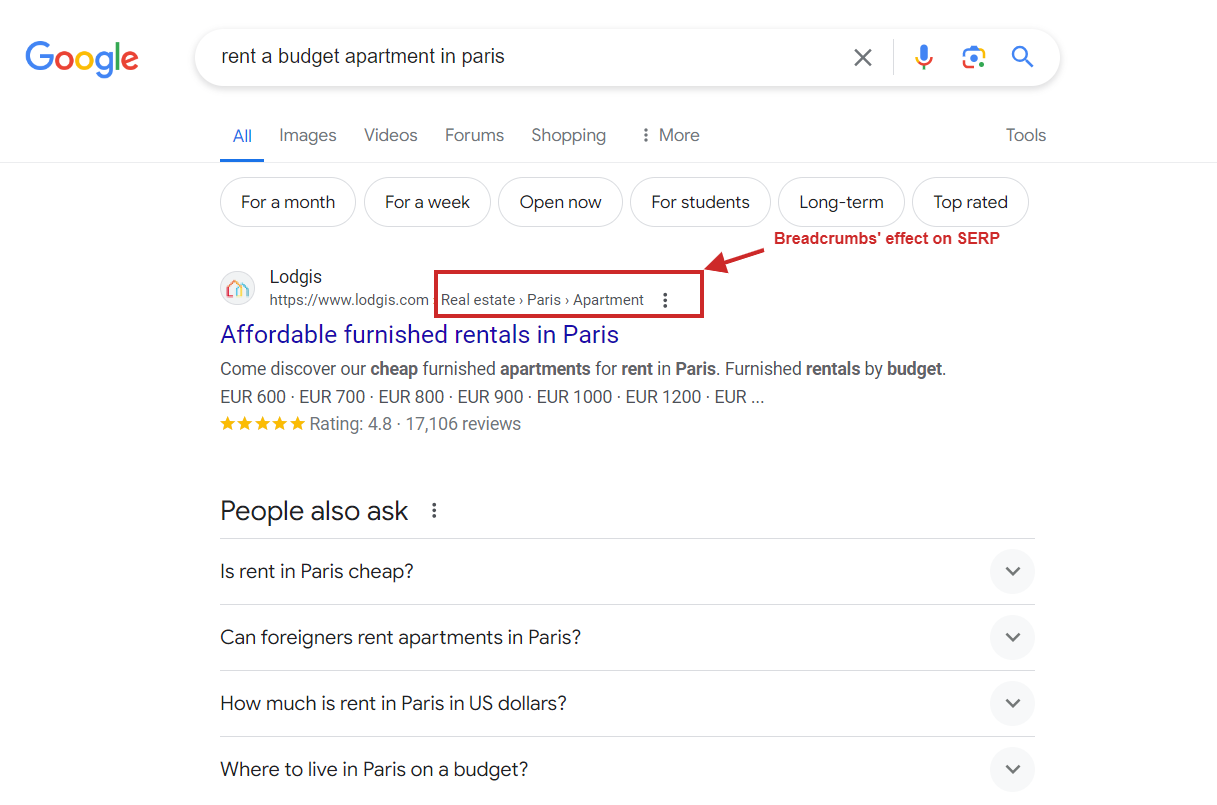
As mentioned, breadcrumbs make web site navigation simpler, however they do much more in order Google shows wealthy snippets within the search outcomes.
 Screenshot from Google.com
Screenshot from Google.comHowever this doesn’t occur till you markup your breadcrumbs with structured information so Google can decide it up and floor it in search engine outcomes pages (SERP).
Here’s a JSON-LD structured information code instance for a breadcrumb that matched the wealthy snippet from the screenshot:
[{
"@context": "https://schema.org",
"@id": "https://www.example.com/#breadcrump",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": "@id": "https://www.example.com/",
"name": "Home"
},
{
"@type": "ListItem",
"position": 2,
"item": "https://www.example.com/real-estate/",
"name": "Real estate"
},
{
"@type": "ListItem",
"position": 3,
"item": "https://www.example.com/en/paris/",
"name": "Paris"
},
{
"@type": "ListItem",
"position": 4,
"item": "https://www.example.com/en/paris/apartment/",
"name": "Apartment"
},
{
"@type": "ListItem",
"position": 5,
"item": "https://www.example.com/en/paris/apartment/affordable",
"name": "Affordable rentals Paris"
}
]
}]Here’s a breakdown of every attribute within the breadcrumb JSON-LD schema.
| Attribute | Description |
| @context | This tells engines like google the place to search out the definitions of the structured information |
| @sort | Defines the kind of schema used, on this case, “BreadcrumbList” |
| itemListElement | An array of listing objects representing a breadcrumb. |
| itemListElement[position] | Signifies the place of the breadcrumb within the listing, ranging from 1. |
| itemListElement[item] | The URL of the breadcrumb’s goal web page |
| itemListElement[name] | The seen identify of the breadcrumb because it seems to customers. |
Please word that you could’t recreation Google by having structured data on the website with out having an precise breadcrumb seen to customers.
If Google detects such manipulations, violating Google’s guidelines, you might get a handbook penalty. Nonetheless, that doesn’t trigger a drop in rankings, however your web site is not going to be eligible for any type of wealthy snippets in search outcomes.
So, the golden rule is that each schema markup you have got on the web site has to exist on the web page and be seen to customers.
4 Frequent Errors When Utilizing Breadcrumbs For search engine optimization
Implementing breadcrumbs is an easy method to enhance a web site’s search engine optimization and provide better UX.
Nonetheless, generally, implementing breadcrumbs may trigger extra hurt than good.
Listed here are a couple of breadcrumb errors you’ll wish to keep away from.
1. Don’t Go Too Massive or Too Small – Intention For Simply Proper
Breadcrumbs ought to be simple to see however unobtrusive.
A barely smaller font is ok, however too small textual content will likely be arduous to see and arduous to click on on cellular gadgets.
Place them on the high of the web page, beneath the hero picture, or simply above the H1 title so they’re simple to search out.
2. Don’t Simply Repeat Your Navigation Bar
If the breadcrumbs simply duplicate what’s already in your navbar, they won’t serve any extra goal.
There’s no want so as to add extra coding (and take up room!) if it doesn’t assist.
3. Don’t Ditch Your Navigation Bar In Favor Of Breadcrumbs
Whilst you don’t wish to repeat navigation, you additionally don’t wish to rely totally on breadcrumbs.
They function a complement, not a alternative for different navigational options.
4. Use The Proper Kind Of Breadcrumbs
Location breadcrumbs are the commonest sort, however they won’t be your best option in your web site.
Don’t use location breadcrumbs in case your web site doesn’t use a nested construction the place most pages match below a couple of classes.
In that case, history-based breadcrumbs may be extra helpful.
How To Implement Breadcrumbs In WordPress
Breadcrumbs are an extremely helpful navigation component for each customers and engines like google — and they’re simple so as to add to your web site.
Listed here are a couple of methods so as to add these helpful options to your web site.
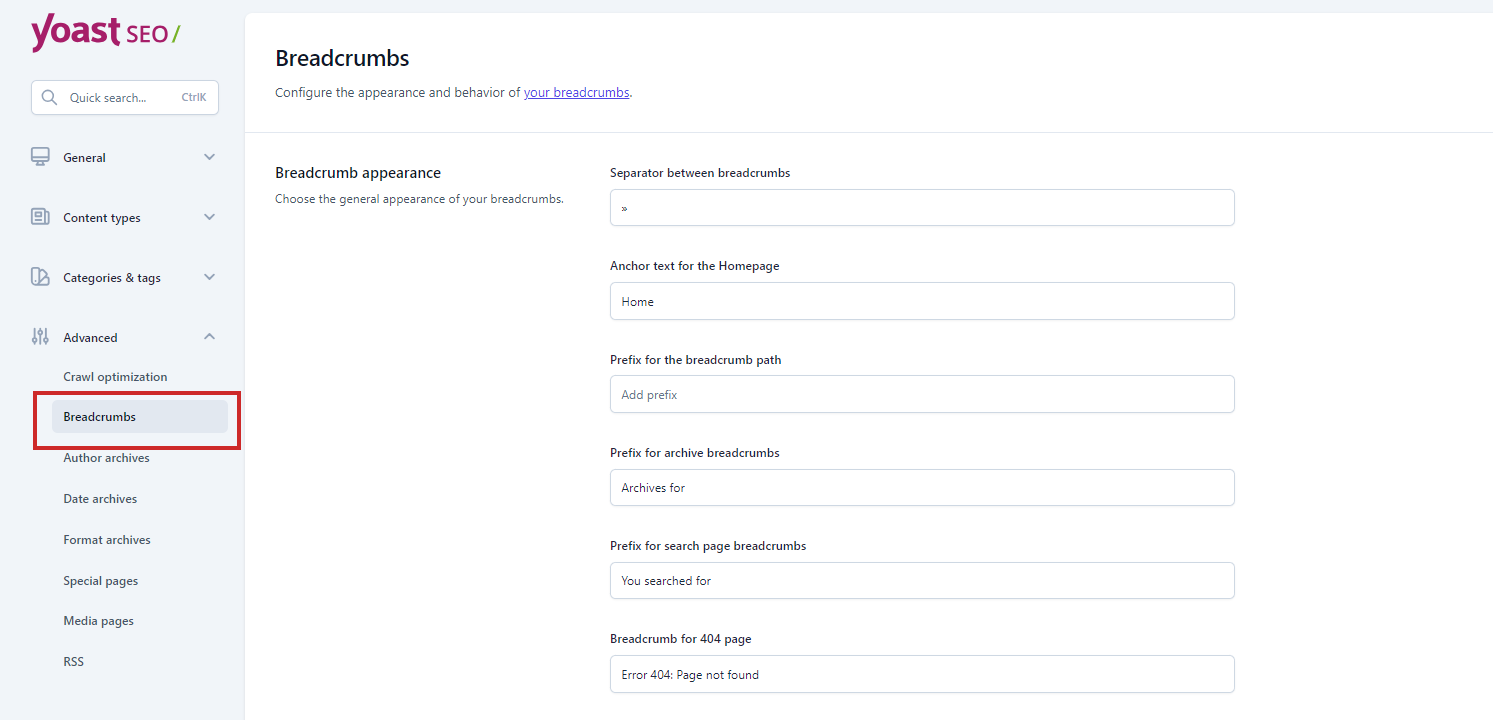
 Screenshot from Yoast search engine optimization, June 2024
Screenshot from Yoast search engine optimization, June 2024- Use Yoast search engine optimization: Should you already use Yoast, including breadcrumbs will solely take a couple of steps. Merely log in and observe these steps to implement breadcrumbs.
- WordPress Plugins: Should you use WordPress, there are a number of plugins that may add breadcrumbs in a couple of steps. I like Breadcrumb NavXT as a result of it’s simple to implement and generates locational breadcrumbs that may be personalized as wanted.
- WooCommerce Breadcrumb Plugin: In case you have an ecommerce web site that makes use of Woocommerce, think about using their breadcrumb plugin, which lets you restyle the built-in WooCommerce breadcrumbs.
Lastly, your web site builder or WordPress theme may need a built-in breadcrumb function.
Shopify, Wix, or Squarespace websites have built-in options you possibly can allow on their settings web page.
Breadcrumbs Are An Straightforward-to-Grasp Approach To Navigate Your Web site
Consider breadcrumbs because the butter to your bread. The Kermit to your Miss Piggy. The animal sauce to your In N’ Out burger.
You get the purpose.
Breadcrumbs are a easy change that may assist your web site stand out on the search outcomes web page.
Although they gained’t assure a major enhance to SERPs, they’re useful to customers and engines like google alike.
As an added bonus, breadcrumbs are simple to implement utilizing a plugin like Yoast.
In just some clicks, you might make your web site simpler to navigate and perhaps rank larger in SERPs.
Extra sources:
Featured Picture: BestForBest/Shutterstock