The insights from this text got here from the HubSpot Academy’s Free Website Optimization Course. Take the complete course to study extra about responsive design and learn how to optimize your web site’s efficiency.
Internationally, over 50% of whole web exercise is completed on cellular gadgets. Desktops observe behind with a little over 45% of whole web exercise, and tablets make up the remainder.
Immediately, with so many individuals browsing the net from their telephones, it is important to supply an important cellular web site expertise. With out it, you’ll be able to’t cater to the vast majority of web customers, and are doubtless lacking out on site visitors and leads for your small business in consequence.
 So how do you create an efficient cellular expertise? That is the place responsive design is available in.
So how do you create an efficient cellular expertise? That is the place responsive design is available in.
Merely put, responsive internet design is the strategy of designing internet pages that seem of their optimized type throughout all gadgets.
In different phrases, a responsive design will mechanically reformat your web site for all display sizes. This permits your web site guests to simply view and work together together with your website it doesn’t matter what system they’re utilizing.
Right here, let’s discover how responsive design works, and check out some examples to encourage your individual responsive internet design in 2020.
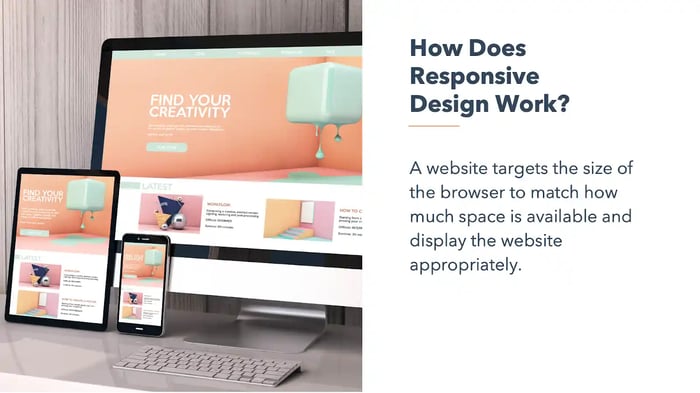
How does responsive design work?
A web site developed with responsiveness in-mind adjusts to the dimensions of the system and browser to show the content material appropriately. Breakpoints are set as much as goal ranges that outline particular shows. For instance, you usually see breakpoints for telephones, tablets, and desktops.

There are a variety of responsive web design best practices to observe:
- Buttons: An individual’s finger is far bigger than the pointer on a pc display. Buttons and hyperlinks must be not less than 48 pixels extensive and 48 pixels tall to make sure all customers can click on them.
- SVGs: Scalable Vector Graphic Information outline a picture’s form when it comes to vectors, that means they will scale infinitely with out shedding high quality picture high quality.
- Responsive Photographs: Not your entire photos are going to be SVGs. For these, you may wish to use CSS guidelines to mechanically regulate the scale of the picture to suit the customers’ display dimension.
- Fonts: Make it possible for your font is legible throughout all gadgets. At a minimal, Google recommends utilizing a base font dimension of 16 CSS pixels.
- Machine Options: Whereas prospects and clients cannot name you over their computer systems, they positively can on their smartphones. Contemplate altering your “Chat Now!” CTA to “Name Now!” and embody your small business telephone quantity in lieu of e mail.
- Check: As all the time, take a look at your responsive web site on completely different gadgets and browsers. To see how your web site is at present performing, try HubSpot’s Website Grader tool.
Responsive Internet Design vs. Remoted Cellular Internet Pages
There are two main strategies for creating cellular web sites: responsive design and cellular templates. Responsive design requires you solely have one web site that’s coded to adapt to all display sizes, irrespective of the system the web site’s being displayed on.
In distinction, a cellular template is a totally separate entity requiring you to have a second, mobile-only web site or subdomain. Cellular templates are additionally constructed for every particular website, not per display dimension.
Cellular-only web sites will be nice options for bigger purposes comparable to Fb and Twitter, however for many companies, a responsive web site is far more cost-efficient, and simpler to develop and keep.
In contrast to remoted cellular web sites, the place you create an entire separate model of a web site for cellular gadgets, responsive design adapts the structure to any display dimension by utilizing fluid, proportion-based grids. Responsive web sites serve the identical HTML to all gadgets and use CSS media queries to vary how your web site ought to look on every system.
Because the variety of individuals browsing the net from their telephones continues to climb, a responsive design will make your life as a marketer simpler and your web site simpler. A mobile-friendly web site will prevent cash in the long term, ship an important person expertise, and carry out higher throughout all gadgets.
Responsive Internet Design Examples
If you happen to aren’t utilizing responsive internet design already, then you definitely’re in luck as a result of it is very simple these days to get began with it.
For instance, on the HubSpot Content Hub alone, there are tons of of templates accessible totally free or buy which can be all responsive proper out of the field. Let’s check out 5 outstanding examples of responsive internet design in motion from HubSpot developers for some inspiration.
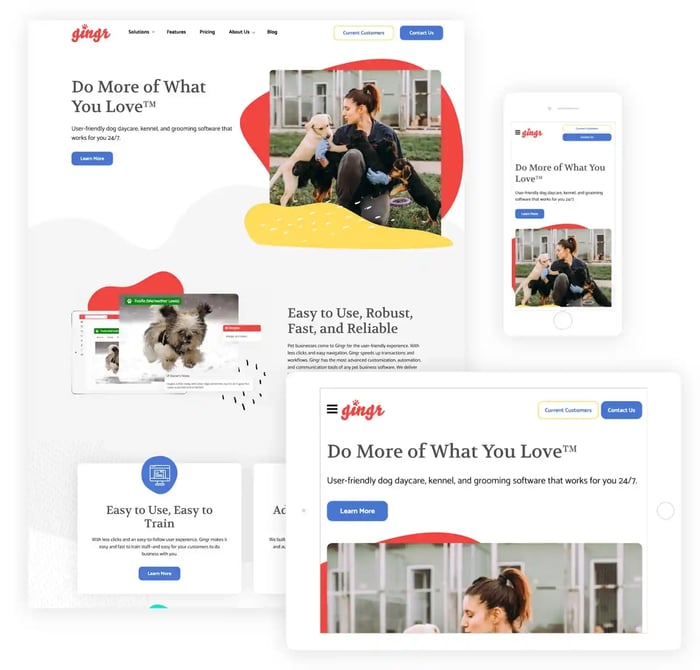
1. Gingr, a pet-care software program firm, outshines the competitors.
SmartBug Media designed a brand new web site for a pet-focused SaaS firm, Gingr, that mirrored the model’s enjoyable voice whereas offering wealthy UX and cellular performance. The design balances natural shapes with lifelike imagery, which conveys and reinforces Gingr’s distinctive answer {and professional} but fashionable voice.
So as to add texture with out creating litter, the positioning integrates shapes that play off Gingr’s brand, in addition to makes use of natural shapes that resemble animal hair. The web site capabilities effectively throughout gadgets by reorganizing the web page components whereas maintaining the CTA above-the-fold.

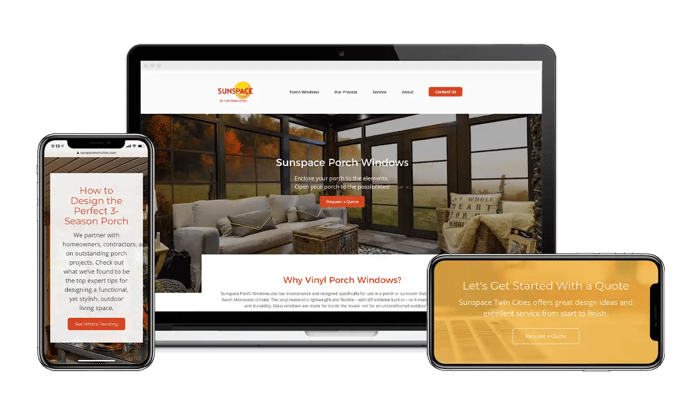
2. Sunspace Twin Cities’ new web site drives 40% improve in income.
Specializing in sunspace porch home windows, Sunspace Twin Cities supplies luxurious porch home windows to householders and contractors in Minnesota and Western Wisconsin.
The web site has a practical UX that makes probably the most out of the area accessible on desktop, tablets, and cellular gadgets. Each the header and physique copy are clearly legible, and the easy design permits the web site’s content material to talk for itself. Better of all, as soon as the corporate up to date their web site’s design, they noticed a 40% increase in revenue.

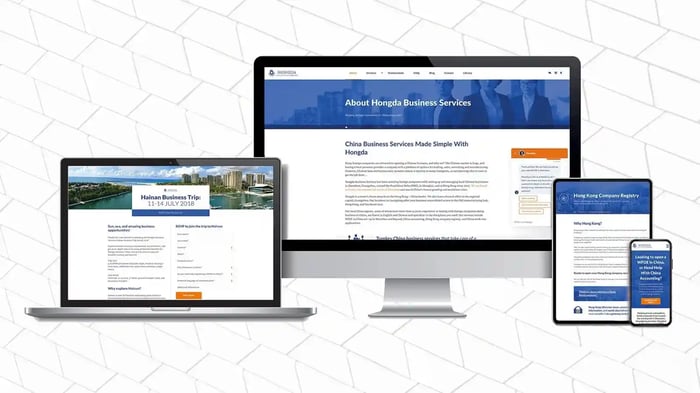
3. Hongda Service‘s B2B web site redesign.
It may be troublesome to design a web site that interprets effectively cross-culturally. Hongda’s administration crew knew that interesting to foreigners was paramount to their success as a China-based firm, and so they had been completely satisfied to progress with HubSpot to generate extra leads.
The aim of their design was to resonate with a Western viewers. The blue main and orange accent colours assist this web site stand out. Moreover, the positioning’s components are simple to interact with throughout gadgets.

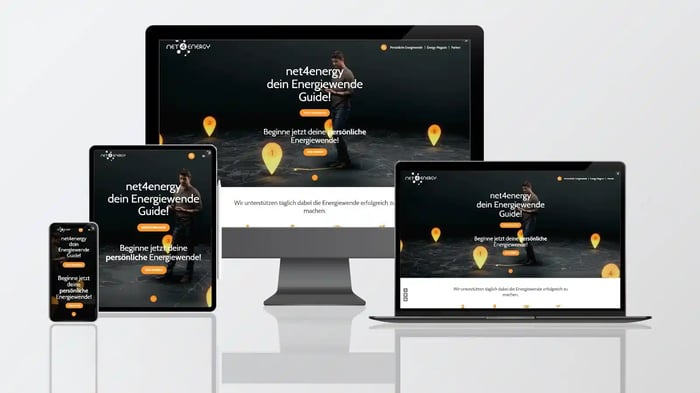
4. Power sustainability platform Net4energy redesigns for each B2C and B2B clients.
Net4energy is a multisided platform that connects customers who wish to study extra about vitality sustainability ideas and suppliers of services and products. Net4energy goals to encourage and educate customers with guides, ebooks, and useful content material.
With their responsive design, Net4energy is ready to provide their content material to audiences whether or not they’re within the workplace or on-the-go. This instance capabilities effectively as a result of the header copy and CTA are resized to take up the correct quantity of area on every system with out lowering the readability or usability of the positioning.

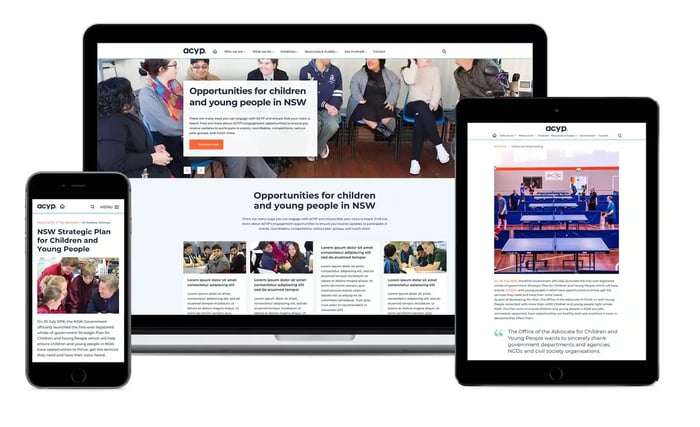
5. ACYP creates a modular web site design.
ACYP (the Advocate for Youngsters and Younger Folks) needed to create a contemporary new search for their web site and the power to handle it going ahead. This required constructing web page templates and modules utilizing HubSpots’s draggable module CMS perform.
The web site makes use of a wide range of modules that mechanically regulate their width and peak relying on the system they’re being considered on. The pictures resize to take up simply the correct quantity of area in order that the header and physique copy are instantly seen, even on cellular.

To study extra about learn how to create a high-performing web site to develop site visitors and leads, try HubSpot Academy’s free Website Optimization Course.
![Why You Need a Responsive Web Design and How to Do It [+ Examples]](https://ygluk.com/wp-content/uploads/2024/04/responsive-web-design-1.jpgkeepProtocol.jpeg)
