Right now, almost 19% of Google’s SERPs present photographs. Meaning, regardless of your finest website positioning efforts, you may nonetheless miss out on one other natural visitors supply: your web site’s photographs.
How do you get in on this visitors supply? Picture alt textual content. On this piece, we’ll cowl easy methods to write picture alt textual content so your photographs rank extremely in search engines like google and yahoo and drive visitors.
Desk of Contents
What’s alt textual content?
Additionally referred to as alt tags and alt descriptions, alt textual content is the written copy that seems rather than a picture on a webpage if the picture fails to load on a consumer’s display. This textual content helps screen-reading instruments describe photographs to visually impaired readers and permits search engines like google and yahoo to raised crawl and rank your web site.
Whether or not or not you carry out SEO for your small business, optimizing your web site’s picture alt textual content is your ticket to creating a better user experience on your guests, regardless of how they first discovered you.
Why is picture alt textual content essential?
Picture alt textual content is essential for 3 causes: accessibility, consumer expertise, and picture visitors. Understanding these causes will enable you write efficient alt textual content for your entire photographs. Let’s dive in.
Accessibility
In 1999, W3C revealed its Web Content Accessibility Guidelines 1.0 to elucidate easy methods to make content material extra accessible for customers with disabilities. One among these pointers was to “Present equal options to auditory and visible content material.” It meant any internet web page with photographs (or films, sounds, applets, and so on.) ought to embody equal info to its visuals or auditory content material.
At the start, descriptive textual content options to auditory and visible content material guarantee everybody can profit from the content material you share, particularly these with visible impairments who might use display readers to soak up the content material on a webpage. A picture with out a description isn’t useful for somebody utilizing that know-how and creates a poor consumer expertise and, in some instances, poor model notion.
For instance, say an internet web page accommodates a picture of an upward arrow that hyperlinks to a desk of contents. A textual content equal is likely to be “Go to desk of contents.” This is able to enable a consumer with a display reader or different assistive know-how to grasp the aim of the picture with out seeing it.
In different phrases, alt textual content helps guarantee your visible content material is accessible to all customers, no matter their visible potential.
Consumer Expertise
Alt textual content promotes accessibility and supplies a greater consumer expertise to all customers. For instance, say a customer has a low bandwidth connection, so your photographs don’t load. As a substitute of simply seeing a damaged hyperlink icon, they’ll additionally see alt textual content to glean what the picture conveys.
For instance, a consumer in your website would possibly have the ability to see the picture on the left. If they will’t, resulting from no matter cause, they’ll hear or see the alt textual content on the suitable. This can assist present a greater consumer expertise than if there have been no alt textual content.
![]()
Picture Site visitors
One other essential factor alt textual content does for you is floor your photographs in search outcomes, whether or not in Google Photos or as picture packs. Picture packs are particular outcomes displayed as a horizontal row of picture hyperlinks that may seem in any natural place (together with the #1 spot on a SERP, as seen within the instance within the intro).
And, photographs that seem in each kinds of search outcomes are yet one more method to obtain natural guests. This can lead to 1000’s of extra guests — a minimum of, it did in HubSpot’s case.
Starting in 2018, the HubSpot Weblog staff carried out a new SEO strategy that, partially, centered extra intently on optimizing picture alt textual content. This helped to extend the weblog’s picture visitors by 779% in lower than a 12 months, which resulted in 160,000 extra natural views. You’ll be able to learn extra concerning the staff’s success on this blog post.
How one can Add Alt Textual content to Your Photos
In most content management systems (CMSs), clicking on a picture within the physique of a weblog publish produces a picture optimization or rich text module, the place you possibly can create and alter the picture’s alt textual content.
Let’s stroll by the subsequent steps for Content material Hub and WordPress beneath.
How one can Add Alt Textual content within the HubSpot CMS
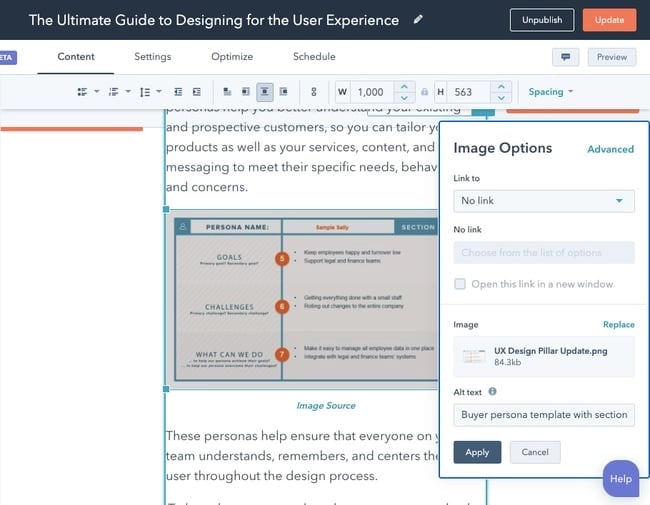
In HubSpot, when you’ve clicked on a picture and clicked the edit icon (which appears to be like like a pencil), a picture optimization pop-up field will seem.
This is what this picture optimization window appears to be like like within the CMS inside your HubSpot portal:

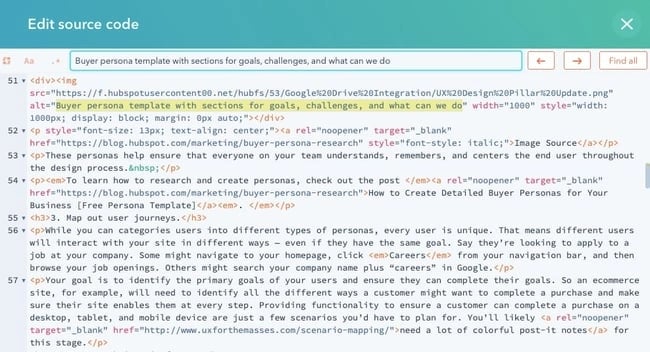
Your alt textual content is then routinely written into the webpage’s HTML supply code, the place you possibly can edit the picture’s alt textual content additional in case your CMS does not have an simply editable alt textual content window. This is what that alt tag would possibly appear to be in an article’s supply code:

How one can Add Alt Textual content within the WordPress CMS
In WordPress, clicking on a picture will routinely open the Block tab within the sidebar. Below the part labeled “Picture Settings,”add the alt textual content within the empty area.

While you’re prepared, click on Replace from the toolbar on the prime of your display.
An important rule of alt textual content? Be descriptive and particular. Be mindful, nonetheless, that this alt textual content rule can lose its worth in case your alt textual content does not additionally contemplate the picture’s context. Alt textual content can miss the mark in three alternative ways. Take into account the examples beneath.
3 Picture Alt Textual content Examples (the Good and the Unhealthy)
1. Key phrase vs. Element

Unhealthy Alt Textual content
alt="HubSpot workplace wall Singapore inbound advertising and marketing office murals orange partitions ship it"
What’s flawed with the road of alt textual content above? Too many references to HubSpot. Utilizing alt textual content to stuff key phrases into fragmented sentences provides an excessive amount of fluff to the picture and never sufficient context. These key phrases is likely to be essential to the writer, however to not web crawlers.
In reality, the alt textual content above makes it laborious for Google to grasp how the picture pertains to the remainder of the net web page or article it is revealed on, stopping the picture from rating for the associated longtail key phrases which have increased ranges of curiosity behind them.
Worst nonetheless, Google hands out penalties for key phrase stuffing.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Orange mural that claims 'ship it' on a wall at HubSpot's Singapore workplace"
2. Element vs. Specificity

Unhealthy Alt Textual content
alt="Baseball participant hitting a ball at a baseball area"
The road of alt textual content above technically follows the primary rule of alt textual content — be descriptive — but it surely’s not being descriptive in the suitable means. Sure, the picture above reveals a baseball area and a participant hitting a baseball. However that is additionally an image of Fenway Park — and the Pink Sox’s #34 David Ortiz clocking one over proper area. These are essential specifics Google would want to correctly index the picture if it is on, say, a weblog publish about Boston sports activities.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="David Ortiz of the Boston Pink Sox batting from dwelling plate at Fenway Park"
3. Specificity vs. Context

Each photographs above have clear context that may assist us write good alt textual content — one is from a HubSpot workplace, and the opposite is Fenway Park. However what in case your picture does not have official context (like a spot identify) by which to explain it?
That is the place you will want to make use of the subject of the article or webpage to which you are publishing the picture. Listed below are some unhealthy and good examples of alt textual content based mostly on the explanation you are publishing it:
For an Article About Attending Enterprise Faculty
Unhealthy Alt Textual content
alt="Lady pointing to an individual's laptop display"
The road of alt textual content above would usually move as respectable alt textual content, however provided that our objective is to publish this picture with an article about going to enterprise faculty, we’re lacking out on some key phrase decisions that might assist Google affiliate the picture with sure sections of the article.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Enterprise faculty professor pointing to a pupil's laptop display"
For a Webpage on Schooling Software program for Enterprise Faculty Academics
Unhealthy Alt Textual content
alt="Trainer pointing to a pupil's laptop display"
The road of alt textual content above is sort of as descriptive and particular as the great alt textual content from the earlier instance, so why does not it suffice for a webpage about education software? This instance dives even deeper into the subject of enterprise faculty, and specifies that the perfect viewers for this webpage is academics. Subsequently, the picture’s alt textual content must mirror that.
Good Alt Textual content
With the unhealthy alt textual content (above) in thoughts, higher alt textual content for this picture is likely to be:
alt="Professor utilizing schooling software program to instruct a enterprise faculty pupil"
Picture Alt Textual content Greatest Practices
In the end, picture alt textual content must be particular but additionally consultant of the subject of the webpage it is supporting. Get the concept up to now? Listed below are just a few essential keys to writing efficient picture alt textual content:
- Describe the picture, and be particular. Use each the picture’s topic and context to information you.
- Add context that pertains to the subject of the web page. If the picture does not characteristic a recognizable place or individual, then add context based mostly on the content material of the web page. For instance, the alt textual content for a inventory picture of an individual typing on a pc may very well be “Lady optimizing WordPress web site for website positioning” or “Lady researching free running a blog platforms,” relying on the subject of the webpage.
- Preserve your alt textual content fewer than 125 characters. Display screen-reading instruments sometimes cease studying alt textual content at this level, reducing off long-winded alt textual content at awkward moments when verbalizing this description for the visually impaired.
- Do not begin alt textual content with “image of…” or “Picture of…” Soar proper into the picture’s description. Display screen-reading instruments (and Google, for that matter) will determine it as a picture from the article’s HTML supply code.
- Use your key phrases, however sparingly. Solely embody your article’s goal key phrase if it is simply included in your alt textual content. If not, contemplate semantic keywords, or simply crucial phrases inside a longtail key phrase. For instance, in case your article’s head key phrase is “easy methods to generate leads,” you would possibly use “lead era” in your alt textual content, since “easy methods to” is likely to be tough to incorporate in picture alt textual content naturally.
- Do not cram your key phrase into each single picture’s alt textual content. In case your weblog publish accommodates a collection of physique photographs, embody your key phrase in a minimum of a type of photographs. Establish the picture you assume is most consultant of your matter, and assign it your key phrase. Follow extra aesthetic descriptions within the surrounding media.
- Evaluation for spelling errors. Misspelled phrases in picture alt textual content may damage the consumer expertise or confuse search engines like google and yahoo crawling your website. You must overview alt textual content such as you would every other content material on the web page.
- Do not add alt textual content to each picture. You must add alt textual content to most photographs on a webpage for the sake of website positioning, UX, and accessibility — nonetheless, there are exceptions. Photos which might be purely ornamental or are described in textual content close by, for instance, ought to have an empty alt attribute. For a extra detailed breakdown of when so as to add alt textual content and when to not, try this decision tree.
How Alt Textual content Impacts website positioning
In keeping with Google, alt textual content is used — together together with laptop imaginative and prescient algorithms and the contents of the web page — to grasp the subject material of photographs.
Alt textual content, due to this fact, helps Google to raised perceive not solely what the pictures are about however what the webpage as an entire is about. This can assist enhance the possibilities of your photographs showing in picture search outcomes.
With Google’s rollout of Search Generative Expertise (SGE), high-quality and contextual alt textual content ensures your content material is within the mixture of the brand new AI-powered snapshot of key info.
For instance, Google notes that its SGE can provide individuals a well-rounded buying expertise with noteworthy choices, product descriptions, pricing, and pictures in a single single snapshot. In case your product photographs have descriptive and particular alt textual content, you give search engines like google and yahoo the context to know when to floor your product as a high-quality selection in somebody’s outcomes.
When creating content material on a subject, contemplate how your viewers would possibly choose to search out solutions to their questions on that matter. In lots of instances, Google searchers don’t need the basic blue, hyperlinked search outcome — they need the picture itself embedded inside your webpage.
For instance, a customer wanting up easy methods to take away duplicates in excel would possibly choose a screenshot to allow them to perceive easy methods to full the duty at a look.

As a result of this picture has optimized alt textual content, it seems in picture search outcomes for the longtail key phrase “easy methods to take away duplicates in excel.” For the reason that publish additionally seems within the internet search outcomes for a similar key phrase, guests may land on the weblog publish by these two completely different channels.
Including Picture Alt Textual content to Your Web site
So, the place do you begin when growing alt textual content on your weblog posts and internet pages? Take into account performing a fundamental audit of your present content material to see the place you possibly can incorporate alt textual content into beforehand untagged photos. Watch to see how your natural visitors adjustments among the many pages that you simply give new alt tags.
The extra photographs you optimize, the higher your website positioning technique can be shifting ahead.
Editor’s be aware: This publish was initially revealed in September 2018 and has been up to date for comprehensiveness.


