
Web page pace is vital for a great person expertise.
Google’s Core Web Vitals metrics can also impact organic search rankings.
This text will assessment some new and fewer well-known approaches to make your web site quicker.
What’s Largest Contentful Paint?
Largest Contentful Paint (LCP) measures how quickly guests can see the principle content material after opening a webpage.
LCP is one in all three Core Net Vitals metrics used to evaluate a webpage’s efficiency. The opposite Core Net Vitals are:
Google defines thresholds for every metric that web sites have to hit to get a rating increase.


Listed below are just a few strategies you need to use to enhance your LCP scores.
1. Add hypothesis guidelines to your web site
Hopefully, a lot of your guests navigate round your web site to discover all your enterprise has to supply.
Speculation rules are a brand new browser characteristic that makes it simple to optimize these later pageviews. They permit web sites to proactively load different pages in your web site earlier than the customer opens them.
For instance, after a customer reads a weblog submit they could try your homepage subsequent, or go to a signup web page. These navigations will be instantaneous if these pages are pre-rendered utilizing hypothesis guidelines. Meaning your LCP rating will likely be beneath 100 milliseconds.
Including hypothesis guidelines to your web site is straightforward. Simply add a script tag like this to your web site:
2. Optimize LCP with actual person knowledge
There are loads of web site efficiency testing instruments, together with PageSpeed Insights and DebugBear’s free website speed test.
These instruments run what’s referred to as a lab take a look at: the web page is opened in a managed testing atmosphere the place a efficiency measurement is taken.
Nonetheless, typically the lab-based LCP values won’t match real user experiences. This could occur for quite a few causes, together with:
- Lab assessments would possibly hit a cache whereas most customers want knowledge to be regenerated.
- Many actual customers are logged in and expertise slower web page hundreds.
- Actual customers have totally different community and system speeds from the lab atmosphere.
- Guests have a unique system measurement from the lab take a look at.
Actual web site guests even have numerous experiences. Optimizations that work nicely for one customer section may not work nicely for an additional.
Right here a real user monitoring (RUM) instrument may help you higher perceive what’s occurring in your web site and which optimizations may have the most important impression.
For instance, RUM knowledge can inform you what web page parts are liable for the LCP rendering milestones. This may differ between guests, and figuring out what LCP parts have to be optimized gives the inspiration for a great LCP rating.


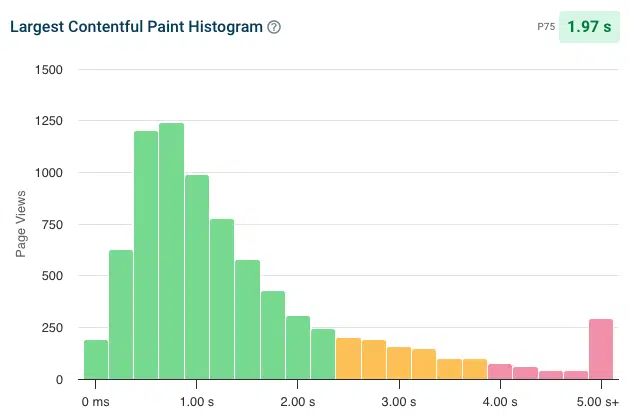
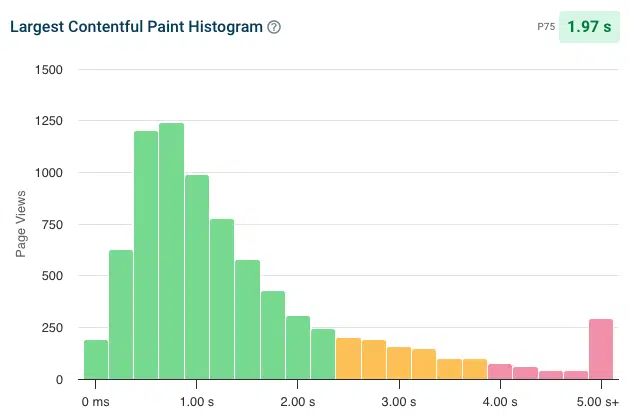
When Google studies actual person web page pace it looks at the 75th percentile worth. For instance, in case your LCP rating is 3 seconds, that implies that 75% of your customers waited lower than 3 seconds for the principle web page content material, and 25% waited longer than that.
Nonetheless, that is simply an combination worth. Some guests would possibly wait 5 seconds or extra – and these individuals will doubtless bounce.
Actual person monitoring may give you a extra detailed breakdown of how totally different guests expertise your web site. For instance, by exhibiting a histogram for every of the Core Net Vitals metrics. You may also have a look at particular customer experiences to optimize them.


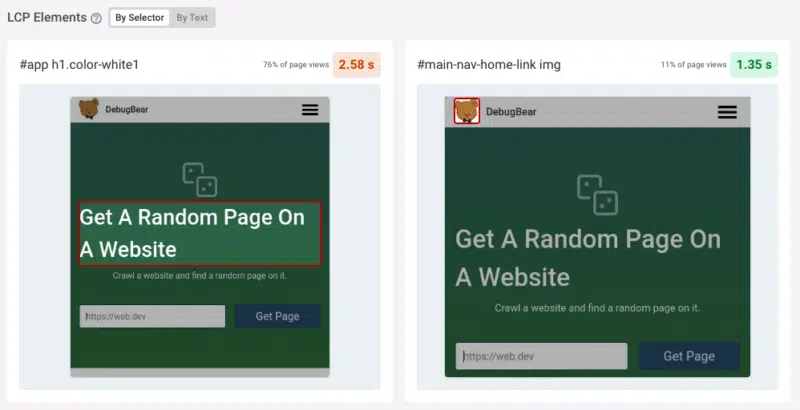
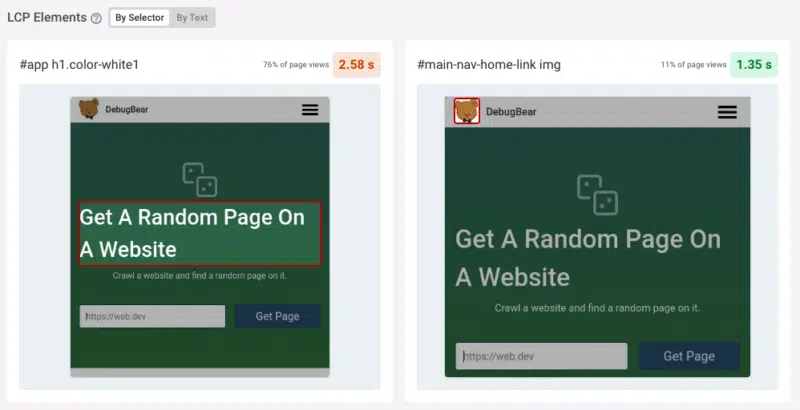
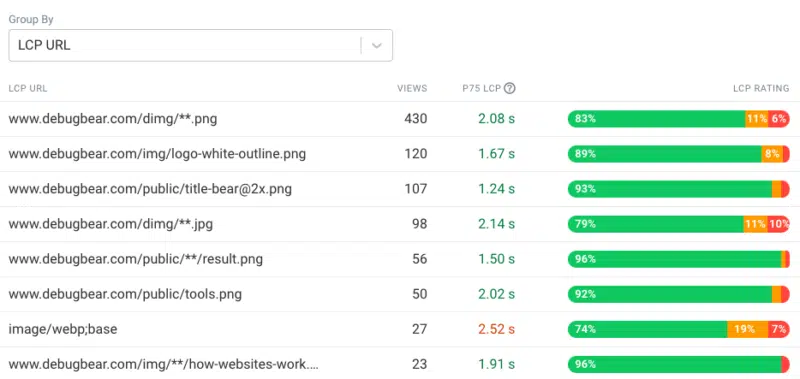
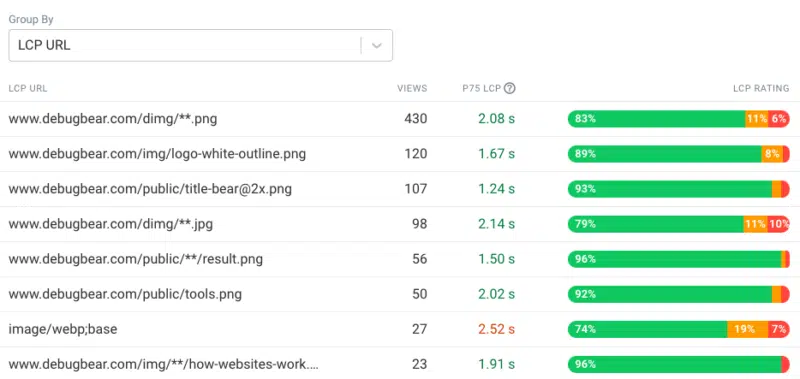
We’ve already seen that customer units have a big effect in your web site’s LCP rating.
Relying on the display measurement of every web site customer, totally different content material will likely be seen above the fold, and pictures will likely be displayed at totally different sizes.
The LCP picture can differ between guests – even on the identical web page.
Lab assessments all the time use the identical display measurement, however actual person knowledge captures the number of units used to entry your web site.
Actual person monitoring knowledge can subsequently present you precisely what pictures in your web site are loading slowly most frequently and have to be optimized.


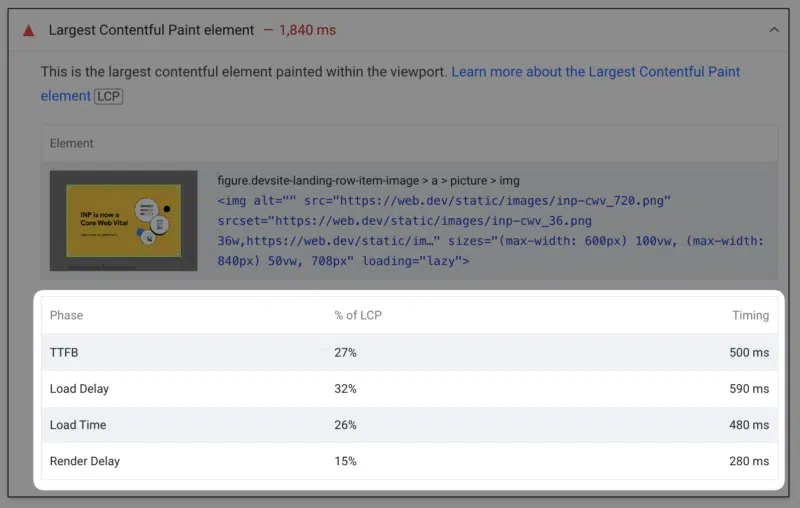
3. Establish sluggish LCP subparts
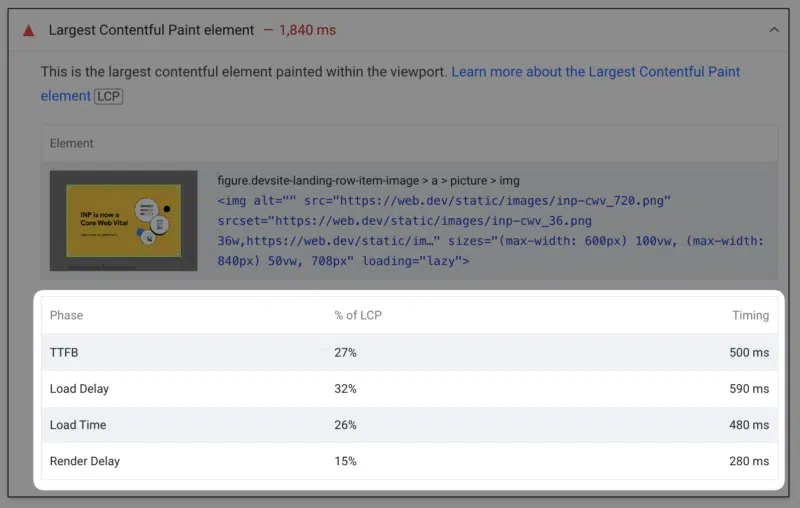
4 issues have to occur to show an LCP picture in your web site. These LCP subparts are:
- Time to First Byte: How rapidly does the server reply to the preliminary doc request?
- Useful resource Load Delay: How rapidly does the browser uncover the LCP picture?
- Useful resource Load Time: How lengthy does it take to obtain the LCP picture?
- Render Delay: Does the LCP picture present up instantly after loading or is there a delay?
Many web page pace instruments are constructed on Google’s free Lighthouse test, together with PageSpeed Insights. Right here, within the Diagnostics part, you could find particulars on the Largest Contentful Paint ingredient. Under the ingredient preview Lighthouse exhibits the LCP subpart breakdown.


Relying on what LCP element contributes probably the most to your general rating, totally different optimizations will make sense in your web site.
For instance, if Load Time is excessive, that will counsel that you’ve a big picture in your web site that takes a very long time to obtain. In that case, resizing the picture or utilizing a modern image format like WebP can be a promising optimization.
Nonetheless, Google lately printed an article on common misconceptions about how to optimize the LCP metric that discovered:
- Load Time usually isn’t a giant issue.
- Different subparts like TTFB and Load Delay play a much bigger position in bettering LCP.
Be sure your server responds rapidly when the shopper requests the HTML. Within the HTML, immediately reference the LCP picture to make sure there isn’t a delay between loading the HTML and discovering the picture.
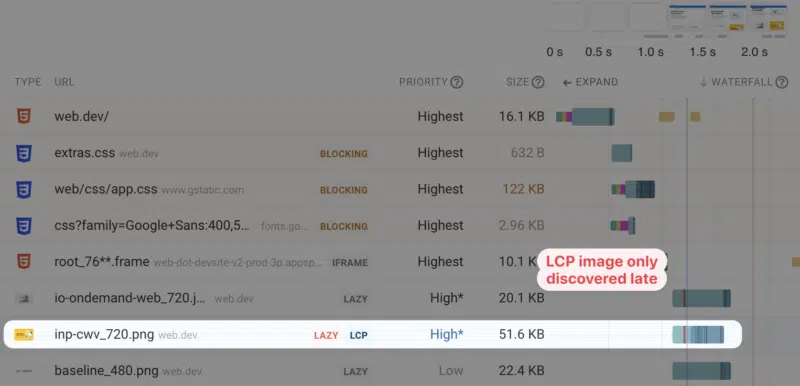
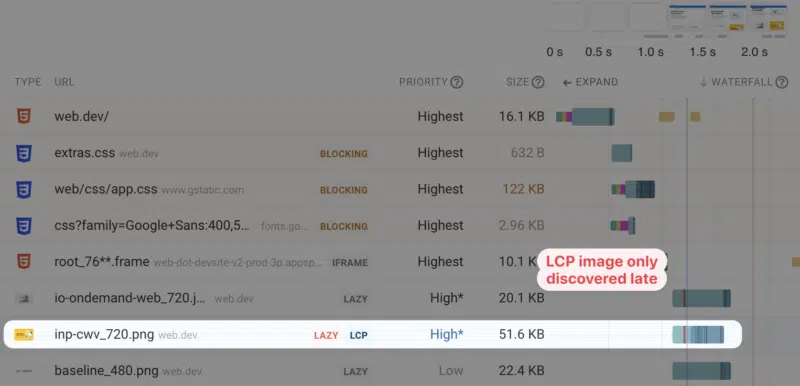
4. Preload and prioritize the LCP picture
When the browser hundreds your web site, the HTML code will reference a large number of additional resources (e.g., stylesheets, scripts, pictures). The browser must assign a precedence to every of those requests.
Photographs are typically thought of low precedence, as they don’t block different content material from showing on the web site. Nonetheless, the principle picture that’s liable for the LCP needs to be loaded early.
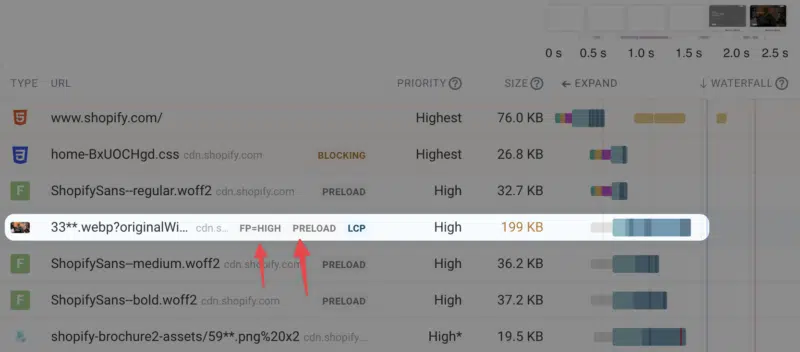
A request waterfall visualization can floor these points. On this instance, we see that the LCP picture solely begins loading late and initially has a low precedence. Then, when the browser realizes that the picture is within the viewport, the precedence modifications to excessive.


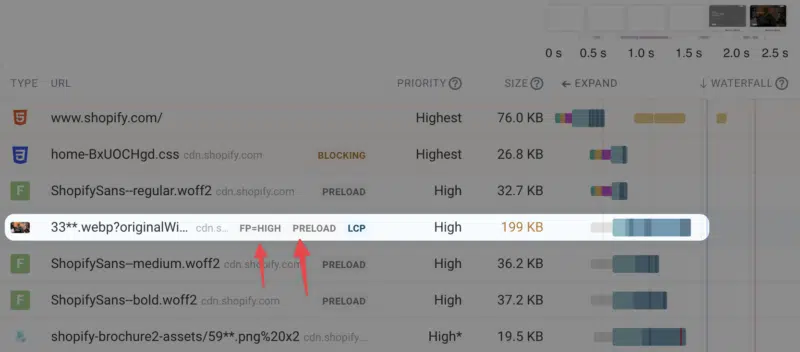
The LCP rating will be optimized with the fetchpriority attribute. This HTML attribute tells the browser if a given useful resource is vital, and might merely be added to an img tag like this:

With this attribute in place, browsers can begin loading the picture as quickly as attainable and prioritize downloading it over different sources on the web page.


If the picture isn’t referenced immediately on the high of the HTML doc, a preload resource hint will also be used to begin loading the picture early.
That means, when the picture is added to the web page, the picture exhibits up straight away reasonably than solely beginning to load then.
5. Monitor web page pace constantly
Operating one-off assessments in your web site is a good way to begin optimizing your efficiency.
However are these optimizations truly working for actual customers?
And what occurs if there’s an unrelated change that makes efficiency worse?
In that case you want a website monitoring tool like DebugBear.
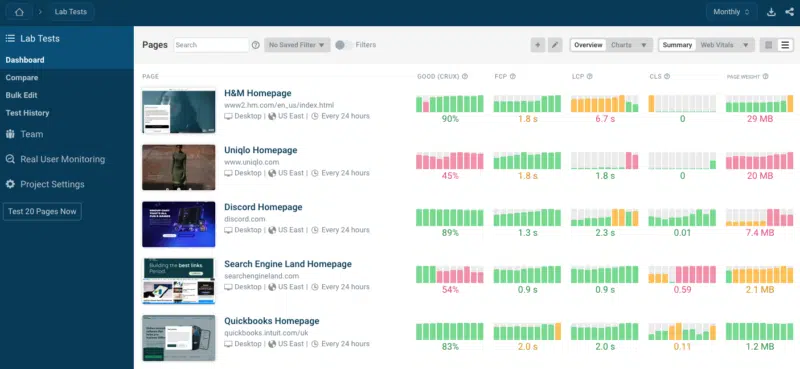
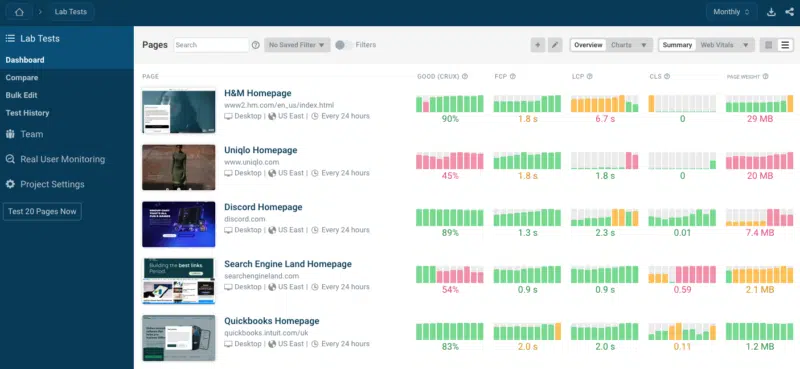
A efficiency monitoring instrument constantly assessments your web site and your opponents’ web sites. You’ll get:
- Detailed studies with ideas to enhance your web page pace.
- Alerted in case your web site efficiency will get worse.


DebugBear contains three sorts of knowledge:
- Scheduled lab-based assessments.
- Google CrUX data (which impacts search engine optimization).
- Actual person monitoring.
Having this perception into your web site gives the inspiration your group must cross Google’s Core Net Vitals evaluation.
