On this information, you’ll find out about various textual content (often known as alt textual content): what it’s, why it can be crucial for on-page SEO, tips on how to use it accurately, and extra.
It’s typically ignored, however each picture in your web site ought to have alt textual content. Extra info is healthier, and translating visible info into textual content is necessary for search engine bots making an attempt to know your web site and customers with display readers.
Alt textual content is yet another supply of knowledge that relates concepts and content material collectively in your web site.
This sensible and to-the-point information accommodates suggestions and recommendation you may instantly use to enhance your web site’s image SEO and accessibility.
What Is Alt Textual content?
Different textual content (or alt textual content) – often known as the alt attribute or the alt tag (which isn’t technically appropriate as a result of it isn’t a tag) – is just a chunk of textual content that describes the picture within the HTML code.
What Are The Makes use of Of Alt Textual content?
The unique operate of alt textual content was merely to explain a picture that might not be loaded.
A few years in the past, when the web was a lot slower, alt textual content would assist you realize the content material of a picture that was too heavy to be loaded in your browser.
At the moment, photos not often fail to load – but when they do, then it’s the alt textual content you will notice instead of a picture.
Alt textual content additionally helps search engine bots perceive the picture’s content material and context.
Extra importantly, alt textual content is important for accessibility and for folks utilizing display readers:
- Alt textual content helps folks with disabilities (for instance, utilizing display readers) study concerning the picture’s content material.
After all, like each aspect of search engine marketing, it’s typically misused or, in some instances, even abused.
Let’s now take a more in-depth take a look at why alt textual content is necessary.
Why Alt Textual content Is Vital
The net and web sites are a really visible expertise. It’s arduous to discover a web site with out photos or graphic components.
That’s why alt textual content is essential.
Alt textual content helps translate the picture’s content material into phrases, thus making the picture accessible to a wider viewers, together with folks with disabilities and search engine bots that aren’t intelligent sufficient but to totally perceive each picture, its context, and its that means.
Why Alt Textual content Is Vital For search engine marketing
Alt textual content is a crucial aspect of on-page search engine marketing optimization.
Correct alt textual content optimization makes your web site stand a greater probability of rating in Google picture searches.
Sure, alt text is a ranking factor for Google picture search.
Relying in your web site’s area of interest and specificity, Google picture search site visitors could play an enormous function in your web site’s general success.
For instance, within the case of ecommerce web sites, customers fairly often begin their seek for merchandise with a Google image search as an alternative of typing the product title into the usual Google search.
![Screenshot from search for [Garmin forerunner]](https://www.searchenginejournal.com/wp-content/uploads/2024/05/alt-text-serp-790.png) Screenshot from seek for [Garmin forerunner], Could 2024
Screenshot from seek for [Garmin forerunner], Could 2024Google and different engines like google could show fewer product photos (or not show them in any respect) in case you fail to deal with their alt textual content optimization.
With out correct picture optimization, you could lose a whole lot of potential site visitors and prospects.
Why Alt Textual content Is Vital For Accessibility
Visibility in Google picture search is essential, however there may be an much more necessary consideration: Accessibility.
Luckily, in recent times, extra focus has been positioned on accessibility (i.e., making the online accessible to everybody, together with folks with disabilities and/or utilizing display readers).
Suppose the alt textual content of your photos truly describes their content material as an alternative of, for instance, stuffing key phrases. In that case, you’re serving to individuals who can not see this picture higher perceive it and the content material of all the internet web page.
Let’s say one among your internet pages is an search engine marketing audit information that accommodates screenshots from numerous crawling instruments.
Wouldn’t it not be higher to explain the content material of every screenshot as an alternative of putting the identical alt textual content of “search engine marketing audit” into each picture?
Let’s check out a number of examples.
Alt Textual content Examples
Discovering many good and dangerous examples of alt textual content just isn’t troublesome. Let me present you a number of, sticking to the above instance with an search engine marketing audit information.
Good Alt Textual content Examples
So, our instance search engine marketing information accommodates screenshots from instruments resembling Google Search Console and Screaming Frog.
Some good examples of alt textual content could embody:
Tip: It is usually a good suggestion to deal with the title of your file. Utilizing descriptive file names just isn’t a rating issue, however I like to recommend this as a superb search engine marketing observe.
Unhealthy And/Or Spammy Alt Textual content Examples
I’ve additionally seen many examples of dangerous alt textual content use, together with key phrase stuffing or spamming.
Right here is how one can flip the above good examples into dangerous examples:
As you may see, the above examples don’t present any info on what these photos truly present.
You can too discover examples and much more image SEO tips about Google Search Central.
Frequent Alt Textual content Errors
Stuffing key phrases within the alt textual content just isn’t the one mistake you may make.
Listed below are a number of examples of widespread alt textual content errors:
- Failure to make use of the alt textual content or utilizing empty alt textual content.
- Utilizing the identical alt textual content for various photos.
- Utilizing very common alt textual content that doesn’t truly describe the picture. For instance, utilizing the alt textual content of “canine” on the photograph of a canine as an alternative of describing the canine in additional element, its shade, what it’s doing, what breed it’s, and so on.
- Mechanically utilizing the title of the file because the alt textual content – which can result in very unfriendly alt textual content, resembling “googlesearchconsole,” “google-search-console,” or “photo2323,” relying on the title of the file.
Alt Textual content Writing Suggestions
And eventually, listed below are the tips about tips on how to write appropriate alt textual content in order that it truly fulfills its goal:
- Don’t stuff key phrases into the alt textual content. Doing so won’t assist your internet web page rank for these key phrases.
- Describe the picture intimately, however nonetheless maintain it comparatively quick. Keep away from including a number of sentences to the alt textual content.
- Use your goal key phrases, however in a pure method, as a part of the picture’s description. In case your goal key phrase doesn’t match into the picture’s description, don’t use it.
- Don’t use textual content on photos. All textual content ought to be added within the type of HTML code.
- Don’t write, “that is a picture of.” Google and customers know that that is a picture. Simply describe its content material.
- Ensure you can visualize the picture’s content material by simply studying its alt textual content. That’s the greatest train to ensure your alt textual content is OK.
How To Troubleshoot Picture Alt Textual content
Now you realize all the very best practices and customary errors of alt textual content. However how do you verify what’s within the alt textual content of the pictures of a web site?
You’ll be able to analyze the alt textual content within the following methods:
Inspecting a component (right-click and choose Examine when hovering over a picture) is an efficient strategy to verify if a given picture has alt textual content.
Nevertheless, if you wish to verify that in bulk, I like to recommend one of many beneath two strategies.
Set up Web Developer Chrome extension.
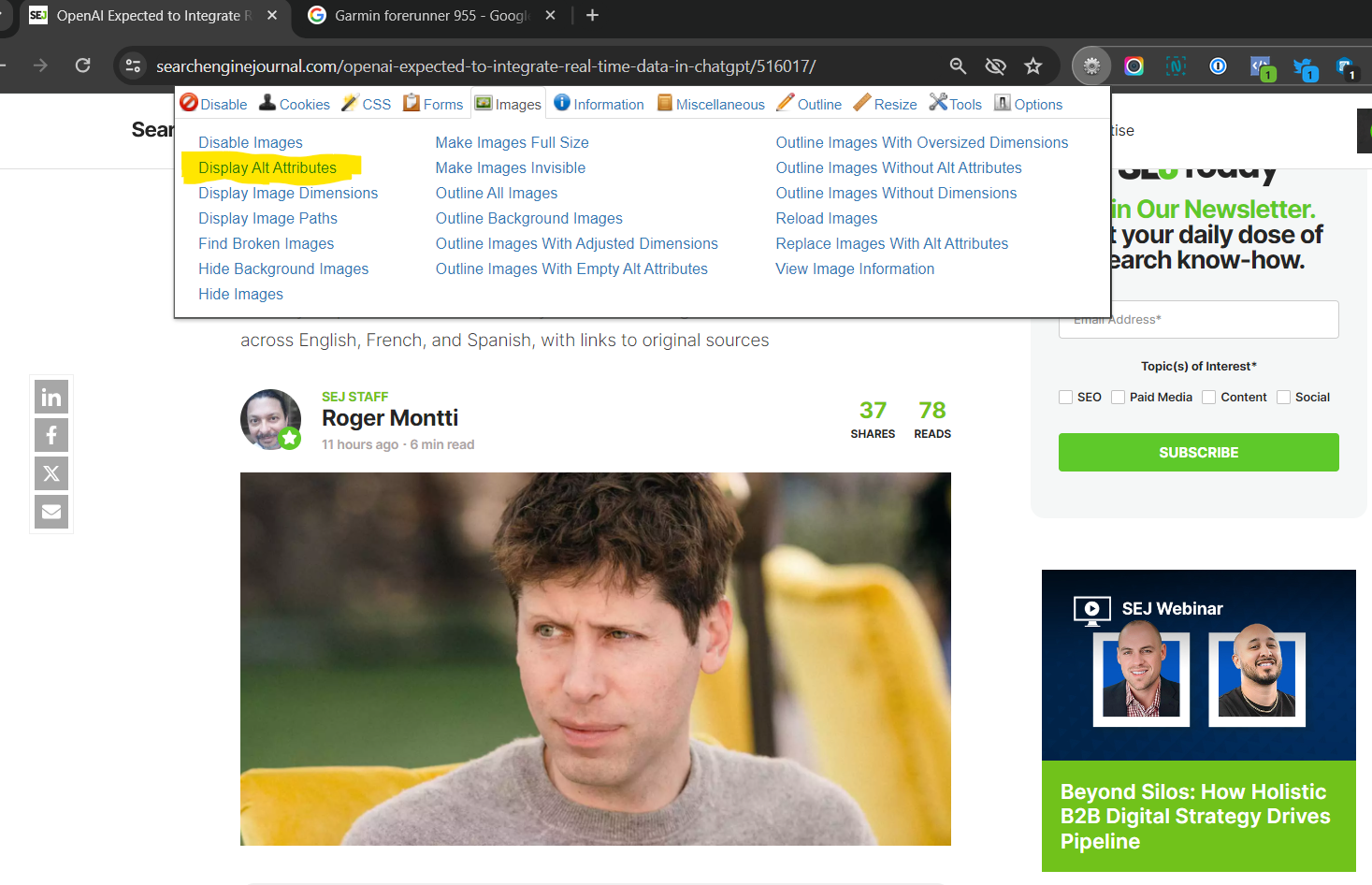
 Screenshot from Internet Developer Extension, Chrome by creator, Could 2024
Screenshot from Internet Developer Extension, Chrome by creator, Could 2024Subsequent, open the web page whose photos you wish to audit.
Click on on Internet Developer and navigate to Photographs > Show Alt Attributes. This fashion, you may see the content material of the alt textual content of all photos on a given internet web page.
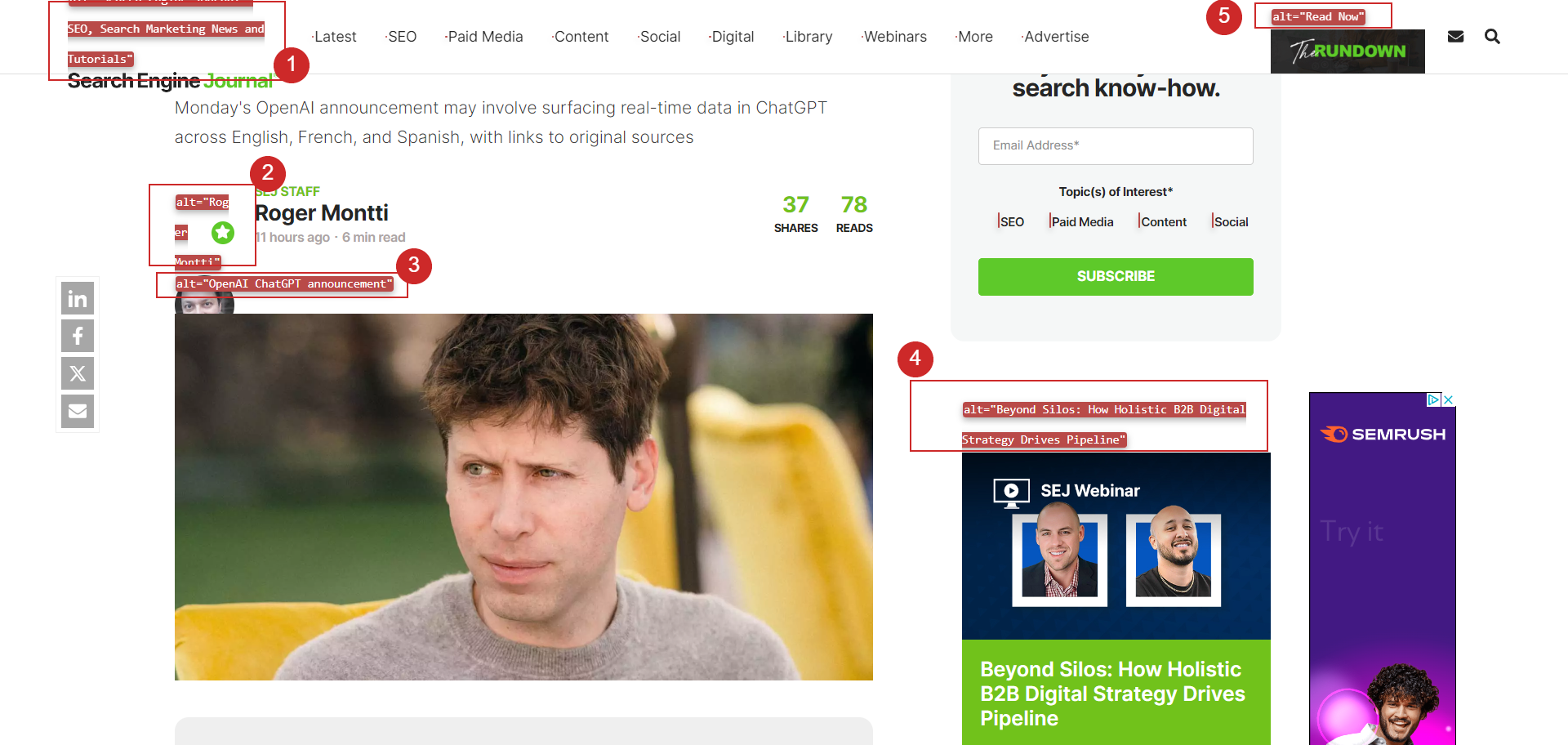
 Screenshot from Internet Developer Extension, Chrome by creator, Could 2024
Screenshot from Internet Developer Extension, Chrome by creator, Could 2024How To Discover And Repair Lacking Alt Textual content
To verify the alt textual content of the pictures of all the web site, use a crawler like Screaming Frog or Sitebulb.
Crawl the location, navigate to the picture report, and evaluate the alt textual content of all web site photos, as proven within the video information beneath.
You can too export solely photos which have lacking alt textual content and begin fixing these points.
Alt Textual content Could Not Appear Like A Precedence, However It’s Vital
Each supply of details about your content material has worth. Whether or not it’s for vision-impaired customers or bots, alt textual content helps contextualize the pictures in your web site.
Whereas it’s solely a rating issue for picture search, the whole lot you do to assist engines like google perceive your web site can doubtlessly assist ship extra correct outcomes. Demonstrating a dedication to accessibility can be a important element of contemporary digital advertising.
FAQ
What’s the goal of alt textual content in HTML?
Different textual content, or alt textual content, serves two foremost functions in HTML. Its main operate is to offer a textual description of a picture if it can’t be displayed. This textual content will help customers perceive the picture content material when technical points stop it from loading or in the event that they use a display reader on account of visible impairments. Moreover, alt textual content aids search engine bots in understanding the picture’s material, which is important for search engine marketing, as indexing photos accurately can improve a web site’s visibility in search outcomes.
Can alt textual content enhance web site accessibility?
Sure, alt textual content is important for web site accessibility. It interprets visible info into descriptive textual content that may be learn by display readers utilized by customers with visible impairments. By precisely describing photos, alt textual content ensures that every one customers, no matter incapacity, can perceive the content material of an internet web page, making the online extra inclusive and accessible to everybody.
Extra assets:
Featured Picture: BestForBest/Shutterstock