WYSIWYG. No, this is not one other a kind of newfangled acronyms the youngsters are utilizing lately — it is truly been round for fairly a while.
“What You See Is What You Get,” or WYSIWYG for brief, refers to an HTML editor wherein the content material on a weblog or net web page seems as it could when it is dwell.
In distinction to conventional editors, a WYSIWYG editor focuses on the top end result, permitting you to get a clearer sense of what you are creating as you are creating it. In Adobe Dreamweaver to Google Net Designer to the HubSpot Marketing Platform, WYSIWYG editors are simplifying the best way we produce content material.
However did you ever cease to consider the place they got here from? Let’s discover.
WYSI-What?
Earlier than it was used to explain the expertise that enabled customers to visualise what the top product would appear to be, WYSIWYG — pronounced wiz-ee-wig — was popularized by a newsletter titled WYSIWYG.
Printed by Arlene and Jose Ramos, the WYSIWYG e-newsletter was created for the Pre-Press trade and was ultimately bought to staff on the Stanford Analysis Institute after three years of publishing.
At present, it is develop into synonymous with net enhancing expertise — and extra associated phrases have surfaced. From WYSIMOLWYG (what you see is kind of what you get) to WYSIAWYG (what you see is sort of what you get), these variations are sometimes used to explain the constraints of sure editors that lack true WYSIWYG performance.
Historical past of the WYSIWYG Editor
Pre-World Vast Net: Bravo and Phrase
Before WYSIWYG editors were introduced in the 1970s, content material creators had little management over the best way their paperwork appeared. In an effort to customise content material, typists have been instructed to make use of “management codes” that represented the specified formatting. This meant {that a} operate so simple as centering a paragraph was a guide course of the place the typists have been compelled so as to add additional areas to create the right format.
It was evident that programs wanted to alter, however who could be the one to do it?
After incomes his M.S. in Engineering Arithmetic & Statistics on the College of California, Berkeley below pc scientist Butler Lampson, Charles Simonyi was recruited to Xerox PARC in 1972. It was right here that Simonyi and Lampson started growing the WYSIWYG editor, which they’d began to conceptualize whereas at Berkeley.
By 1974, the world’s first WYSIWYG document preparation program, Bravo, turned operational. Bravo was enabled by the first fully networked personal computer, the Xerox Alto, which was developed at Xerox PARC in 1972.

Xerox Alto (Picture Credit score: Wikipedia)
Nonetheless, Xerox Alto was by no means publicly marketed, and upon realizing that the WYSIWYG program would solely be used internally at Xerox PARC, Simonyi decided to seek out new opportunities. within the idea of an organization that solely centered on software program, Simonyi joined Microsoft in 1981.
At Microsoft, Simonyi labored with software program developer Richard Brodie to start improvement on a WYSIWYG word processor called Multi-Tool Word — which was later renamed Microsoft Phrase in 1983.
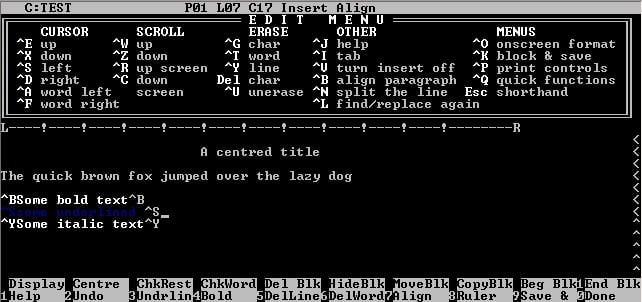
Whereas Microsoft Phrase has grown to develop into arguably essentially the most extensively used phrase processing software program, it wasn’t the primary of its form. In truth, upon its launch, a number of different instruments have been already dominating the advertising and marketing, together with WordStar — the primary mature WYSIWYG phrase processor from MicroPro.

WordStar working on DOS (Supply: Wikipedia)
It was evident that progress was being made to broaden the marketplace for WYSIWYG packages, however adoption was sluggish through the Seventies and early Eighties due immature graphics capabilities and bitmap displays. Nonetheless, as residence computer systems grew extra subtle, WYSIWYG packages started to crop up extra often.
On-line WYSIWYGs: Adobe Inventive Cloud
After the first website went dwell in 1991, it was time for builders to discover extra superior WYSIWYG HTML editors. The objective was to create an enhancing interface that made it simple for individuals who weren’t nicely versed in HTML to construct web sites.
The primary WYSIWYG HTML editor, WebMagic, was launched by Silicon Graphics in 1995. After securing $2.5 million in funding from Silicon Graphic’s president and COO Tom Jermoluk, John McCrea got down to launch a product line for net authoring.
The one catch? The venture’s deadline was lower than 80 days away.
With no time to spare, McCrea hit the bottom working with the assistance of VP and Common Supervisor of Visible Magic Divisions, Manner Ting. Unwilling to start out from scratch, McCrea and Ting managed to struck a take care of Amdahl — a maker of IBM-compatible mainframe computer systems — that introduced them each workable code in addition to developer David Koplas. From right here, they assembled a small workforce who would work tirelessly on the venture till it was prepared for launch on January 25, 1995.
Whereas WebMagic was the primary of its form, comparable editors have been fast to observe. By October of 1995 Vermeer Applied sciences — which was acquired by Microsoft in 1996 — launched FrontPage. Serving as the primary WYSIWYG HTML editor on Home windows, FrontPage was a worthwhile asset for Microsoft through the firm’s “browser war” towards Netscape. Nonetheless after years of iteration, Microsoft introduced that this system could be outdated by Microsoft SharePoint Designer and Microsoft Expression Web in 2006.
Throughout this time interval, many different WYSIWYG HTML editors got here to market, together with Dreamweaver. Launched by Macromedia in 1997, Dreamweaver rapidly turned one other highly effective WYSIWYG HTML editor, making a user-friendly setting for web site improvement.
By 2005, Macromedia was purchased by Adobe — together with the rights to Dreamweaver. Since then, Adobe has maintained improvement on the software program, which now exists amongst different highly effective instruments in Adobe’s Creative Cloud.
Current Day WYSIWYGs
Due to the muse laid by early WYSIWYG HTML editors, at the moment’s editors are extra streamlined than ever earlier than. To get a greater really feel for a way far issues have come, let’s check out just a few noteworthy releases.
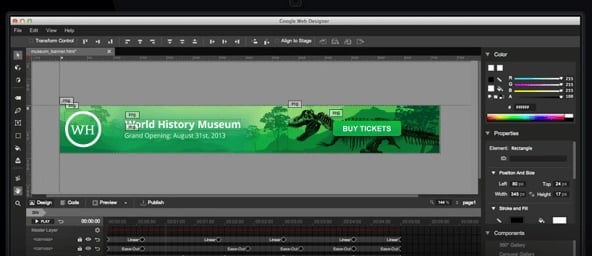
Google Net Designer
In September of 2013, Google launched Web Designer, a WYSIWYG instrument for constructing interactive HTML5 web sites and adverts. Net Designer employs interactivity, animation, and Google integrations to assist anybody get a top quality web site out the door rapidly.

TinyMCE
This platform-independent editor was launched as open-source below the LGPL by Ephox. Designed to combine with content material administration programs resembling WordPress, Drupal, and Django, TinyMCE permits customers to transform HTML areas to editor cases.

Supply: JangoMail
openElement
OpenElement is a free net authoring software program with a WYSIWYG interface. By routinely producing the code obligatory for an internet site to show correctly, the software program makes it simple for customers to drive the path of their web site.

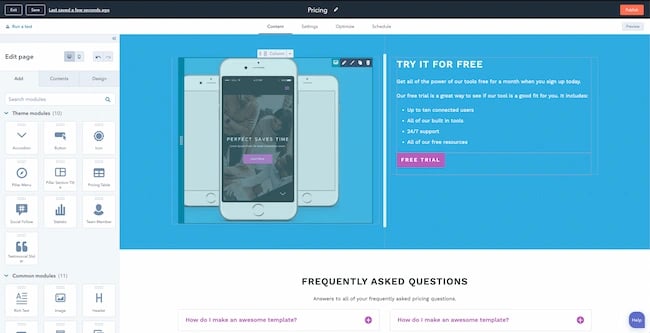
HubSpot Drag-and-Drop Editor
Get started with this tool for free.
This no-code editor gives a real, full-screen WYSIWYG expertise. The drag-and-drop interface permits you to– or anybody in your workforce– create compelling content material with just some clicks.
Professional Tip: You possibly can try out this feature for free within the free editions of Content material Hub or Advertising and marketing Hub.
This transformation comes as a part of our Straightforward Initiative. Study extra about it here.